冲突检测
加载多个版本的 Font Awesome 会导致冲突并出现不可预测的行为。您可以使用此冲突检测器来发现这些问题,虽然它还不能为您解决问题(但会尽快实现!),但知晓一半问题已解决。
Font Awesome 被用于各种 Web 框架(如 WordPress 或 Jekyll)的许多主题和插件中。它们可能包含自己的 Font Awesome 版本,与彼此或您尝试添加到网站的 Font Awesome 版本冲突。或者,您可能在多年前将旧版本的 Font Awesome 添加到了您的网站,但忘记在升级时将其删除。这种情况很常见。
启用冲突检测
使用工具包
转到您工具包的设置页面,启用冲突检测功能,然后保存您的工具包。这将暂时为该工具包启用冲突检测。
不使用工具包
获取此嵌入代码,并将其放入您的页面模板中,最好在结束 </body> 标记之前。
<script type="text/javascript" src="https://example.com/fontawesome/v6.5.2/js/conflict-detection.js"></script>您可以在 src url 中更改版本号,只要它是在 5.10.0 或更高版本。
查看结果
使用台式机 Web 浏览器加载您要检测 Font Awesome 冲突的网站上的页面。然后打开控制台。
在 Mac 上
| 浏览器 | 查找控制台 | 键盘咒语 |
|---|---|---|
| Google Chrome | 查看 开发者 JavaScript 控制台 | Option Command J |
| Firefox | 工具 Web 开发者 Web 控制台 | Option Command K |
| Safari* | 开发 显示 JavaScript 控制台 | Option Command C |
*您可能需要先在 Safari 的高级设置中选中“在菜单栏中显示开发菜单”。
在 Windows 上
| 浏览器 | 查找控制台 | 键盘咒语 |
|---|---|---|
| Google Chrome | 菜单 更多工具 开发者工具。然后选择“控制台”选项卡。 | Ctrl Shift I |
| Firefox | 菜单 Web 开发者 Web 控制台 | Ctrl Shift K |
| Edge | 菜单 更多工具 开发者工具 | F12 |
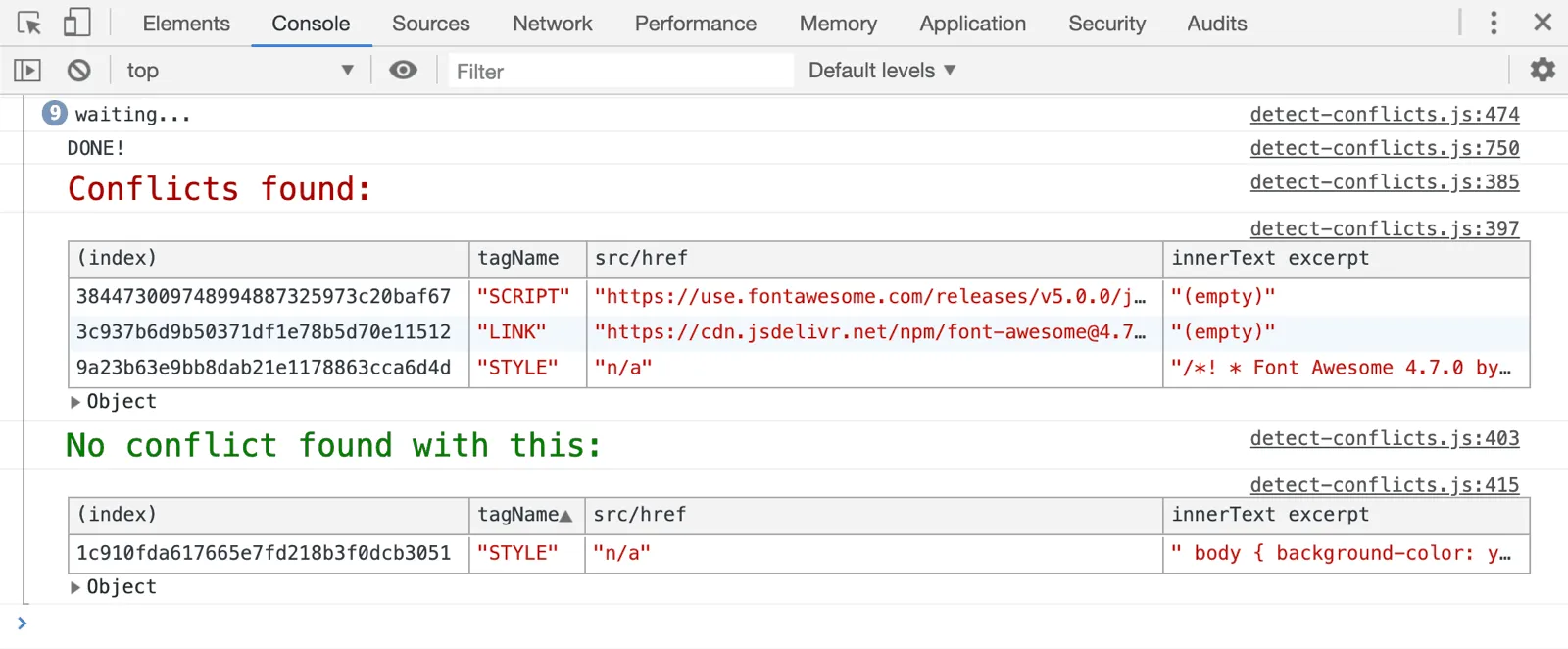
您刚刚打开的 Web 控制台中可能已经存在冲突检测器的输出。无论哪种方式,最好继续重新加载页面,并关注该控制台。它完成操作后,您将看到一个类似于此的报告
 该屏幕截图是在 Mac 上的 Chrome 中拍摄的,但在任何现代浏览器控制台中看起来都应该很相似。
该屏幕截图是在 Mac 上的 Chrome 中拍摄的,但在任何现代浏览器控制台中看起来都应该很相似。
解码结果
在此示例中,冲突检测器找到了四个不同的 <link>、<style> 或 <script> 标记,这些标记可能正在加载 Font Awesome 的冲突版本,并且它测试了每个标记。
绿色“无冲突”标题下的 <style> 不会给我们带来任何问题。它只是在设置 background-color。您可以在“innerText 摘录”列中看到一小部分。
我们的问题在红色“发现冲突”标题下。检测器发现
- 一个
<script>试图从use.fontawesome.com加载 Font Awesome 5.0.0 版本。您可以在“src/href”列中看到它正在加载的 URL。 - 一个
<link>试图从cdn.jsdelivr.net加载 Font Awesome 4.7 版本。 - 一个
