准备图标上传
因此您已设计了自己的完美图标,现在是时候让它们为 Font Awesome 首次亮相做好准备了。通往矢量卓越之路有很多条,但为了帮助您的图标与我们的官方图标完美搭配,请在准备上传图标时遵循以下要求和建议。
一般指南
有效的 SVG
SVG(或可缩放矢量图形)是我们接受自定义图标上传的唯一文件类型。为了让我们的系统能够正确解析这些文件,需要仔细检查一些参数。
| 要求 | 为什么? | |
|---|---|---|
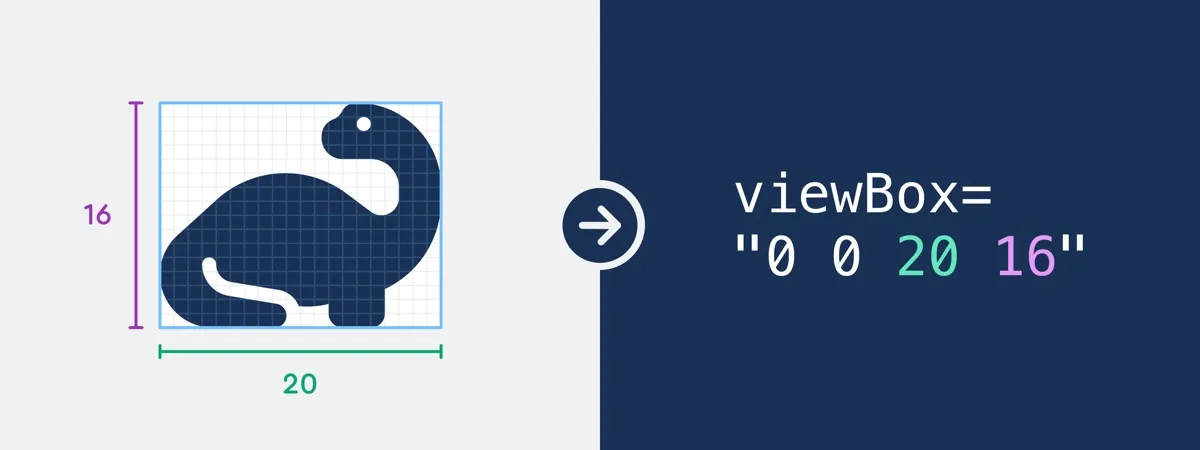
带有height 和width 值的 viewBox 属性 | viewBox 属性就像设计软件中的画板或框架。它定义了图标在数字渲染时使用的空间大小。 | |
一个xmlns="http://www.w3.org/2000/svg" 属性 | 此官方 XML 命名空间值是帮助您根据文件类型的通用模式(或规则手册)验证您的 SVG 所必需的。 | |
一个 (1) path 元素或 | 对于单色图标 | 对于单色 图标 |
两个 (2) path 元素(其中一个的不透明度小于 100%) | 用于区分双色调 图标的主次层 |
举个简单的例子,这是我们实心圆形图标 的有效 SVG 代码
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"> <path d="M256 512A256 256 0 1 0 256 0a256 256 0 1 0 0 512z" /></svg>避免光栅图像
