手动安装
本文档介绍了通过将 PHP 代码添加到主题的 functions.php 文件来自定义 WordPress。它旨在供了解为什么使用我们的插件不是他们情况下的最佳解决方案的更高级的 WordPress 用户使用。
如果您只是想以最简单的方式在 WordPress 中设置 Font Awesome,并且所有魔法都已内置,那么请使用我们的 WordPress 插件。
设置工具包
首先,我们将使用此函数打下基础,您将在其中使用您的工具包嵌入代码进行调用。将此复制并粘贴到您的 functions.php 中
/** * Font Awesome Kit Setup * * This will add your Font Awesome Kit to the front-end, the admin back-end, * and the login screen area. */if (! function_exists('fa_custom_setup_kit') ) { function fa_custom_setup_kit($kit_url = '') { foreach ( [ 'wp_enqueue_scripts', 'admin_enqueue_scripts', 'login_enqueue_scripts' ] as $action ) { add_action( $action, function () use ( $kit_url ) { wp_enqueue_script( 'font-awesome-kit', $kit_url, [], null ); } ); } }}接下来,您需要添加以下代码,也添加到您的 functions.php 中,将 yourkitcode.js 替换为您的实际工具包令牌,您可以在 工具包设置 中找到它。
fa_custom_setup_kit('https://kit.fontawesome.com/yourkitcode.js');使用 Font Awesome CDN 设置
设置冲突解决
由于 Font Awesome 的受欢迎程度,我们在使用 WordPress 时遇到的最常见问题是,WordPress 网站有一个主题和任意数量的插件,其中每个插件都会安装自己的 Font Awesome 版本。这些最终会相互冲突,产生令人困惑的结果。
使用我们的冲突检测器来发现您网站上的这些冲突是什么,然后使用其结果来调整以下冲突解决代码,您将在其中添加您的 functions.php 文件。
打下基础
首先,我们将使用此函数打下基础,您将在其中使用表示您网站上冲突的哈希列表进行调用,这些冲突由冲突检测器找到。
如果您不是程序员,别担心。您需要进行的任何代码更改都将限于调整该哈希列表。您可能永远不需要修改此函数中的代码。
/** * Font Awesome Conflict Resolution */if (! function_exists('fa_custom_remove_conflicts') ) { function fa_custom_remove_conflicts($blacklist = array()) { foreach ( [ 'wp_print_styles', 'admin_print_styles', 'login_head' ] as $action ) { add_action( $action, function() use ( $blacklist ) { $collections = array( 'style' => wp_styles(), 'script' => wp_scripts(), );
foreach ( $collections as $key => $collection ) { foreach ( $collection->registered as $handle => $details ) { if ( FALSE !== array_search(md5($details->src), $blacklist) ) { $collection->dequeue([ $handle ]); } else { foreach ( [ 'before', 'after' ] as $position ) { $data = $collection->get_data($handle, $position); if( $data && is_array($data) && FALSE !== array_search( md5("\n" . implode("\n", $data) . "\n"), $blacklist) ) { unset( $collection->registered[$handle]->extra[$position] ); } } } } } }, 0 ); }
}}现在,将以下代码复制到您的 functions.php 中,在上面的代码之后,为每个您希望上面的代码删除的冲突添加一个 md5 哈希到这个“阻止列表”中。
我们为您准备了两个,如果它们存在于您的页面中,它们确实会与 Font Awesome 6 冲突,所以您不妨将它们留在阻止列表中。无论如何,希望它能更清楚地说明您可以在需要时如何添加更多内容。
7ca699f29404dcdb477ffe225710067f- 这是 4.7.0 font-awesome.css 文件内容的哈希值。3c937b6d9b50371df1e78b5d70e11512- 这是字符串的哈希值:https://cdn.jsdelivr.net.cn/npm/[email protected]/css/font-awesome.css。这是一个加载 Font Awesome 4.7.0 的常见 CDN URL。
fa_custom_remove_conflicts([ '7ca699f29404dcdb477ffe225710067f', '3c937b6d9b50371df1e78b5d70e11512',]);添加第 4 版兼容性
当您删除的冲突包括 Font Awesome 第 4 版时,您的主题或插件会按 第 4 版和第 6 版之间发生更改的名称 来引用图标。幸运的是,第 4 版兼容性内置在工具包中!因此,在 WordPress 中设置您的工具包,您就完成了。
了解解决方案
您在这里删除的这些冲突元素究竟是什么?