<style>通过在页面中内联包含 CSS 代码来定义另一个 Font Awesome 4.7 版本。同样,您也可以看到包含在该<style>中的 CSS 代码的简短摘录。
如果您将所有这些都保留在页面中,您无疑会遇到各种不可预测的结果。您可能会看到图标,但可能不是正确的 Font Awesome 版本。在某些情况下,您可能会看到缺少的图标指示器或空框。
解决您的冲突
在静态 HTML 文件中
如果您使用静态 HTML 文件作为您的网站,那么您可能只需要在您的 HTML 文件中搜索这些冲突并删除有问题的标记即可。很简单。
这就是报告中的 src/href 或 innerText 摘录发挥作用的地方。您可以使用它来帮助您在网页中追踪每个冲突元素。
只需打开网页的 HTML 源代码,然后搜索来自 src/href 的 URL 的一部分,或者搜索 innertText 摘录的一部分。这将帮助您找到冲突元素。找到它后,您需要根据网站的工作方式决定是否可以安全地删除该冲突元素。
通常,删除这些冲突元素是安全的,尤其是当它是一个 <link> 或 <script> 标记,它只包含一个 src 或 href 属性或指向标准 Font Awesome 发行版的 URL 时,就像您在此示例中看到的。大多数时候,如果您正在安装自己的较新版本的 Font Awesome,那么该版本将提供网站所需的所有图标和类,包括其他主题或插件所需的类。因此,删除这些额外的标记会消除冲突,而您的较新版本的 Font Awesome 继续提供这些其他主题或插件期望在其中的图标。
(但是,您可能还需要添加 v4 兼容性,因为这些其他主题或插件可能期望使用 v4 图标。我们也有相应的魔法。)
如果您的冲突是链接到主题样式表,例如,那么您可能不应该直接将其删除。有时主题开发人员会在他们自己的主题 CSS 文件中包含 Font Awesome。在这种情况下,删除冲突元素也会删除该主题 CSS,这肯定不是您想要的。这是一个棘手的问题,解决起来更加困难,并且与主题的工作方式密切相关。您可能需要向主题开发人员报告这种情况,并查看他们是否为您提供了解决方案。我们还有一些其他工具正在开发中,可能会在这些工具可用时提供帮助。
在 Web 框架中:WordPress、Jekyll、Rails、Laravel、Phoenix、Eleventy、Django、…
如果您的网站使用的是从页面模板生成 HTML 输出的网页框架,那么就没有一种通用的方法来解决这些冲突,因为每个框架都有自己的方式将 <script>、<link> 或 <style> 标签合并到这些模板中。
但基本思路与从静态 HTML 文件中删除冲突元素相同:找出如何从页面模板中删除冲突标签。
如果您使用的是我们的 WordPress 插件,那么您很幸运。您只需启用“移除未注册客户端”功能,它就会自动为您移除部分或全部冲突!
我们正在开发一些其他的冲突解决工具,这些工具将改进 WordPress 中的结果,并且对所有其他 Web 环境也有用。敬请期待。
高级:使用 JavaScript
开发者们,您看到报告“索引”列中的那些哈希值了吗?这些是根据每个元素的 src 或 href(如果存在)或 innerText(否则)计算出的 MD5 校验和。您可以编写一个脚本,在 DOM 中搜索具有这些校验和的 DOM 节点,并将其从 DOM 中动态移除。
这种方法的一个优点是,如果您出于某种原因无法修改页面模板,它允许您在浏览器中剪掉那些冲突元素。如果可能,最好从页面模板中删除它们,而不是在浏览器中运行额外的代码。但这由您决定。
为了帮助您进行开发,冲突检测器加载后,会在全局 window.FontAwesomeDetection 对象上放置一个 md5ForNode 函数。您可以使用它来验证您的代码是否以与检测器相同的方式计算 DOM 节点的 MD5 校验和。
详细了解 冲突检测 API。