图标设计指南
牢记一些关键概念,您就可以创建美观、自定义的图标,这些图标将完美融入 Font Awesome 并可以使用所有强大的功能。
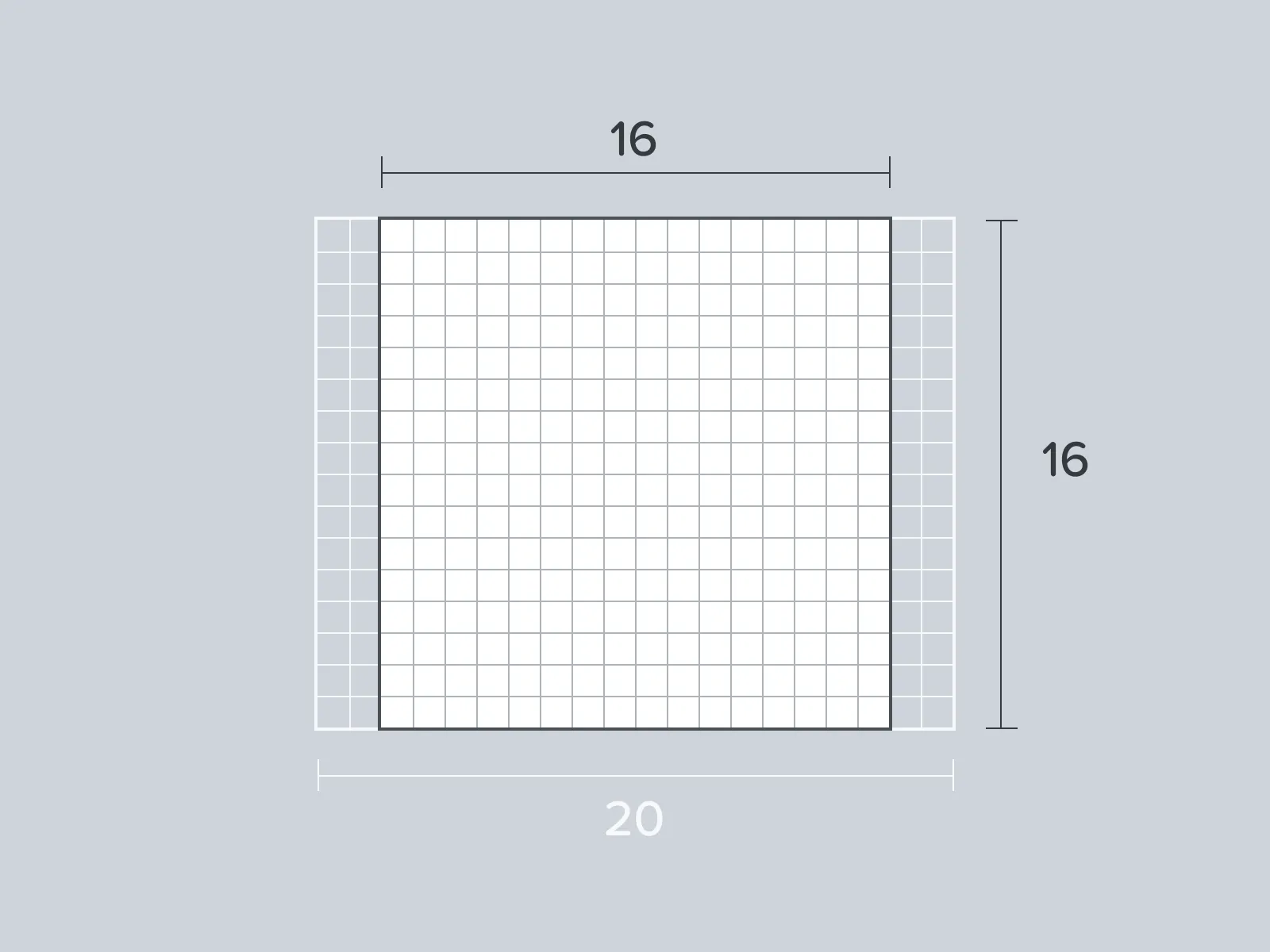
Font Awesome 的图标旨在易于在数字界面中使用,因此它们针对可读性进行了优化,与默认的 Web 浏览器字体大小 16 像素相适应。为了创建像素完美的、视觉上一致的图标,我们在 16 像素的图标网格和默认形状指南的基础上设计了所有图标。
该图标网格将基线宽度和高度设置为 16 像素乘以 16 像素。该网格具有额外的 4 像素水平溢出,以容纳占用空间更广的图标。
 Font Awesome 16 像素网格具有内置的水平溢出(使其最大宽度达到 20 像素)
