使用字形
自从 Font Awesome 发布以来,我们一直支持将图标的字形复制粘贴到您喜欢的桌面应用程序中。了解创建文本层、选择图标、调整样式和粗细以及如何使用双色调图标作为字形的知识。
添加作为字形的图标
在您的桌面应用程序中打开文档
完成设置后,在您要使用 Font Awesome 图标的桌面应用程序中打开一个新文档或现有文档。在下面的演练中,我们将使用Figma中的一个新文档。
创建一个新的文本层
无论您的应用程序允许您以何种方式操作,请创建一个新的图层或文本块以插入文本。
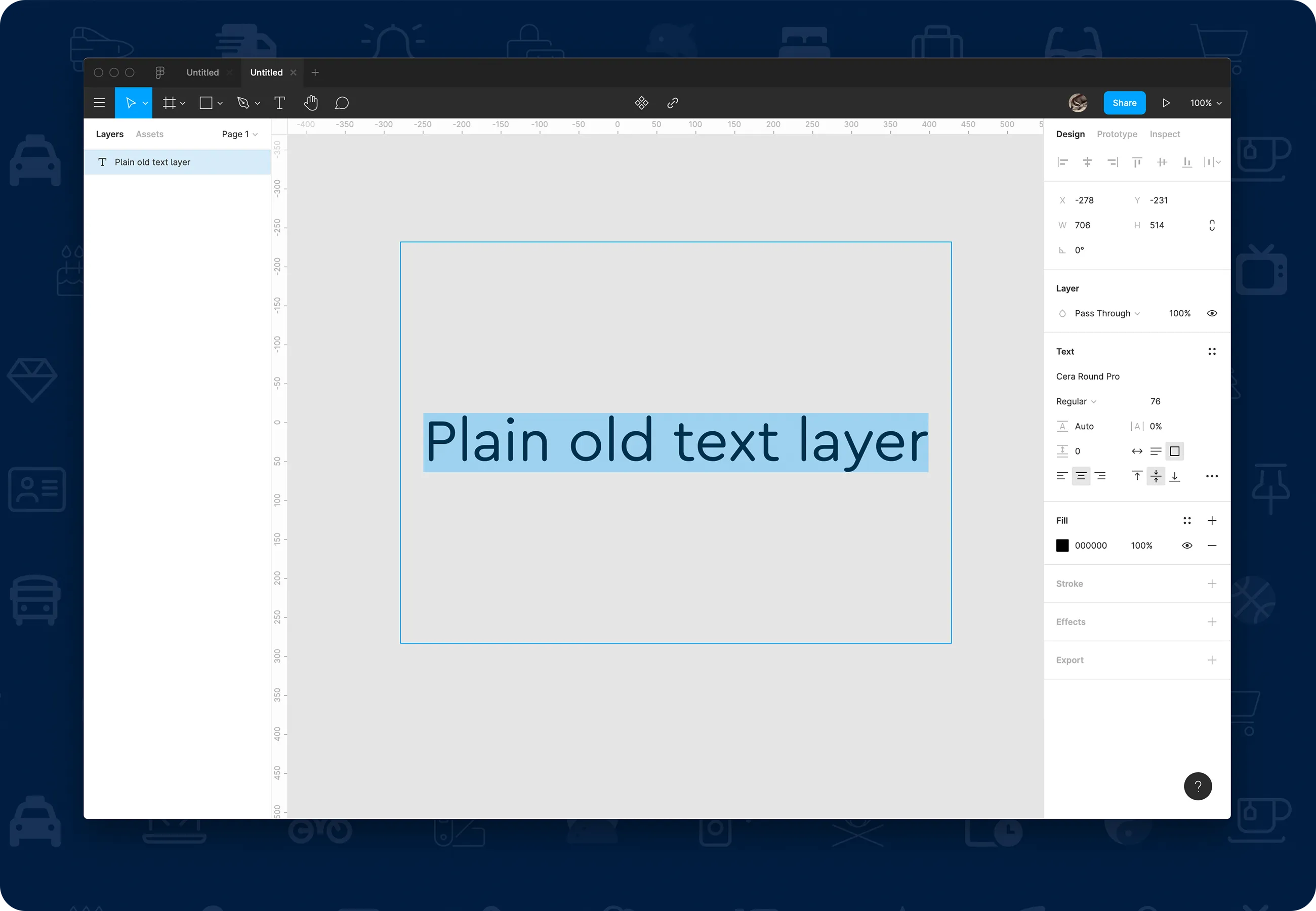