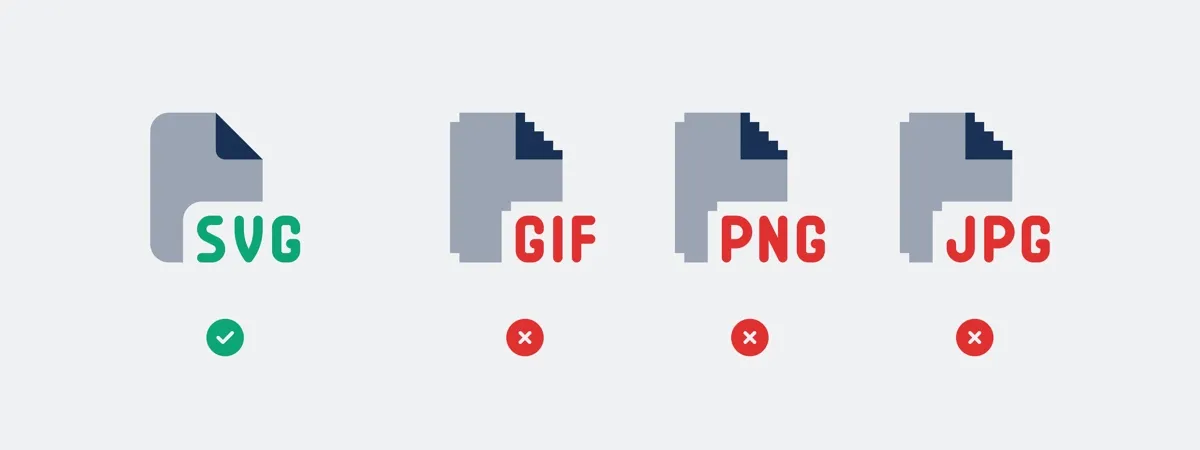
SVG 是图标的绝佳介质,因为它们在几乎任何情况下都能很好地缩放。顾名思义!相反,PNG、JPG 和 GIF 等光栅(即基于像素的)图像则不行。因此,在 SVG 中引用的光栅图像会使文件大小膨胀,并且缩放和渲染效果不佳。

视图框的进进出出
SVG 代码中的viewBox 属性本质上是图标的画布,它在图标渲染时会告知图标的大小和对齐方式。表示图标本身的路径数据需要完全放在视图框内,没有点位于其边界之外。
如果您使用设计软件创建图标,则可以从导出 SVG 时文件画板或框架的尺寸方便地获取viewBox 属性。
 画板或框架的宽度和高度会直接转换为 SVG 的边界值
画板或框架的宽度和高度会直接转换为 SVG 的边界值
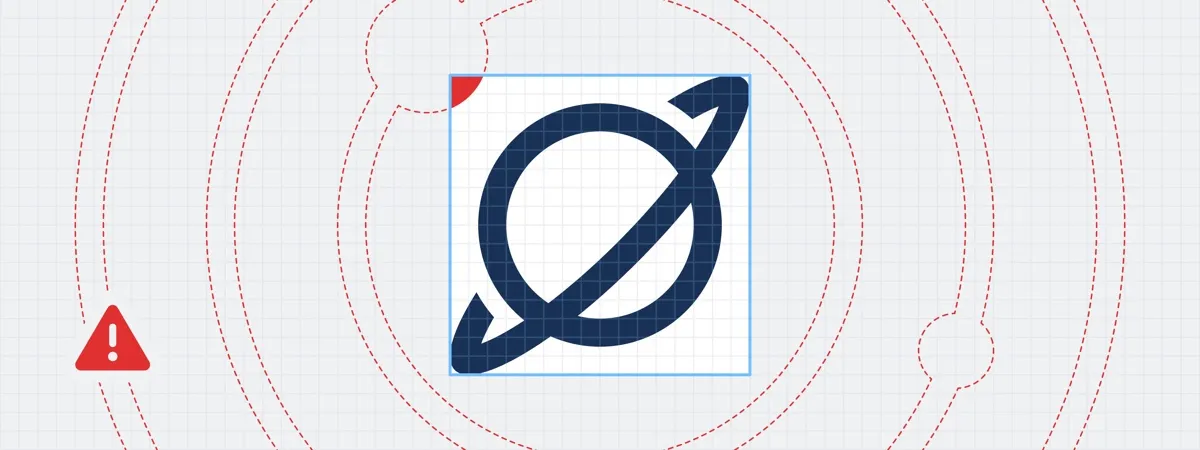
我们在像素网格上设计图标 的原因之一是确保图标在许多标准尺寸下都能清晰整洁地渲染,而这其中的一部分就是确保没有多余的点或路径数据偏离视图框。在上传过程中,任何位于 SVG 边界之外或穿过 SVG 边界的元素都将被忽略或舍弃,因此请仔细检查您的 X 和 Y 坐标,并将所有内容都保持在边界内。
 任何位于视图框之外的路径或点都会被遗漏!
