桌面入门
您可以在设计模型、演示文稿以及桌面应用程序中的其他位置使用 Font Awesome 图标。
我们将介绍桌面版 Font Awesome 包含的文件和目录,以及使用基于连字的字体和 SVG 的详细信息。
下载内容
我们的桌面版下载包含以下目录和文件
| 文件夹和文件 | 它们是什么 |
|---|---|
/otfs | Font Awesome 中每种样式的基于连字的字体文件 |
/svgs | Font Awesome 中每个图标的单独优化 .svg 矢量文件(按样式分类) |
安装基于连字的字体文件
通过首先安装您想要使用的所有样式,就可以开始使用连字将图标插入到您的文档中。以下是如何确定哪些字体文件对应于哪些 Font Awesome 样式的概述
| 字体文件 | 图标样式 | 可用性 |
|---|---|---|
/otfs/Font Awesome 6 Free-Solid-900.otf | 实心 | 免费计划 |
/otfs/Font Awesome 6 Free-Regular-400.otf | 常规 | 免费计划 |
/otfs/Font Awesome 6 Brands-Regular-400.otf | 品牌 | 免费计划 |
/otfs/Font Awesome 6 Pro-Solid-900.otf | 实心 | 仅限专业版 |
/otfs/Font Awesome 6 Pro-Regular-400.otf | 常规 | 仅限专业版 |
/otfs/Font Awesome 6 Pro-Light-300.otf | 浅色 | 仅限专业版 |
/otfs/Font Awesome 6 Pro-Thin-100.otf | 细体 | 仅限专业版 |
/otfs/Font Awesome 6 Duotone-Solid-900.otf | 双色调 | 仅限专业版 |
/otfs/Font Awesome 6 Sharp-Solid-900.otf | 锐利实心 | 仅限专业版 |
/otfs/Font Awesome 6 Sharp-Regular-400.otf | 锐利常规 | 仅限专业版 |
/otfs/Font Awesome 6 Sharp-Light-300.otf | 锐利浅色 | 仅限专业版 |