 在 Figma 文档中创建的新文本层
在 Figma 文档中创建的新文本层
将字体/字形设置为 Font Awesome 6
接下来,使用应用程序的字体/字形选择器,找到并选择您想要用于当前文本层/块的 Font Awesome 图标系列。
| 字体/字形名称 | 包含内容 |
|---|---|
| Font Awesome 6 免费版 | 仅限免费图标 |
| Font Awesome 6 专业版 | 包括经典实心、常规、细线和超细 |
| Font Awesome 6 双色调 | 包括双色调实心 |
| Font Awesome 6 锐化 | 包括锐化实心、常规、细线和超细 |
| Font Awesome 6 品牌 | 仅限品牌图标 |
| Font Awesome 套件 (kit-ID) | 包括套件下载中的自定义图标(如果您正在使用套件)。 |
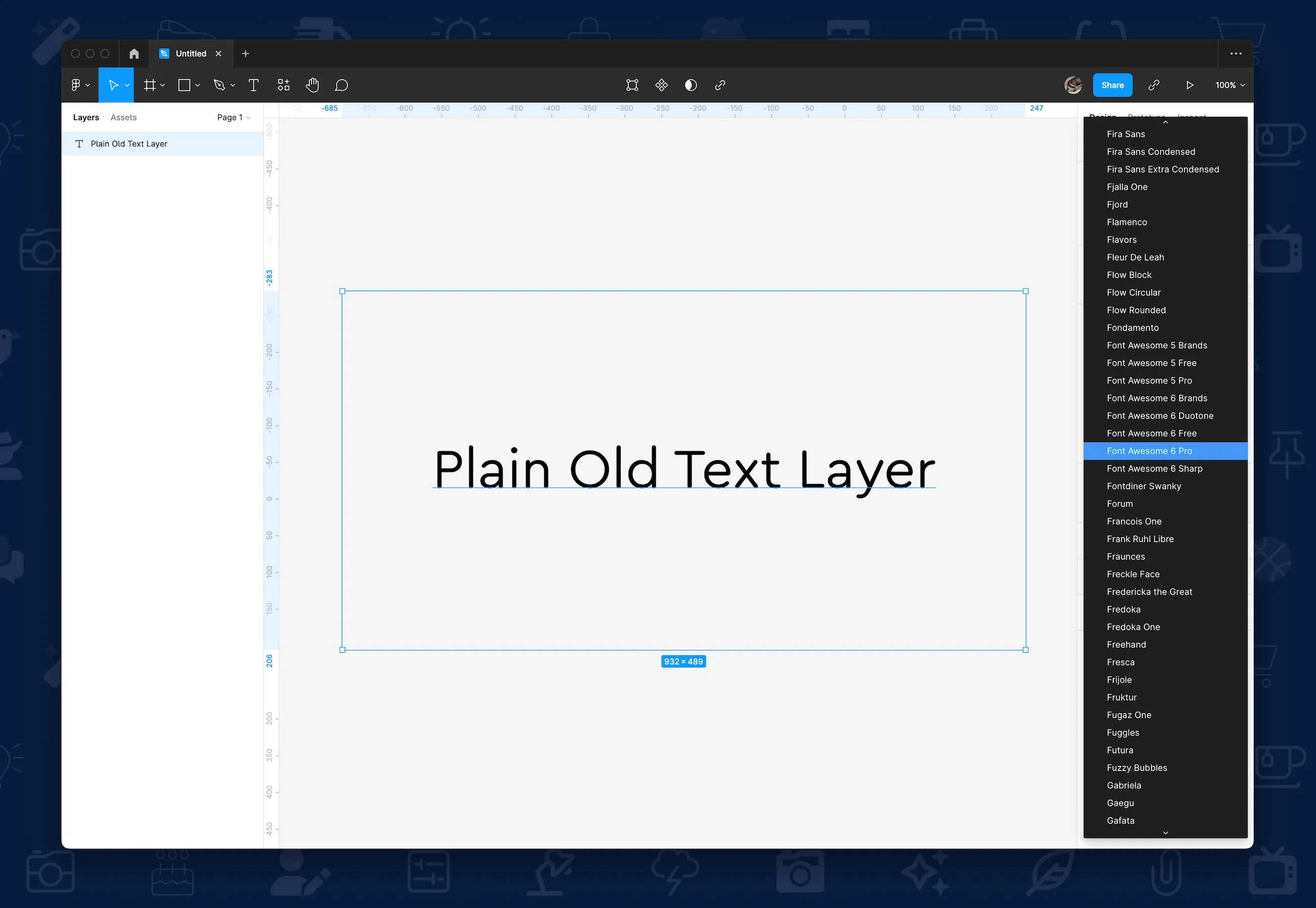
 选择 Font Awesome 6 专业版
选择 Font Awesome 6 专业版
复制图标的字形
接下来,您就可以参考要使用的图标了。首先,找到图标并将字形复制到剪贴板。