任何位于视图框之外的路径或点都会被遗漏!
颜色呢?
虽然我们都同意颜色很棒,但我们的系统实际上会忽略这些属性,以在上传过程中加快速度。因此,不必担心确保所有 SVG 都使用相同的十六进制代码,或者删除多余的色度属性。您可以使用我们提供的支持样式为您的图标着色,使其在 Web 项目中呈现任何您喜欢的色调。
设置单色图标
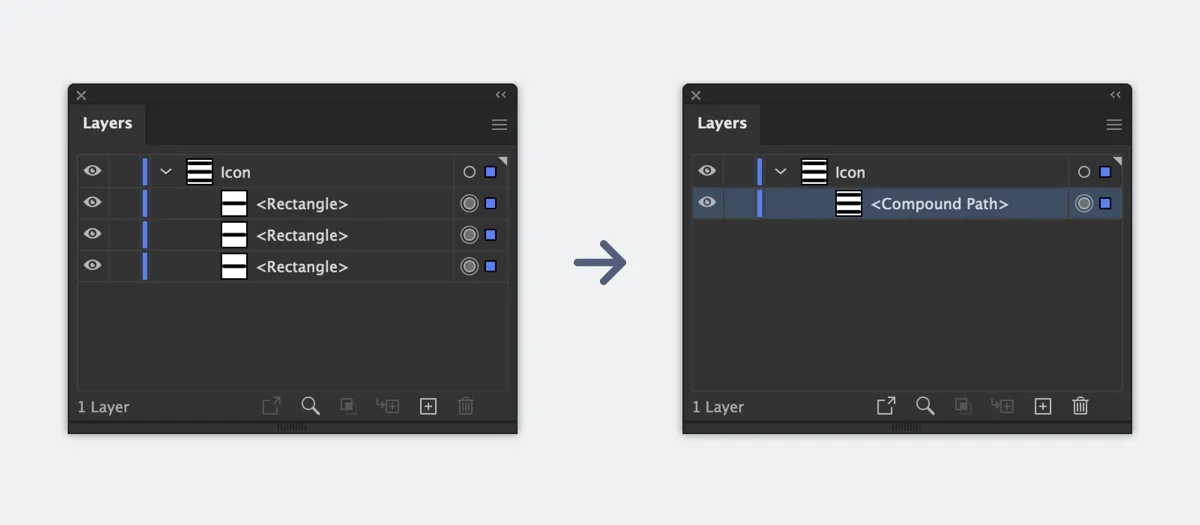
大多数官方 Font Awesome 图标仅由一个 SVG 路径组成。如果您的图标在视觉上由多个对象组成(例如,堆叠的水平条形以表示菜单),则需要将它们合并成一个复合路径(在Illustrator 中)或布尔组(在Figma 中)。
以下是如何将所有这些形状组合在一起的示例…
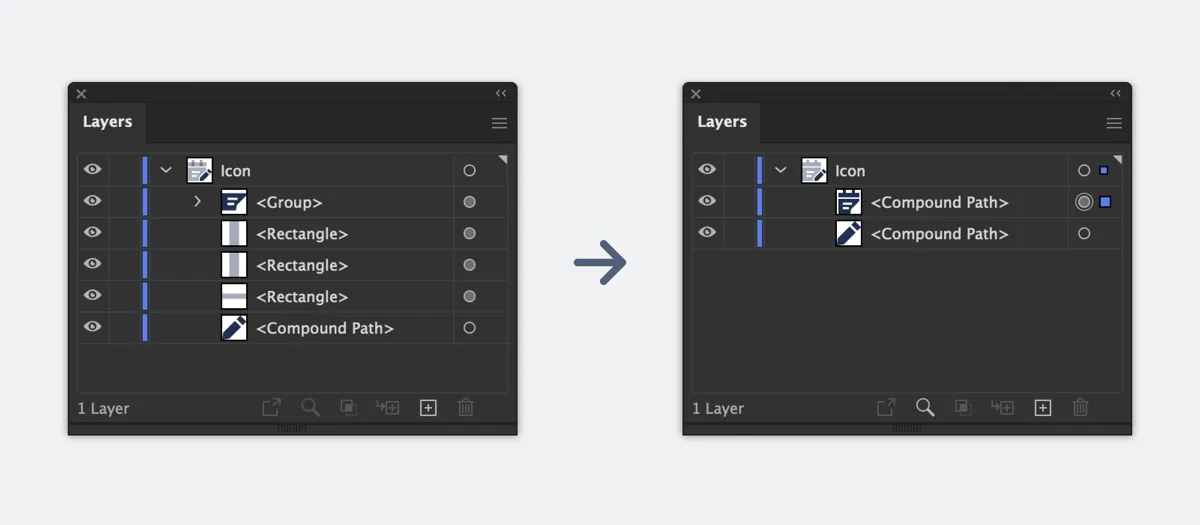
 在 Illustrator 中将形状合并成一个复合路径
在 Illustrator 中将形状合并成一个复合路径
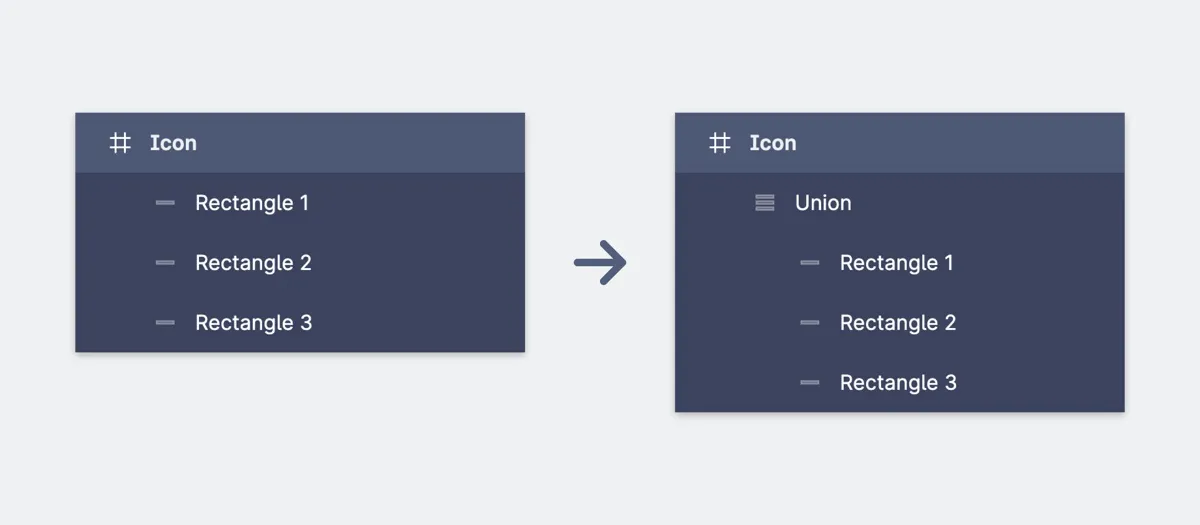
 在 Figma 中将形状合并成一个布尔组
在 Figma 中将形状合并成一个布尔组
…以及在代码中的显示方式