Font Awesome 16 像素网格具有内置的水平溢出(使其最大宽度达到 20 像素)
网格上的形状
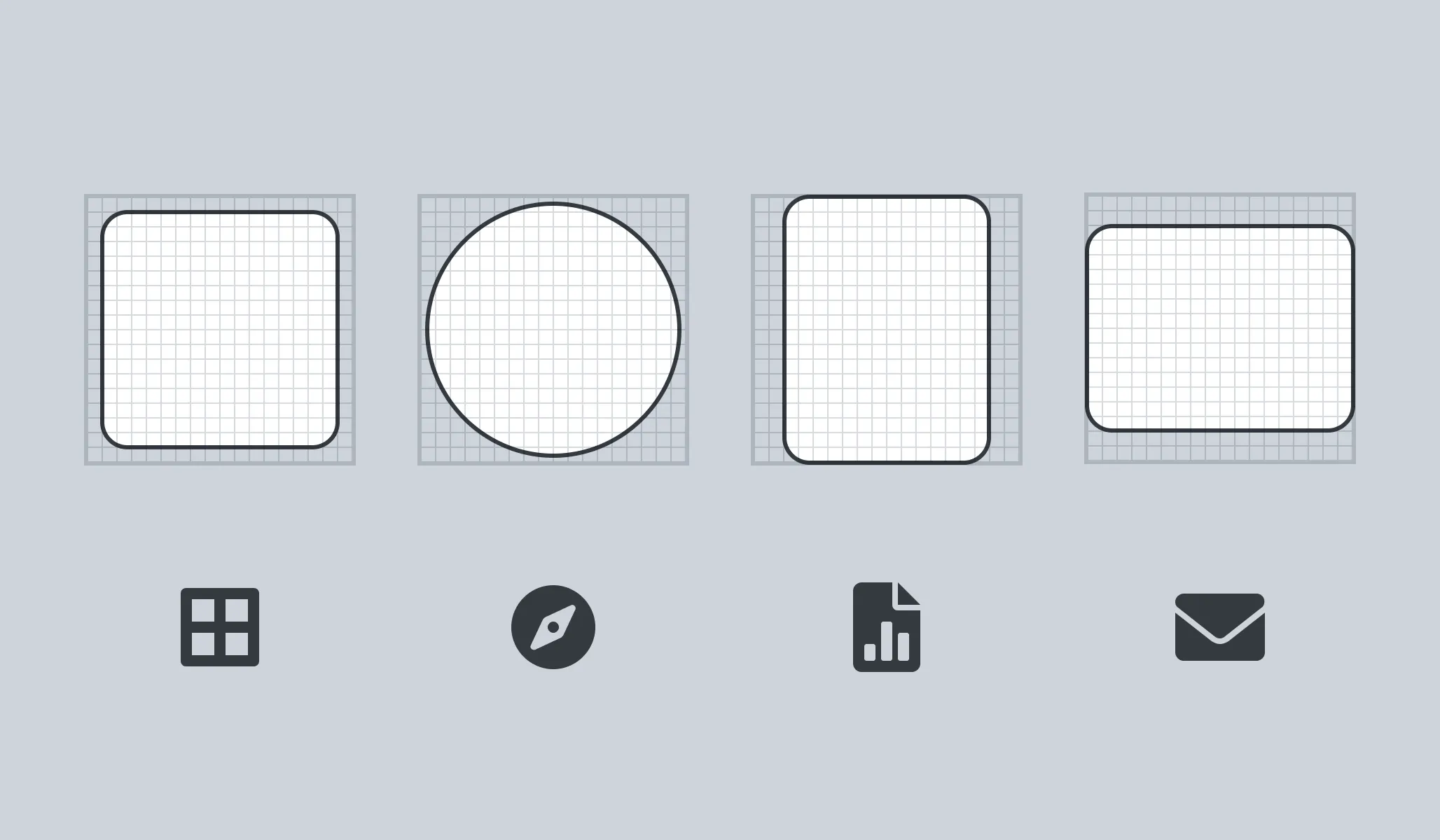
我们使用图标网格定义了形状(如圆形、正方形和矩形)的大小。
 我们的正方形、圆形、垂直矩形和水平矩形与基于每个形状的图标配对
我们的正方形、圆形、垂直矩形和水平矩形与基于每个形状的图标配对
使用我们的图标网格制作自己的图标时,您需要牢记这些形状,甚至直接复制其大小。
| 形状 | 尺寸 |
|---|---|
| 正方形 | 14 像素乘以 14 像素 |
| 圆形 | 15 像素直径 |
| 矩形(垂直) | 12 像素乘以 16 像素 |