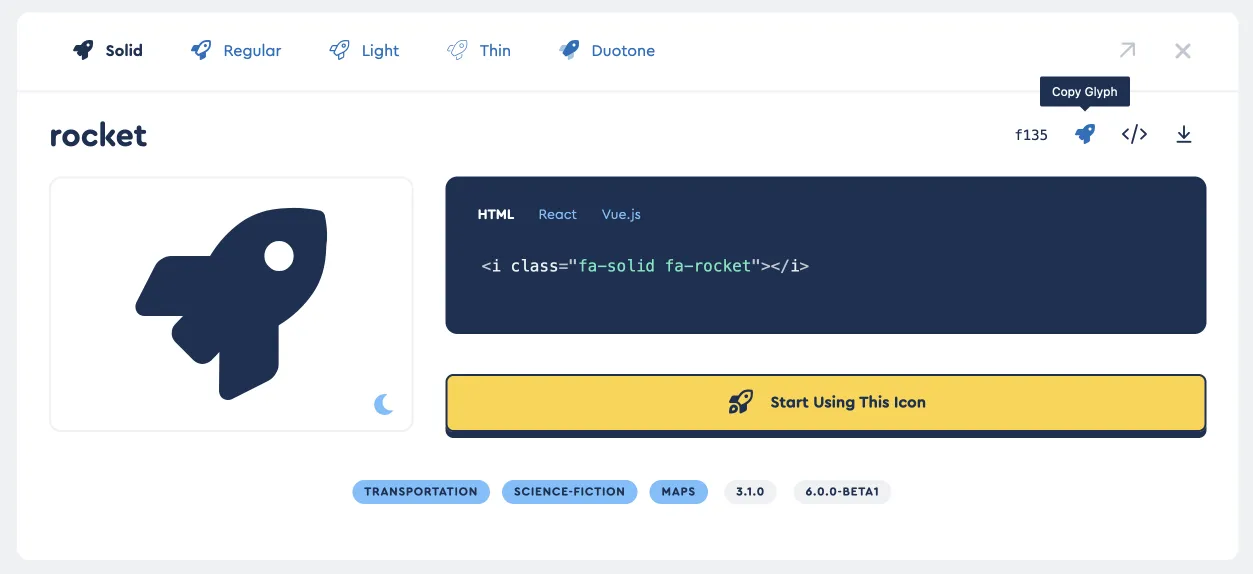
 在任何图标的详细信息上选择复制字形按钮
在任何图标的详细信息上选择复制字形按钮
然后,将该图标的字形粘贴到您创建的文本层中。
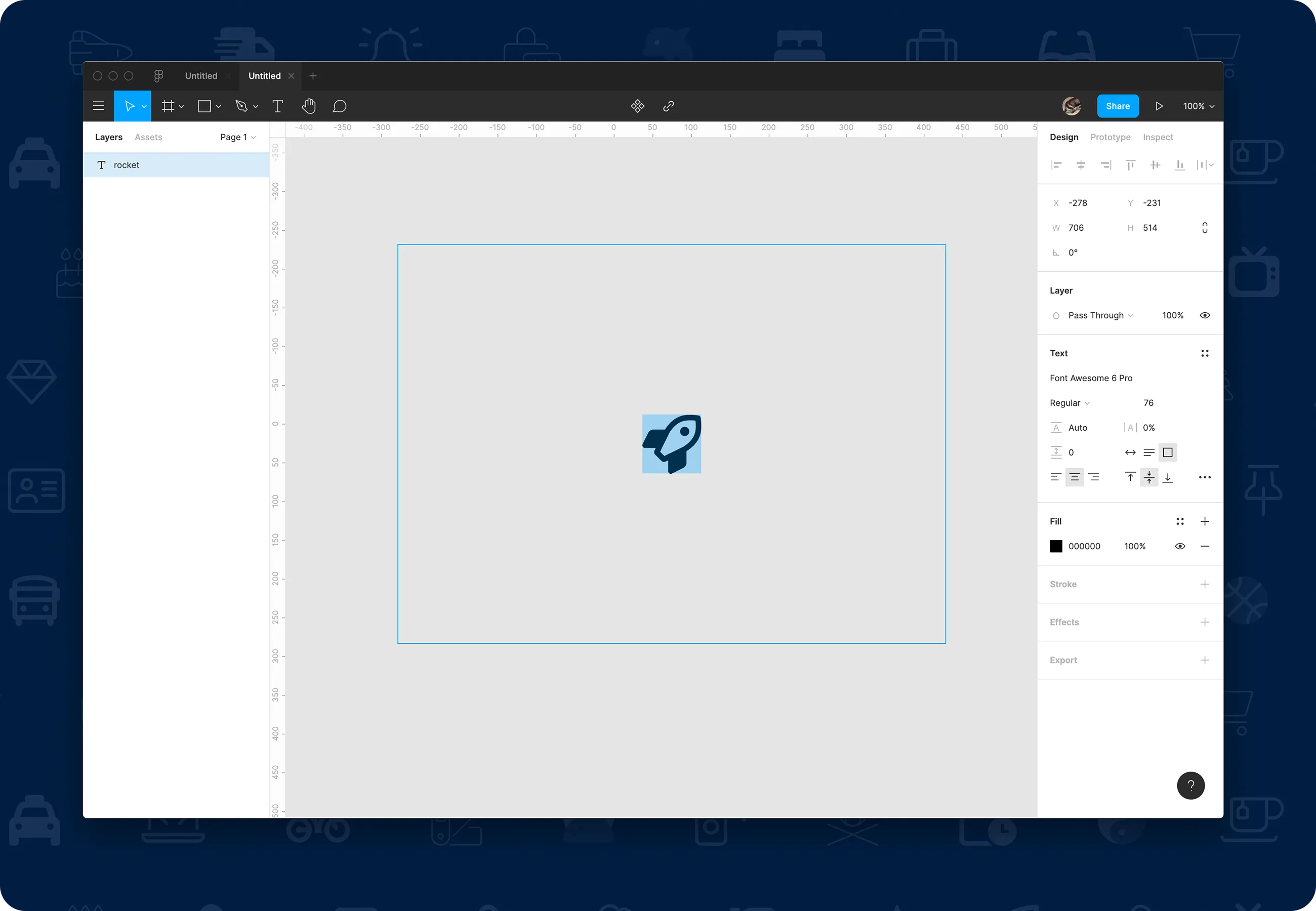
 将火箭的字形粘贴到文本层中会呈现图标
将火箭的字形粘贴到文本层中会呈现图标
添加套件自定义图标
如果您正在使用套件自定义图标字体,它的工作原理与所有其他 Font Awesome 字体字形相同。您只需将图标的字形粘贴到文本层中,它就会显示出来!
