Power Transforms
借助 SVG+JS 的强大功能,您可以使用
data-fa-transform元素属性将图标随机放置。
我们将介绍翻转图标、放大或缩小图标以及将图标向左或向右移动的基础知识,以实现一些超级实用的效果。
缩放
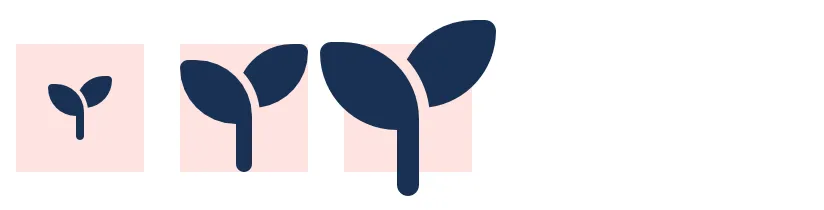
Power Transform 缩放会影响图标大小,而不会更改或移动容器。要放大或缩小图标,请使用 grow-# 和 shrink-#,以及任意值,包括小数。单位为 1/16em。为了示例的清晰度,我们在图标上添加了背景色,以便您可以看到效果。

<div class="fa-4x"> <i class="fa-solid fa-seedling" data-fa-transform="shrink-8" style="background:MistyRose"></i> <i class="fa-solid fa-seedling" style="background:MistyRose"></i> <i class="fa-solid fa-seedling" data-fa-transform="grow-6" style="background:MistyRose"></i></div>定位
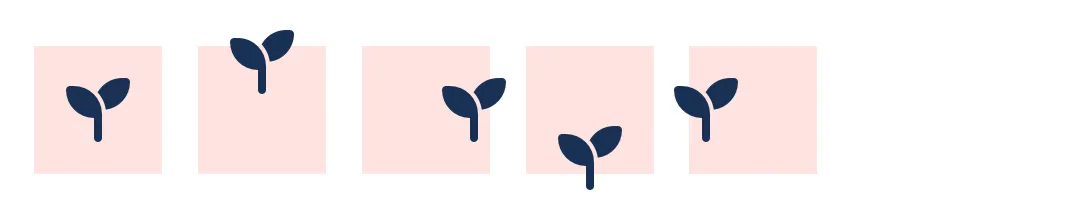
Power Transform 定位会影响图标位置,而不会更改或移动容器。要将图标向上、向下、向左或向右移动,请使用 up-#、down-#、left-# 和 right-#,以及任意值,包括小数。单位为 1/16em。为了示例的清晰度,我们在图标上添加了背景色,以便您可以看到效果。

<div class="fa-4x"> <i class="fa-solid fa-seedling" data-fa-transform="shrink-8" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="shrink-8 up-6" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="shrink-8 right-6" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="shrink-8 down-6" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="shrink-8 left-6" style="background:MistyRose" ></i></div>旋转和翻转
Power Transform 旋转和翻转会影响图标角度和反射,而不会更改或移动容器。要旋转或翻转图标,请使用 rotate-#、flip-v 和 flip-h 的任意组合,以及任意值。单位为度,允许使用负数(请参见示例中的第五个图标)。为了示例的清晰度,我们在图标上添加了背景色,以便您可以看到效果。

<div class="fa-4x"> <i class="fa-solid fa-seedling" data-fa-transform="rotate-90" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="rotate-180" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="rotate-270" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="rotate-30" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="rotate--30" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="flip-v" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="flip-h" style="background:MistyRose" ></i> <i class="fa-solid fa-seedling" data-fa-transform="flip-v flip-h" style="background:MistyRose" ></i></div>Power Transform data-fa-transform 属性
HTML data- 属性 | 细节 |
|---|---|
data-fa-transform="shrink-[value]" | 缩小图标 |
data-fa-transform="grow-[value]" | 放大图标 |
data-fa-transform="up-[value]" | 将图标向上移动 |
data-fa-transform="right-[value]" | 将图标向右移动 |
data-fa-transform="down-[value]" | 将图标向下移动 |
data-fa-transform="left-[value]" | 将图标向左移动 |
data-fa-transform="rotate-[angle]" | 按特定角度(允许使用负数)旋转图标 |
data-fa-transform="flip-h" | 水平镜像图标 |
data-fa-transform="flip-v" | 垂直镜像图标 |