属性
以下是我们的冲突检测 API 支持的属性。
detectionDone
在所有测试结果收集完成之前,此属性返回 false,之后返回 true。
在调用 report() 之前,此属性被设置为 true。
nodesFound
找到需要测试冲突的节点。
此属性返回 DOM 中发现的所有 <style>、<link> 或 <script> 节点的集合,这些节点没有被 忽略,并将针对冲突进行测试。
对象的键是每个节点的 MD5 校验和标识符,而值是相应的节点。
nodesTested
已完成的测试结果的集合,按键 conflict 和 noConflict 进行组织,以指示每个节点的测试结果。
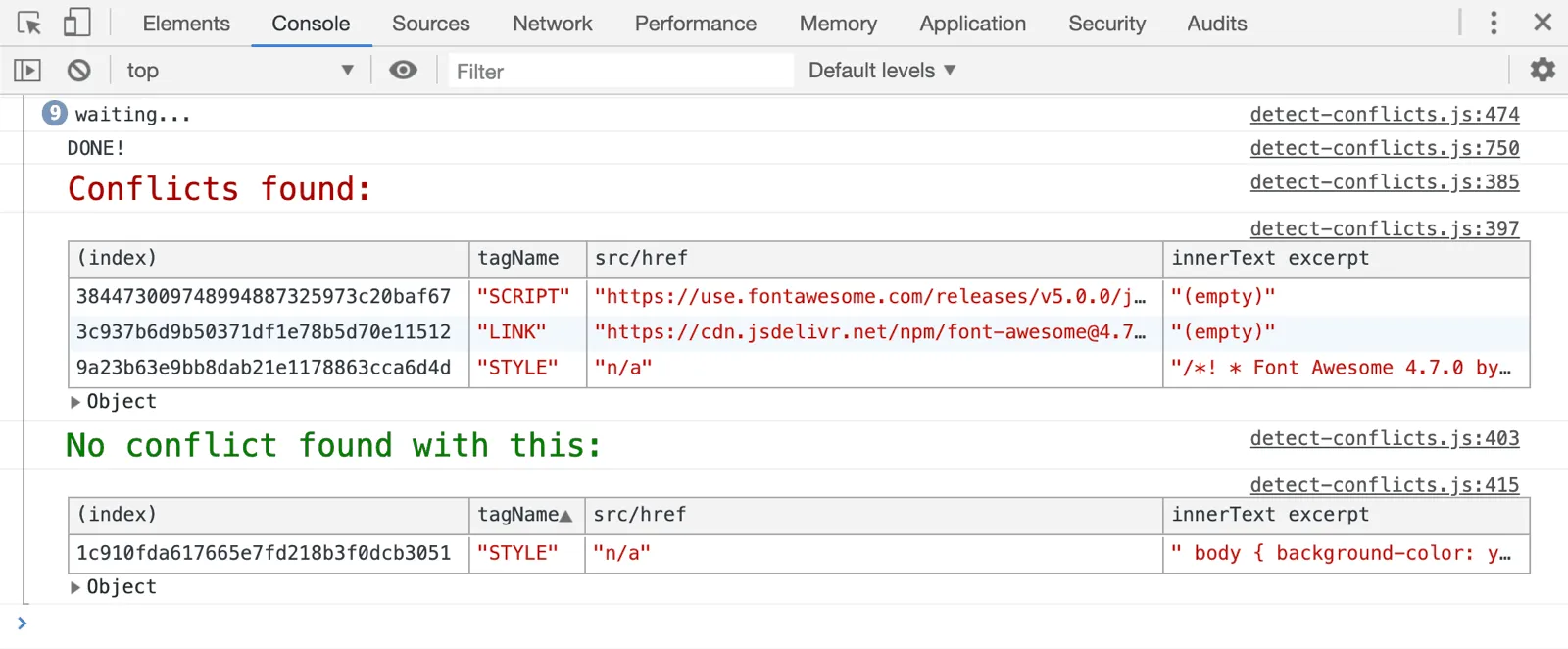
例如,如果结果在默认表格报告中类似于以下内容…

…那么 nodesTested 中将找到以下内容
{ conflict: { '3c937b6d9b50371df1e78b5d70e11512': { type: "fontawesome-conflict", technology: "webfont", tagName: "LINK", innerText: '', md5: '3c937b6d9b50371df1e78b5d70e11512' }, '9a23b63e9bb8dab21e1178863cca6d4d': { type: "fontawesome-conflict", technology: "webfont", tagName: "STYLE", href: undefined, innerText: '/*! * Font Awesome 4.7.0 by @davegandy...', md5: '9a23b63e9bb8dab21e1178863cca6d4d' }, '384473009748994887325973c20baf67': { type: "fontawesome-conflict", technology: "js", tagName: "SCRIPT", src: 'https://use.fontawesome.com/releases/v5.15.4/js/all.js', innerText: '', md5: '384473009748994887325973c20baf67' } }, noConflict: { '1c910fda617665e7fd218b3f0dcb3051': { type: "no-conflict", technology: "webfont", tagName: "STYLE", href: undefined, innerText: ' body { background-color: yellow; } ', md5: '1c910fda617665e7fd218b3f0dcb3051' } }}(此文档示例中已截断任何过长的 innerText 值。在实际对象中,innerText 将包含全部内容。)
当检测器运行时,它将使用对象的 conflict 和 noConflict 键填充对象,这些键的值是 DOM 中发现的每个 <style>、<link> 或 <script> 节点的 MD5 校验和 ID(这些节点没有被 忽略)。每个值都是一个对象,表示有关该节点的元数据,如所示。
resultsCollectionMaxWait
冲突检测器等待所有测试结果收集完成之前报告结果的时间(以毫秒为单位)。
默认 5000
在加载 conflict-detection.js 之前,像这样设置此属性
<html> <!-- version: --> <!-- bunch of stuff --> <body> <!-- more stuff --> <script data-fa-detection-ignore type="text/javascript"> window.FontAwesomeDetection = { resultsCollectionMaxWait: 3000 } </script> <script type="text/javascript" src="https://example.com/fontawesome/v6.5.2/js/conflict-detection.js"> </script> </body> </html>当此时间到期时,如果 nodesFound 下有任何节点在 nodesTested 中没有结果,则这些节点将被视为“剩余项”,并在报告中报告为不确定的结果。
此值应大于或等于 timeout。
这将允许在运行测试的子帧报告其结果到父帧时可能花费的时间。
将此值设置为比您认为必要的更高的值是可以的。检测器将在所有结果都到位后立即完成其工作并报告结果。通常,这将非常接近 timeout 的持续时间。因此它几乎永远不会真正等待这么长时间。这实际上只是一个后备措施,以防止在意外情况下无限期等待,假设由于某种原因,我们预期返回的结果没有返回。
timeout
冲突检测器在测试每个 <style>、<link> 或 <script> 元素之前等待的时间(以毫秒为单位),然后得出结论认为没有冲突。
默认 2000
对于通过缓慢的网络加载的外部样式表或脚本,增加此超时时间可能会有所帮助。它需要足够长的时间,以便您可以确信,如果存在冲突,已经过足够的时间以允许完全加载它,以便可以检测到它。如果此时间太短,检测可能过早地得出结论,认为一切正常。
在加载 conflict-detection.js 之前,像这样设置此属性
<html> <!-- version: --> <!-- bunch of stuff --> <body> <!-- more stuff --> <script data-fa-detection-ignore type="text/javascript"> window.FontAwesomeDetection = { timeout: 1500 } </script> <script type="text/javascript" src="https://example.com/fontawesome/v6.5.2/js/conflict-detection.js"> </script> </body> </html>