它们是由您的主题或插件添加到您的页面的 <style>、<link> 或 <script> 元素,这些元素会加载除您想要的以外的 Font Awesome 版本,并且会这样做会造成混乱。
“等等!”您说。“如果我删除了这些,难道不会破坏我的主题或依赖它们的插件吗?”
好问题。回答:可能不会,通常不会,但您的里程可能会有所不同。
通常,主题或插件会通过添加具有相应 CSS 类别的 <i> 元素来将图标放在页面上,或者使您能够这样做。
Font Awesome 第 4 版使用 CSS 类的方式与 Font Awesome 第 5 版及更高版本使用 CSS 类的方式略有不同。第 4 版始终使用 fa 类来指示底层 CSS 属性 font-family: FontAwesome; 用于加载 Font Awesome Web 字体,而第 5 版和现在的第 6 版引入了一些新概念
多种样式
Font Awesome 第 5 版及更高版本具有多种样式,第 6 版添加了多个系列。这些由多个 CSS 样式“前缀”类定义,将简单的 fa 替换为多种样式之一。
任何旧的 fa 用法(V4 方式)在 v5 和 v6 中都会自动理解为 fa-solid。
| 图标 | v4 代码 | 等效的 v5/v6 代码(Solid 样式) |
|---|---|---|
<i class="fa fa-user"></i> | <i class="fa-solid fa-user"></i> |
在第 6 版中(当您使用 Web 字体技术时——我们将在下一节介绍 SVG),这些不同的样式前缀对应于不同的 Web 字体!
CSS 规则会自动为您处理所有这些:您只需要使用您想要的样式前缀,它就会加载正确的 Web 字体文件以显示您选择的样式中的图标。
SVG 技术作为 Web 字体的替代方案
在第 5 版中,我们添加了以 SVG 以及传统的 Font Awesome Web 字体添加图标的功能。使用 Web 字体时,<i> 标签上的样式前缀并不一定会选择相应的 Web 字体。如果您使用我们的 SVG 技术,则没有 Web 字体文件,但相同的 CSS 样式前缀会告诉我们的 JavaScript 代码以 SVG 形式呈现哪种样式的图标。
