双色调图标
在桌面端使用双色调图标时,升级到 Font Awesome 6 有些独特的地方。让我们一起了解它们。
我们的双色调样式提供了每个 Font Awesome 图标的备用版本,但使用两种不同的颜色阴影。它们非常适合添加品牌颜色或为项目中的图标添加更具说明性的品质。
我们将介绍使用双色调图标时需要考虑的基本事项。
开始之前需要考虑的事项
双色调图标在添加到设计中时需要一些特殊注意,因此请查看这些选项并决定哪个最适合您。
| 方法 | 添加方式 | 优点 | 缺点 |
|---|---|---|---|
| 添加为 SVG | 图像文件 | 完全控制整个图标的色调、样式、不透明度,作为单位或单独的图层。 | 必须手动管理设计文件中的图标。 |
| 使用连字添加 | 文本框 | 添加双色调图标的最简单方法 - 只需将字体设置为 Font Awesome 6 Duotone 并键入图标名称。允许您更改字体族以切换到不同的样式。 | 无法调整颜色或不透明度,除非先将图标转换为轮廓。 |
| 使用字形添加 | 文本框 | 直接复制粘贴图标详细信息中的主字形或次要字形到文本框中。 | 需要对齐两个文本框以合并完整图标的图层。 |
使用连字的双色调图标
变化之处?
您仍然可以使用连字将双色调图标添加到设计中,但我们已更改使用连字访问双色调图层的方式。在 5.0 版中,您可以使用-primary后缀访问主图层,使用-secondary后缀访问次要图层。在 6.0 版中,您现在可以使用单个井号 (#) 后缀访问主图层,使用双井号 (##) 后缀访问次要图层。
| 图层 | v5 快捷键 | v5 示例 | v6 快捷键 | v6 示例 |
|---|---|---|---|---|
| 主图层 | [icon-name]-primary | crow-primary | [icon-name]# | crow# |
| 次要图层 | [icon-name]-secondary | crow-secondary | [icon-name]## | crow## |
更新 5.0 版图标引用
如果您有使用 v5 连字快捷键引用 5.0 版双色调图标的现有文件,则需要手动更新这些文件以使用新的 v6 语法。以下是针对每个引用需要执行的手动步骤
- 选择包含 v5 双色调图标图层的文本框
- 将字体/字形设置为 Font Awesome 6
- 键入当前双色调图标和图层的 v6 快捷键
升级后添加新图标
要使用 6.0 版双色调图标,请打开桌面设计应用程序并创建一个文本框,并将字体设置为Font Awesome 6 Duotone。要获取主图层,请键入图标名称,然后键入一个井号 (#)。要获取次要图层,请键入名称和两个井号 (##)。
| 图层 | v6 快捷键 | 示例 |
|---|---|---|
| 主图层 | [icon-name]# | crow# |
| 次要图层 | [icon-name]## | crow## |
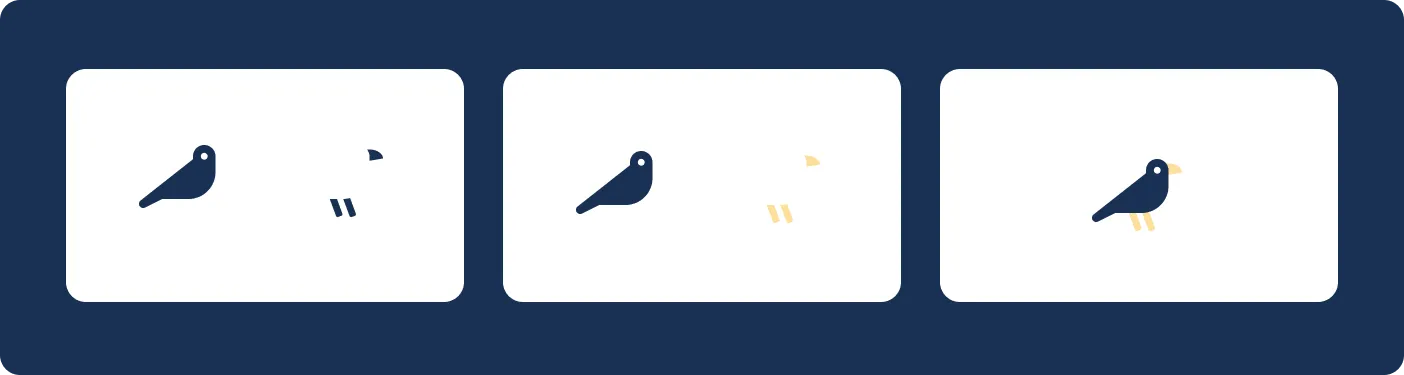
键入crow#将获得乌鸦的身体,键入crow##将获得喙和腿。
然后将字体大小更改为希望它们显示的大小,并将文本框设置为相同的高度和宽度。根据需要调整两个图层的颜色和不透明度。最后一步是使用垂直和水平居中对齐工具对齐两个文本框以使其重叠。
 组装并对齐双色调图标的各个部分
组装并对齐双色调图标的各个部分
使用字形的双色调图标
虽然升级双色调字形非常简单,但它有点繁琐。您将像更改其他任何类型的字体一样进行操作。双色调图标繁琐的地方在于它们有多个图层。以下是您需要执行的操作。
- 选择每个现有的字形图层。
- 将选定的字体切换到 Font Awesome 6.0 版。
您的字形图层将更新,现在您就可以使用最新最好的 Font Awesome 了!有关对齐或使用字形的更多信息,请参阅我们的使用双色调字形的指南。
使用 SVG 的双色调图标
要将双色调 SVG 升级到 6.0 版,您需要执行以下操作。
- 从 6.0 版桌面下载中获取最新的 SVG。
- 将所需的 SVG 放入您的矢量友好程序中。
- 更新图层以使其具有所需的外观。
您可以在我们的SVG 桌面文档中找到有关如何使用双色调 SVG 的更多信息。