通过调整字体粗细来选择样式
Font Awesome 6 提供多种样式,具体取决于您使用的字体。如果您已安装所有.otfs,则可以更改文本层/块的粗细以在不同的图标样式之间切换。(双色调和品牌有自己的字体,这些字体只有一种粗细。)
| 字体/字形 | 样式 | 粗细 |
|---|---|---|
| Font Awesome 6 免费版 | 实心 常规 | 900 400 |
| Font Awesome 6 专业版 | 经典实心 经典常规 经典细线 经典超细 | 900 400 300 100 |
| Font Awesome 6 锐化 | 锐化实心 锐化常规 锐化细线 锐化超细 | 900 400 300 100 |
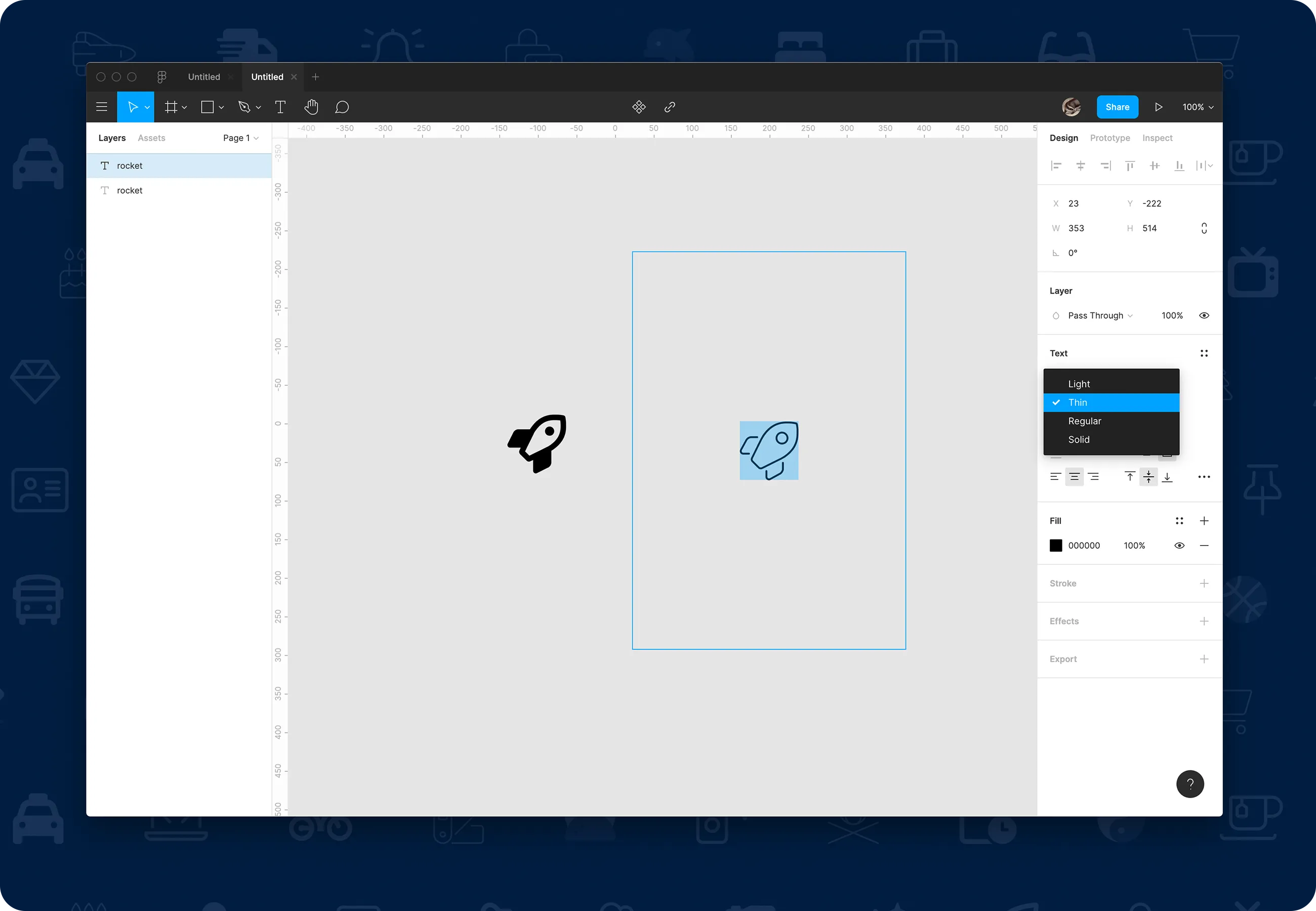
 从常规样式切换到火箭的超细样式
从常规样式切换到火箭的超细样式
双色调和字形