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 16 16"> <path d="m1,3c0-.553.447-1,1-1h12c.553,0,1,.447,1,1s-.447,1-1,1H2c-.553,0-1-.447-1-1Zm0,5c0-.553.447-1,1-1h12c.553,0,1,.447,1,1s-.447,1-1,1H2c-.553,0-1-.447-1-1Zm14,5c0,.553-.447,1-1,1H2c-.553,0-1-.447-1-1s.447-1,1-1h12c.553,0,1,.447,1,1Z" /></svg>设置双色调图标
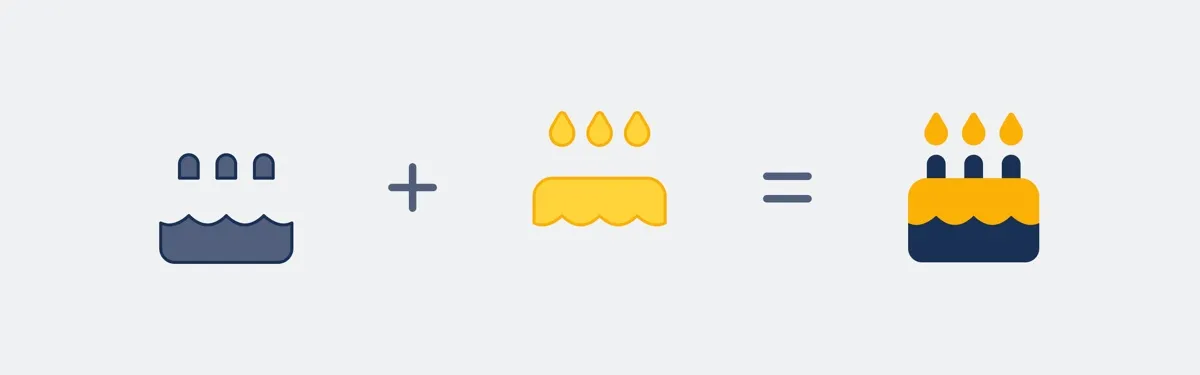
但是,图标的世界是如此广阔,如此美丽! (当然,是比喻意义上的,因为这些图标实际上很小。)有些 Font Awesome 样式不仅限于一个路径,您的图标也不应该受限。
要创建 Font Awesome 友好的双色调图标,您可以按照上述步骤进行操作,但要确保您有两个单独的复合路径(Illustrator)或节点(Figma)。
 双色调图标的两个单独的、不重叠的路径
双色调图标的两个单独的、不重叠的路径
这些路径将形成图标的两个单独部分,但我们的系统还需要一个额外的步骤来识别如何以不同的方式处理它们:不透明度。