图标设计更改
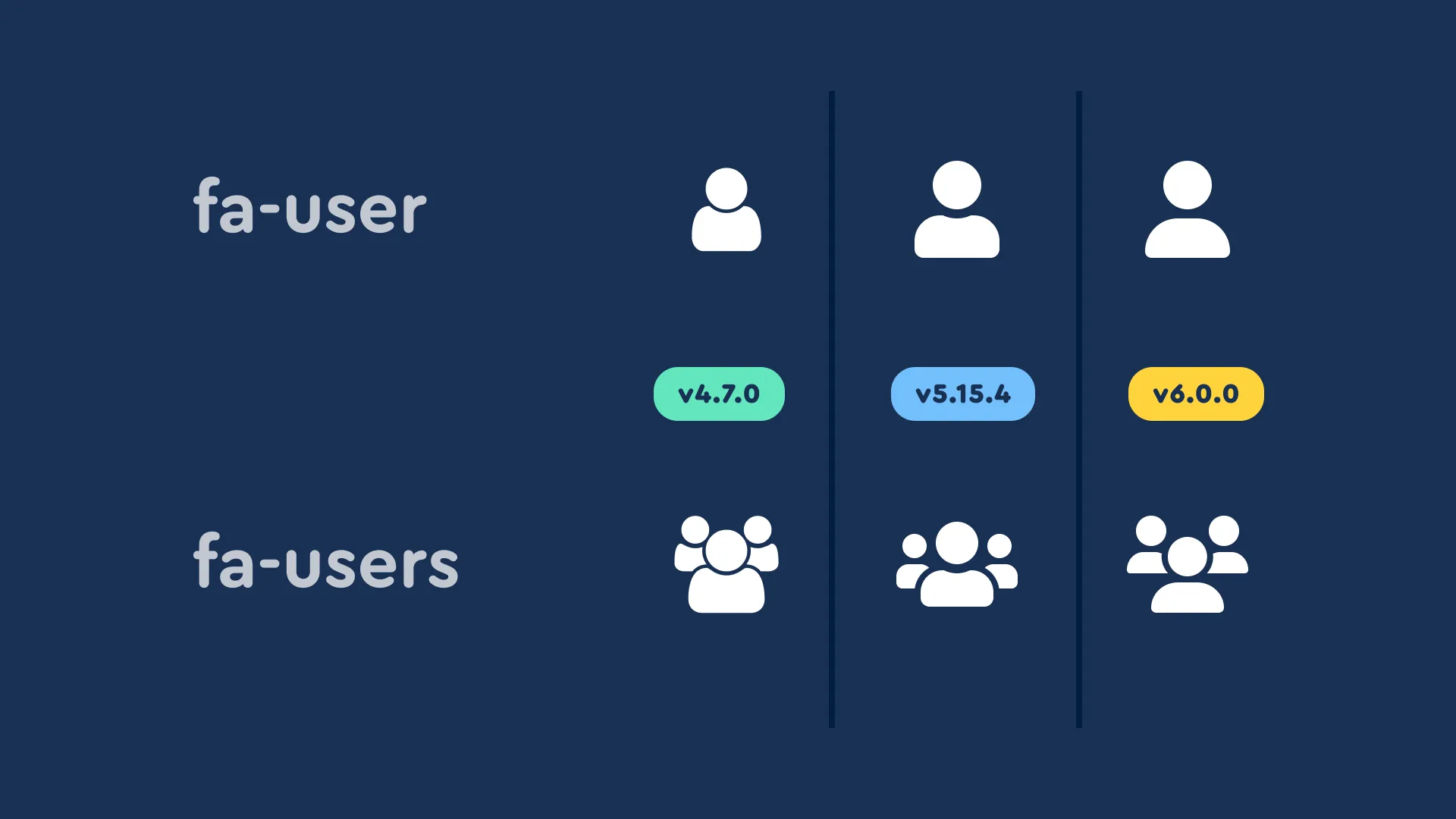
您是否知道我们的图标设计可能会在不同版本之间略有变化?查看这些图标在 user 和 users 中随时间的变化。

您可以看到 fa-user 类从未在不同版本之间更改,但正在呈现的图像确实发生了变化。fa-users 也是如此。
好的,现在考虑到这些因素,以下是当您使用此冲突解决技术删除主题和插件尝试安装的 Font Awesome 版本并设置您自己的首选版本时,主题和插件引用的图标通常会发生什么情况。
- 在任何使用
fa以 v4 方式引用图标的地方,它都会自动理解为fa-solid。 - 在任何以 v4 或 v5 方式引用图标的地方,它都将使用您设置的 Font Awesome 版本进行渲染,而不是您的主题或插件尝试设置的版本。
回到有关 user 图标如何随时间变化的示例
假设您有一个插件尝试安装它自己的 Font Awesome 版本 4.7.0,并且它在页面模板中使用 <i class="fa fa-user"></i>(v4 方式),然后您设置 Font Awesome 版本 6.0.0,并使用 SVG。
在您的插件中,无论在何处有 <i class="fa fa-user"></i>,您都不会获得 v4.7.0 Web 字体图标,而会获得 Solid 样式 (fa-solid) SVG 图标,看起来像最后在 v6.0.0 中更改的 user,如上面的图像所示。
您将有效地升级主题和插件使用的图标。
什么时候它不这样工作?
无论在何处使用这种标准的<i>标签和 CSS 类名方法,它都会按预期工作。
页面上图标的实现方式还有几种不太常见的,比如使用 JavaScript 直接渲染 SVG 元素,例如我们的 React 组件。这样做比较少见,但也不会造成同样的冲突,如果你的某个插件碰巧也这么做的话。这意味着这种冲突解决方法不会影响这些情况,所以它们会继续以插件作者最初的意图渲染图标。