自行托管 - 网页字体
如果你喜欢控制,你可以自行托管 Font Awesome,并且可以选择使用下面介绍的网页字体 + CSS 或 SVG + JS 将图标添加到你的项目中。
我们将介绍使用网页字体进行设置的基础知识,以及如何使用特定 Font Awesome 图标的 样式。
使用网页字体设置
在 Font Awesome 下载 或 包 中,你将找到你需要的所有文件。 /css 文件夹包含所有 Font Awesome 字族(经典、锐利和品牌)以及 样式 选项(实心、常规、浅色、双色调和细线)的核心样式和实用程序。 /webfonts 文件夹包含所有 CSS 文件依赖的字体文件。
在我们的 Pro 下载中,每个版本都有免费版和专业版 - 选择适合你的项目的版本,然后获取这些文件。
| 哪些文件和文件夹 | 里面有什么 |
|---|---|
/fontawesome6/pro/webfonts | 要与 CSS 一起使用的图标作为网页字体 |
/fontawesome6/pro/css | 用于使用网页字体的 CSS 文件 |
/fontawesome6/free/webfonts | 仅包含要与 CSS 一起使用的免费图标作为网页字体 |
/fontawesome6/free/css | 用于仅使用免费网页字体的 CSS 文件 |
将 Font Awesome 文件添加到你的项目中
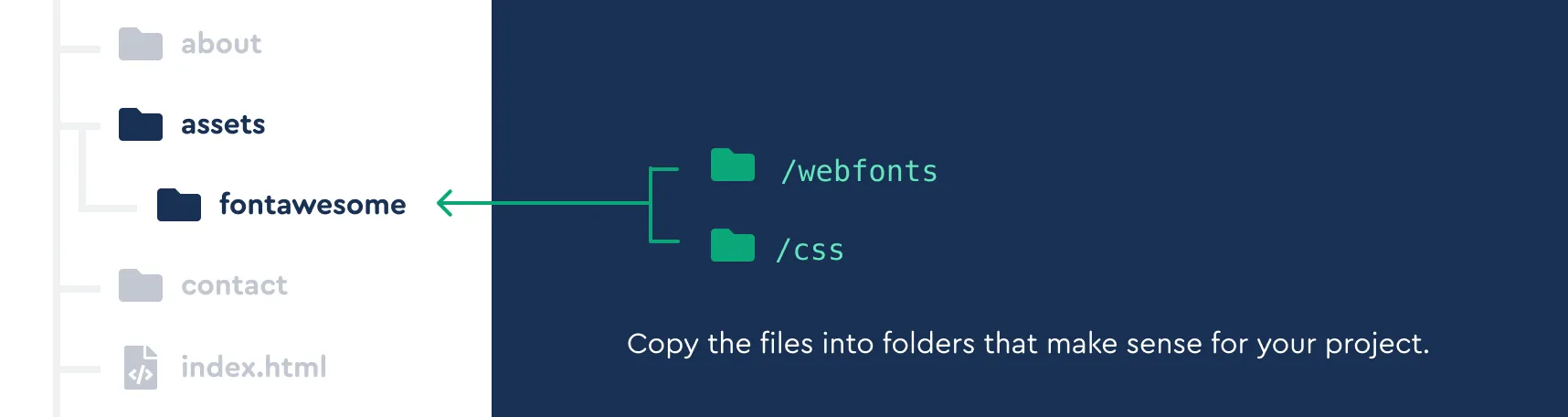
将 /webfonts 和 /css 文件夹复制到你的项目的静态资源目录(或任何你希望保留前端资源或供应商文件的地方)。确保包含核心样式文件 - /css/fontawesome.css - 以及你想要使用的任何单个样式的 CSS 文件,并且你可以删除任何你不打算使用的 .css 和网页字体文件。
 将网页字体和 CSS 资源复制到你的项目目录之一
将网页字体和 CSS 资源复制到你的项目目录之一
以下是一个方便的表格,显示哪些文件与哪些样式一起使用
| 图标样式 | 可用性 | 网页字体文件名 | CSS 文件名 |
|---|---|---|---|
| 品牌 | 免费 | fa-brands-400.* | brands.css |
| 实心 | 免费 | fa-solid-900.* | solid.css |
| 常规 | 仅限专业版 | fa-regular-400.* | regular.css |
| 浅色 | 仅限专业版 | fa-light-300.* | light.css |
| 细线 | 仅限专业版 | fa-thin-100.* | thin.css |
| 双色调 | 仅限专业版 | fa-duotone-900.* | duotone.css |
| 锐利实心 | 仅限专业版 | fa-sharp-solid-900.* | sharp-solid.css |
| 锐利常规 | 仅限专业版 | fa-sharp-regular-400.* | sharp-regular.css |
| 锐利浅色 | 仅限专业版 | fa-sharp-light-300.* | sharp-light.css |
| 锐利细线 | 仅限专业版 | fa-sharp-thin-100.* | sharp-thin.css |
在你的项目中引用 Font Awesome
将核心 fontawesome.css 文件以及你想要使用的任何样式的 CSS 文件链接到每个你打算添加图标的模板或页面的 <head> 中。确保路径正确指向你放置文件的位置!
以下是一个示例 html 页面,其中 <head> 中包含文件链接,并且内容中包含几个图标。
<head> <!-- our project just needs Font Awesome Solid + Brands --> <link href="/your-path-to-fontawesome/css/fontawesome.css" rel="stylesheet" /> <link href="/your-path-to-fontawesome/css/brands.css" rel="stylesheet" /> <link href="/your-path-to-fontawesome/css/solid.css" rel="stylesheet" /></head><body> <i class="fa-solid fa-user"></i> <!-- uses solid style --> <i class="fa-brands fa-github-square"></i> <!-- uses brand style --></body>仅此一次,我们建议让事物进入你的头部。
太好了!你已经准备好添加图标了
正如 Anakin 所说,它正在工作!我们所有的 图标 现在都准备好了,可以满足你的项目需求。 了解如何将它们添加到你的项目中,然后利用它们的强大功能为你的 UI 带来秩序和风格!