Font Awesome 双色调图标使用两种不透明度级别(图标的每个部分一种),来区分哪个是主路径,哪个是次路径。您的主路径应该具有100% 的不透明度,但您可以将次路径的不透明度设置为低于 100% 的任何值。
无论您如何决定设置不透明度,图标的次级层在上传后都会设置为 40%,以与我们的 Font Awesome 图标相匹配。但是,之后您可以根据您的喜好进行设置。
 在 Illustrator 中将形状合并成单独的复合路径
在 Illustrator 中将形状合并成单独的复合路径
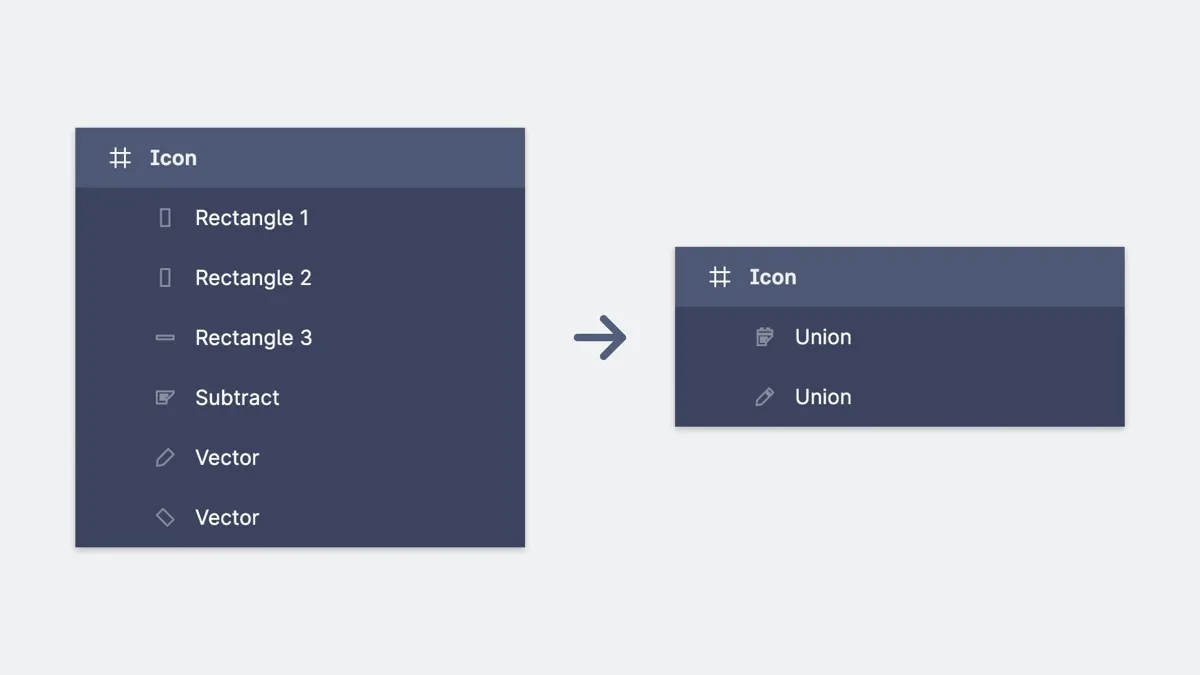
 在 Figma 中将形状合并成单独的节点
在 Figma 中将形状合并成单独的节点
以下是在 SVG 中显示上述 Sharp 双色调的示例。注意两个单独的路径元素,以及第二个元素具有opacity=".4" 的属性。
<svg viewBox="0 0 20 16" xmlns="http://www.w3.org/2000/svg"> <path d="m19,9.213l-1.29,1.29-2.217-2.217,1.29-1.29,2.217,2.217Zm-8.628,4.194l-.372,2.593,2.589-.376,4.414-4.414-2.217-2.217-4.414,4.414Z" /> <path