您也可以将双色调图标添加为字形到您的设计中,但需要分别添加两个图层,然后才能额外执行一步以对齐这两个图层。您可以在图标库中的任何图标的快速预览或图标的详细信息页面中找到字形。
查找图标并复制字形
首先,在图标库中找到您要使用的图标。
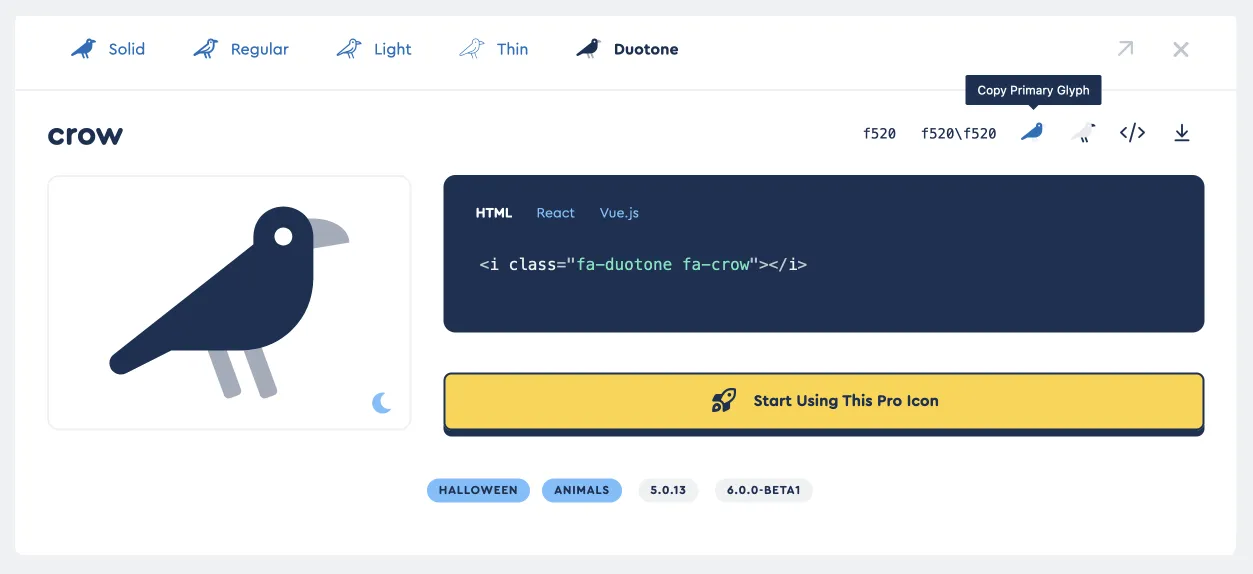
 复制主要和次要字形
复制主要和次要字形
一次复制一个字形并将它们粘贴到您的图形程序中。
粘贴到您的设计应用程序中
打开您的桌面设计应用程序,并创建一个文本框,将字体设置为Font Aweseome 6 双色调,然后粘贴主要字形。创建一个第二个文本框,并为次要字形重复此操作。将字体大小更改为您想要显示的大小,并将文本框设置为相同的高度和宽度。
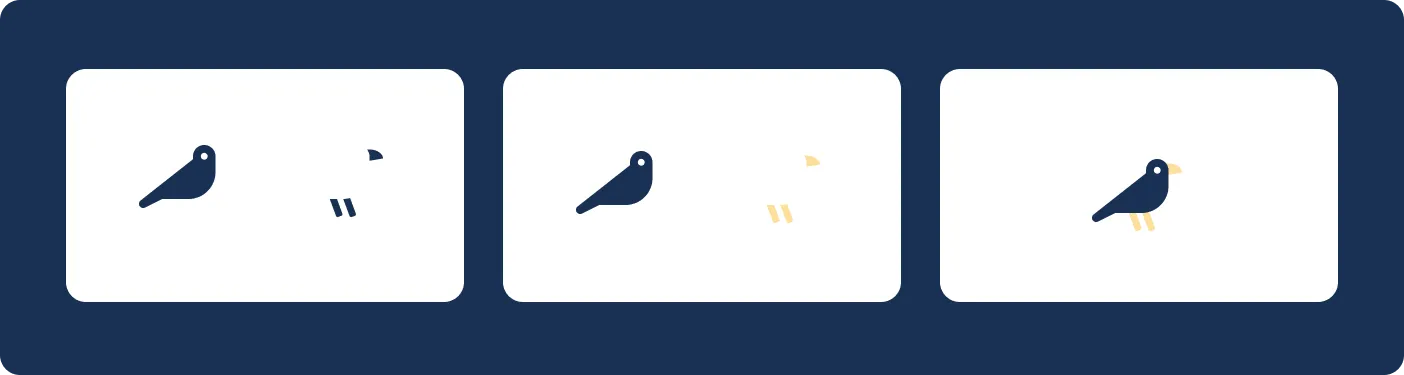
 组装双色调图标的各个部分并对齐
组装双色调图标的各个部分并对齐
根据需要调整两个图层的颜色和不透明度。最后一步是使用垂直和水平居中对齐工具对齐两个文本框以重叠。