/otfs/Font Awesome 6 Sharp-Thin-300.otf | 锐利细体 | 仅限专业版 |
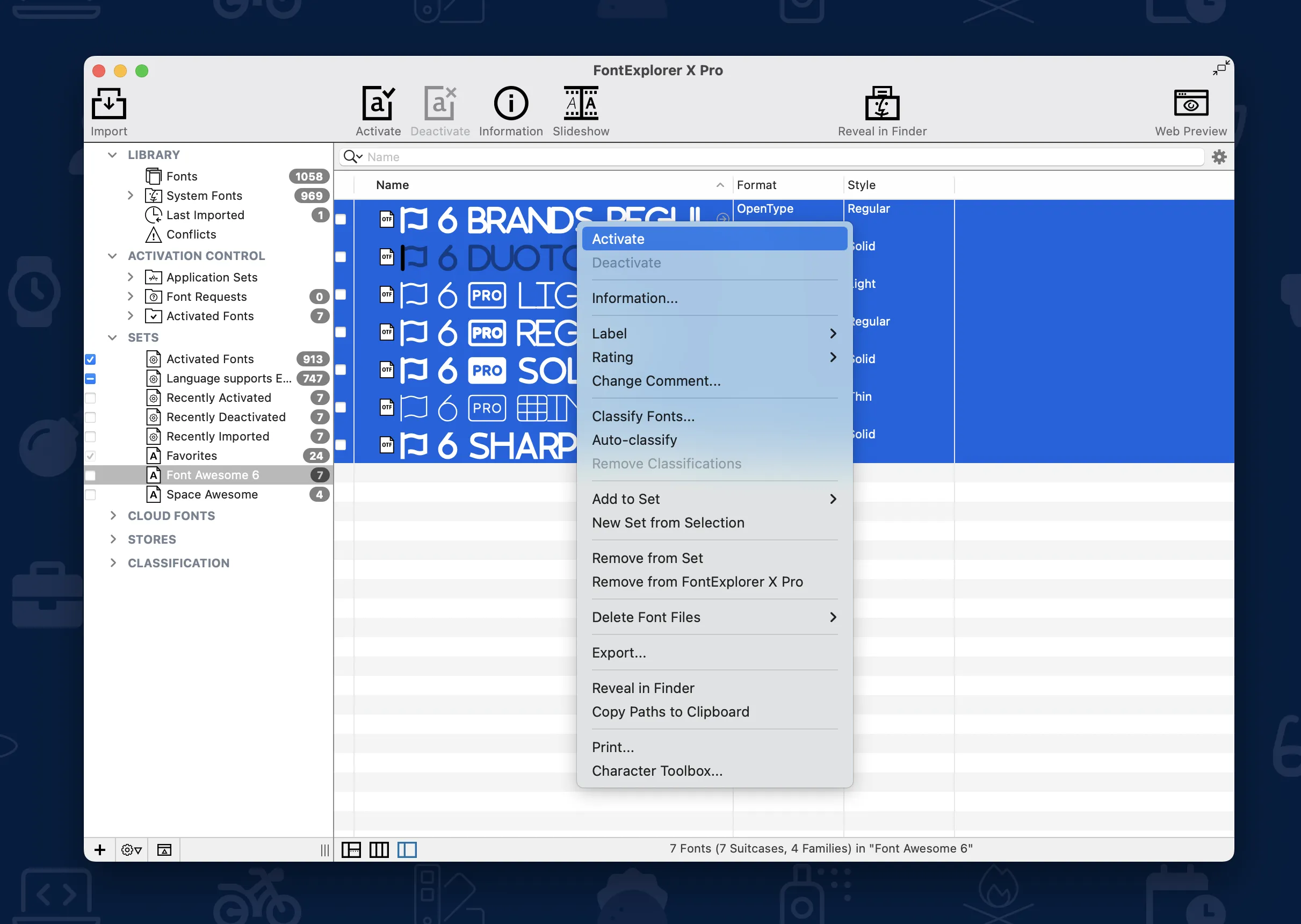
您需要将这些字体安装到您的操作系统用于管理字体的字体管理器中。对于 Mac,通常是字体集或字体浏览器 X。对于 Windows,则是字体控制面板。此外,根据您的操作系统和管理软件,安装完成后,请确保您在字体管理器中激活/启用这些字体。只有在激活后,这些字体才能在您的应用程序中使用。
 Font Awesome 6 在 Mac OS X 上的字体浏览器 X 中安装并激活
Font Awesome 6 在 Mac OS X 上的字体浏览器 X 中安装并激活
启用连字
许多桌面程序都有启用连字的设置。大多数情况下,我们发现它默认开启,但如果您在使用连字时遇到问题,您可能需要检查一下是否已启用连字。
我们列出了以下一些常用应用程序的说明,但您应该查看您特定程序和版本的文档。
Adobe Creative Cloud
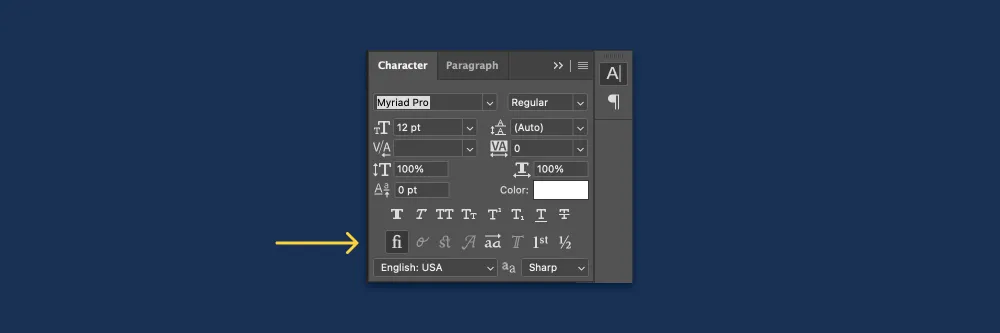
在 Photoshop 中,您可以使用字符面板中的“fi”按钮切换连字。在 Illustrator 中,您可以在 Open Type 面板中找到“fi”按钮。
 在 Adobe Photoshop 中启用 Font Awesome 6 连字
在 Adobe Photoshop 中启用 Font Awesome 6 连字
Windows + Microsoft Office
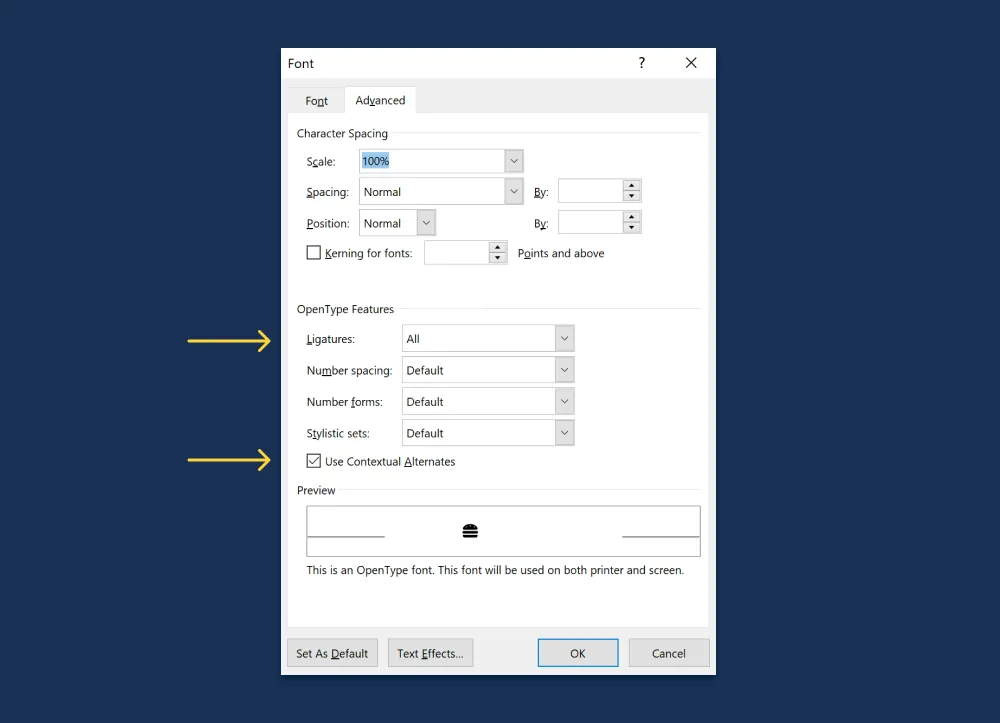
要在 Microsoft 中启用连字,请按 Ctrl-D 打开字体设置。在高级选项卡的 Open Type 功能下,将连字设置为“全部”,并确保选中“使用上下文替换”复选框。并确保您的文档未处于兼容模式。
 在 Windows 上的 Microsoft Office 中启用 Font Awesome 6 连字
在 Windows 上的 Microsoft Office 中启用 Font Awesome 6 连字
开始添加图标吧!
我们的 图标 现已准备就绪,可用于您的桌面项目。了解如何将它们添加到您的项目中,然后利用它们的力量为您的设计带来秩序和风格!