d="m15,2v3H1v-3h3V0h2v2h4V0h2v2h3ZM1,6h14v1.388l-5.655,5.656-.425,2.956H1V6Zm3,4h6v-1.5h-6v1.5Zm0,3h4v-1.5h-4v1.5Z" opacity=".4" /></svg>从 Adobe Illustrator 导出图标
- 将您的每个图标设计放在单独的画板上。
- 使用“对象→路径→描边路径”描绘任何描边,使用“文字→创建轮廓”描绘任何文字。
- 设计完成后,使用“对象→复合路径→制作”将图标合并成以下任一形式:
- 使用“文件→导出→导出为屏幕”,选择要导出的画板,然后选择“格式→SVG”。此外,单击小齿轮图标并使用以下 SVG 设置:
- 样式:显示属性
- 字体:转换为轮廓
- 对象 ID:最小
- 小数:3
- 选中“最小化”
- 取消选中“响应式”
- 将画板导出到您选择的位置。
- 将您的图标上传到Font Awesome 工具包!(了解更多)
从 Figma 导出图标
- 将每个图标设计放在独立的画框中。
- 勾勒出所有文本或笔触,除非将它们包含在布尔组中。
- 完成设计后,使用 Figma 的布尔运算将图标组合成以下两种形式之一:
- 选择图标画框,然后点击右侧边栏中的“导出”部分。从下拉菜单中选择“SVG”,并将画框导出到您选择的位置。
- 将您的图标上传到Font Awesome 工具包!(了解更多)