备用安装:使用 all.css
在 /css 文件夹中,你可能注意到一个名为 all.css 的文件。此文件包含核心样式和实用程序,以及 Font Awesome 中所有经典样式中的所有图标。(锐利系列不包含在 all.css 文件中 - 你需要单独添加锐利 .css 文件。)
如果你将使用所有图标样式或在开发项目时测试不同的样式,这是一个方便的文件。但是,如果你只使用几个样式,我们不建议在生产网站中使用它,因为加载所有图标和文件对性能不利。
如果你想使用 all.css,只需将 /webfonts 文件夹和 /css/all.css 文件复制到你的项目资源目录中,该目录存储其他图像和 CSS。你希望将它们保存在同一个目录中。
然后,在每个你想要使用 Font Awesome 的模板或页面中,将链接添加到 /your-path-to-fontawesome/css/all.css 文件的 <head> 中。
托管你自己的下载的套件
如果你想承担更重的任务,你可以下载任何 Pro 套件并自行托管!要下载你的套件,确保它是 Pro,并且“设置”中的版本设置为“最新 6.x”或至少 6.4。然后,从你的套件的“设置”选项卡中,你将看到下载选项。
下载的套件中的自定义图标
如果你在你的套件中拥有自定义图标,它们将包含在你的套件下载中。你将发现这些额外文件包含在下载的 zip 中
| 文件路径 | 文件的用途 |
|---|---|
/css/custom-icons.css | 使用网页字体处理自定义图标的显示 |
/js/custom-icons.js /js/custom-icons.min.js | 使用 SVG+JS 处理自定义图标的显示 |
/sprites/custom-icons.svg | 你所有的自定义图标都在一个 SVG 精灵 中 |
/svgs/custom-icons/ | 包含所有自定义图标作为 SVG 的文件夹 |
/webfonts/custom-icons.woff /webfonts/custom-icons.ttf | 自定义图标字体,采用 WOFF2 和 TTF 格式 |
/scss/custom-icons.scss 和 /less/custom-icons.less | Sass (SCSS) 和 Less 预处理器部分,使用网页字体处理自定义图标的显示 |
这些文件将与 Font Awesome 文件和资源的工作方式相同。如果你正在使用 all.js 或 all.css,你的自定义图标将包含在其中,但是出于性能原因,我们建议只添加你在项目中使用的文件。
以下是一个使用下载的套件中的锐利实心和自定义图标的示例项目
<head> <!-- Our project just needs Font Awesome Sharp Solid + our Custom Icons --> <link href="/your-path-to-fontawesome/css/fontawesome.css" rel="stylesheet" /> <link href="/your-path-to-fontawesome/css/custom-icons.css" rel="stylesheet" /> <link href="/your-path-to-fontawesome/css/sharp-solid.css" rel="stylesheet" /></head><body> <!-- uses sharp solid style --> <i class="fa-sharp fa-solid fa-user"></i> <!-- uses Kit custom icon style --> <i class="fa-kit fa-your-custom-icon-name"></i></body>使用套件自定义图标非常简单。
旧版本兼容性
如果你的项目正在使用旧版本的 Font Awesome,我们通过 向后兼容性 为你提供支持。这意味着你无需更新项目中的任何图标名称 - 我们将自动转换任何旧版本图标名称、样式语法和 CSS 伪元素图标引用。以下是为你需要支持的先前版本启用该支持的方法
版本 5 兼容性
如果你正在 自行托管 并且 只使用某些样式,请将 css/v5-font-face.css 添加到 html head 中链接的文件中。(all.css 文件默认包含这些实用程序,因此你无需执行任何操作。)
以下是一个示例
<head> <!-- Loading the v6 core styles and the Solid and Brands styles --> <link href="/your-path-to-fontawesome/css/fontawesome.css" rel="stylesheet" /> <link href="/your-path-to-fontawesome/css/brands.css" rel="stylesheet" /> <link href="/your-path-to-fontawesome/css/solid.css" rel="stylesheet" />
<!-- update existing v5 CSS to use v6 icons and assets --> <link href="/your-path-to-fontawesome/css/v5-font-face.css" rel="stylesheet" /></head>版本 4 兼容性
如果你的项目包含 Font Awesome 4 图标引用,请将 css/v4-font-face.css 添加到 html head 中链接的文件中。然后,我们的 CSS 将自动将任何 Font Awesome 4 图标名称和 CSS 伪元素 引用转换为版本 6。
<head> <!-- Add the v6 core styles and then select the individual styles you need, like Solid and Brands --> <link href="/your-path-to-fontawesome/css/fontawesome.css" rel="stylesheet" /> <link href="/your-path-to-fontawesome/css/brands.css" rel="stylesheet" /> <link href="/your-path-to-fontawesome/css/solid.css" rel="stylesheet" />
<!-- support v4 icon references/syntax --> <link href="/your-path-to-fontawesome/css/v4-font-face.css" rel="stylesheet" /></head>如果您正在使用 all.css,则需要添加 v4-shims.js 文件,该文件将 V4 图标名称映射到最新版本的 Font Awesome 中的图标,如下所示
<head> <!-- load all Font Awesome v6 styles --> <link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet" />
<!-- support v4 icon references/syntax --> <link href="/your-path-to-fontawesome/css/v4-shims.css" rel="stylesheet" /></head>如果您需要更多帮助将现有项目升级到较新版本的 Font Awesome,请查看我们的升级指南。