| 矩形(水平) | 16 像素乘以 12 像素 |
Font Awesome 网格
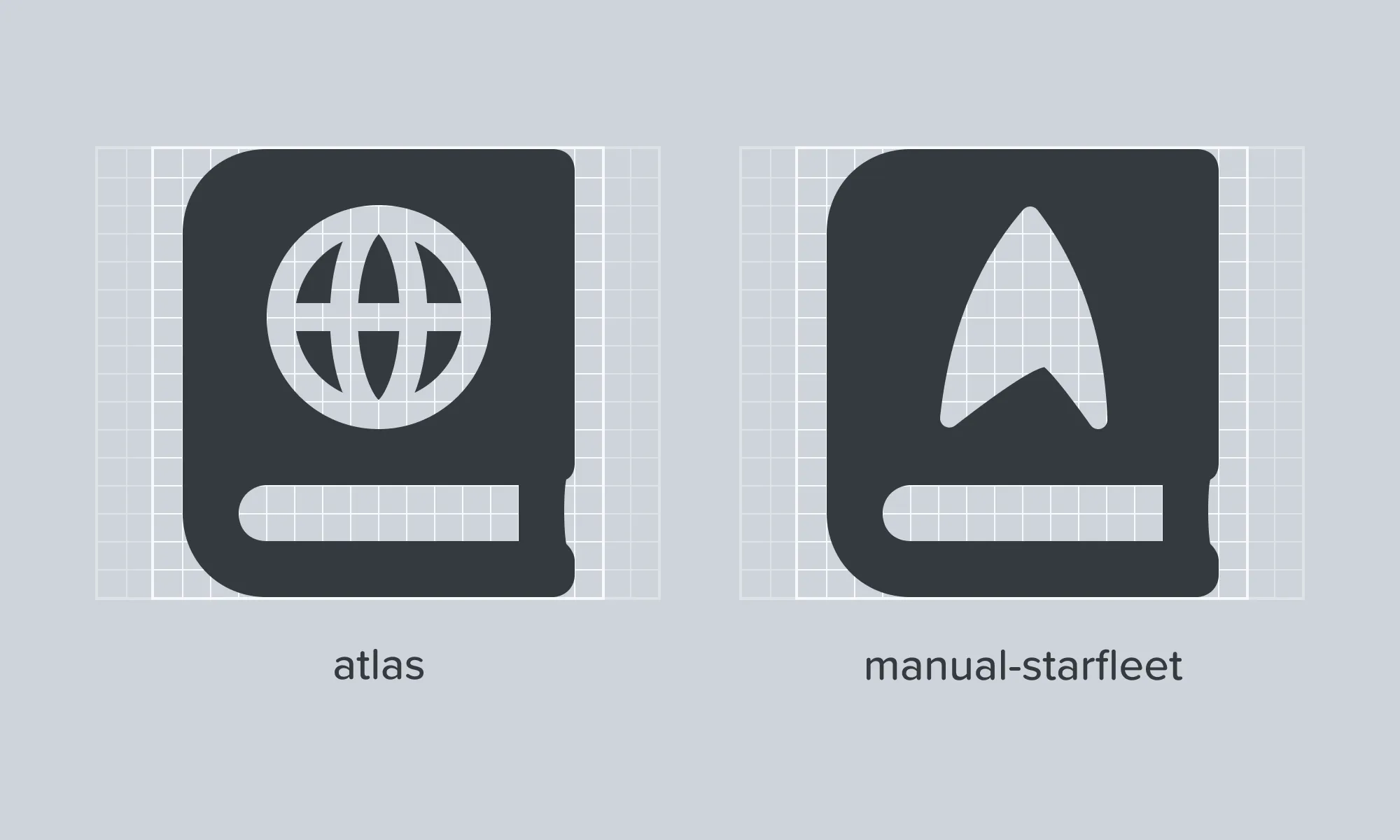
将您自己的图标上传到套件时,我们将将其转换为我们的图标网格。我们这样做是为了确保上传的图标的大小和外观在与官方 Font Awesome 图标并排显示时看起来很自然。在设计自己的图标时,使用我们的网格和指南将有助于使转换准确无误,并简化操作。
 使用我们的网格系统,您可以做出与官方 Font Awesome 图标一致的设计选择(甚至可以扩展官方图标,如上图所示)
使用我们的网格系统,您可以做出与官方 Font Awesome 图标一致的设计选择(甚至可以扩展官方图标,如上图所示)