图标向导
使用图标向导可以神奇地为几乎任何图标添加修改元素!
什么是图标向导?
图标向导是一个 Pro 功能,可以让你为 Font Awesome 集合中的几乎任何图标添加一个修改器元素。需要更多冰淇淋?制作一个 soft-serve-circle-plus 图标!为反叛联盟制作一个应用程序?制作一个 space-station-moon-slash 图标!

 使用图标向导创建组合图标。在大多数 Font Awesome 样式中,有多种修改器可用。
使用图标向导创建组合图标。在大多数 Font Awesome 样式中,有多种修改器可用。
如何使用图标向导?
首先,确保您已登录到您的活动 Pro 帐户,并已 创建套件。
然后 搜索图标 - 您将在图标搜索的模态框中或查看图标的详细信息页面时找到图标向导按钮。
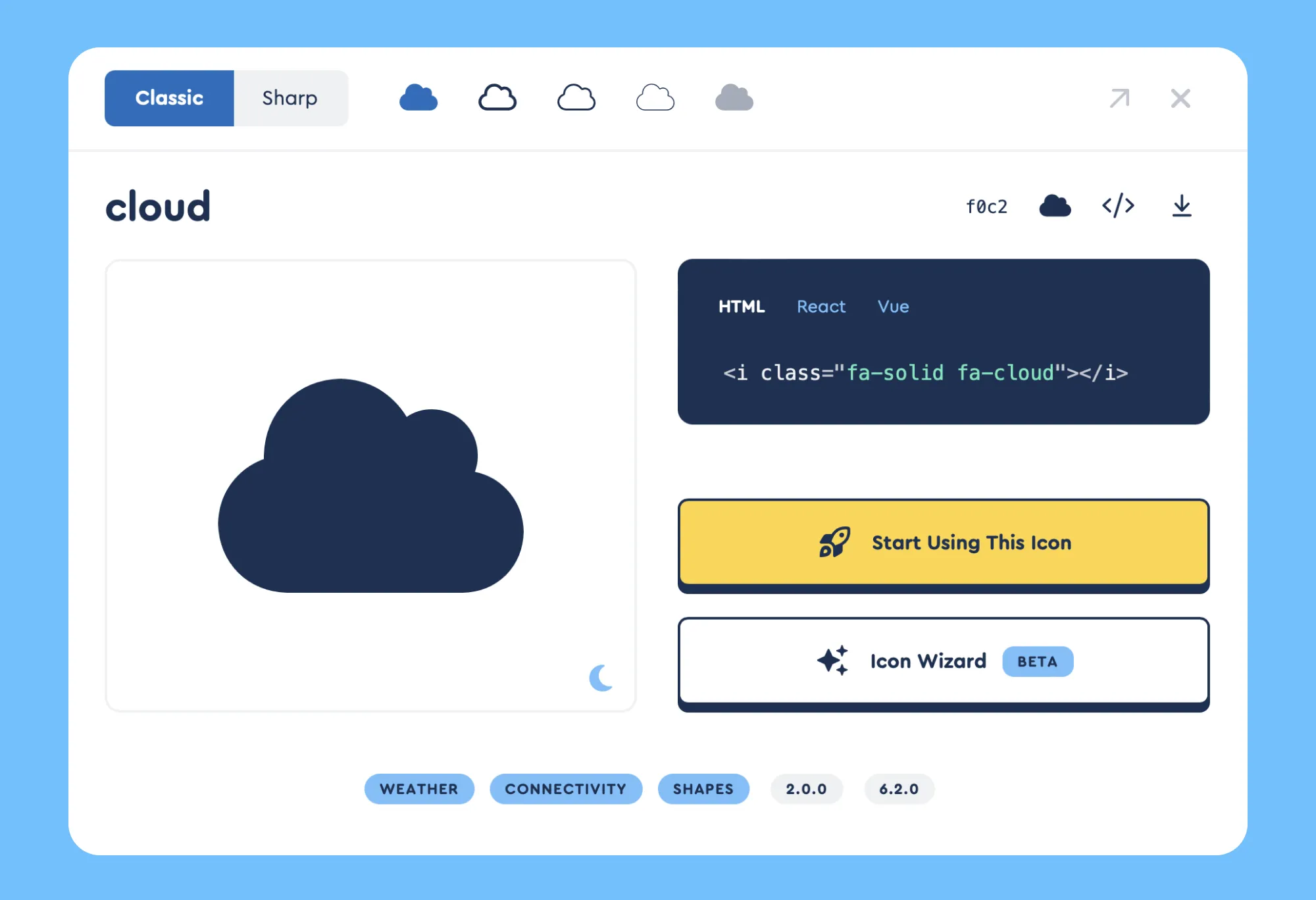
 打开图标模态框并点击图标向导按钮。
打开图标模态框并点击图标向导按钮。
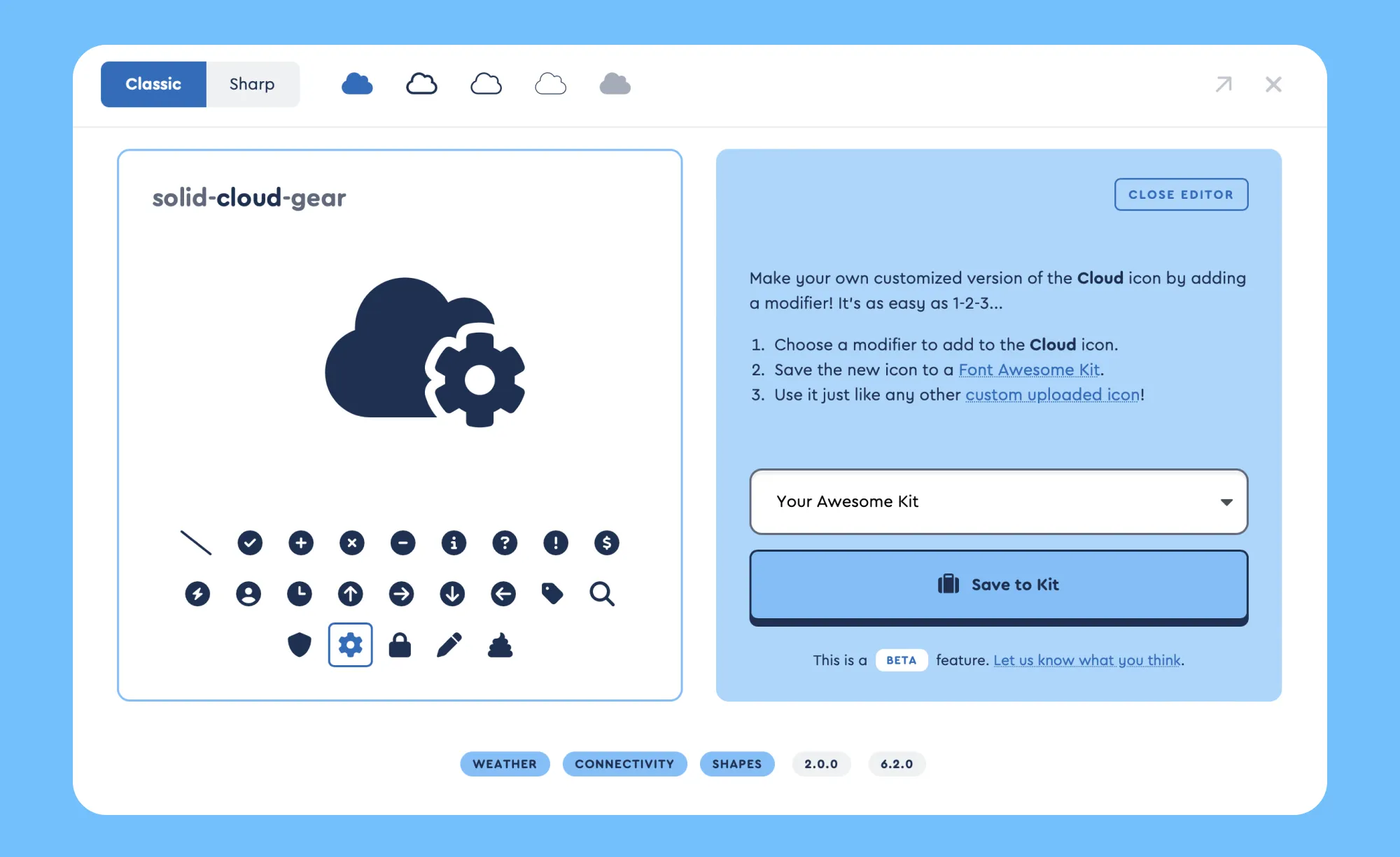
进入图标向导编辑器后,您将看到当前图标以及下面的修改器选项。选择一个修改器,您将看到它被添加到图标中。对图标组合满意后,使用下拉菜单选择一个套件,然后按下“保存到套件”按钮。它将作为自定义上传图标保存在套件的“已上传图标”部分。
 选择一个修改元素并将新图标保存到套件。
选择一个修改元素并将新图标保存到套件。
如何使用在向导中创建的图标?
将新图标变体保存到 Font Awesome 套件后,您可以在项目中像使用其他任何 已上传图标 一样使用它。新图标将被添加到您保存它的套件的“已上传图标”部分,该图标将保持您创建时的状态 - 它专为您生成!
| 样式 | 前缀 | 示例 |
|---|---|---|
| Solid | fa-solid | <i class="fa-solid fa-cloud"></i> |
| 套件上传 + 图标向导 | fa-kit | <i class="fa-kit fa-solid-cloud-gear"></i> |
以下是一个 HTML 文件,其中引用了套件中的官方图标和已上传图标的示例…
<!DOCTYPE html><html> <head> <!-- Place your Kit's code here --> <script src="[YOUR_KIT_CODE]" crossorigin="anonymous"></script> </head>
<body> <!-- official solid icon --> <i class="fa-solid fa-cloud"></i>
<!-- reference icons created in the Icon Wizard and added to a Kit --> <i class="fa-kit fa-solid-cloud-gear"></i> </body></html>添加到套件的图标可以使用所有 官方 Font Awesome 样式选项,包括调整大小、颜色、旋转、强大的变换、遮罩和分层。您还可以将已上传的图标用作 伪元素。