自行托管 - SVG + JS
如果您喜欢控制,您可以自行托管 Font Awesome,并且可以选择使用下面描述的 SVG + JS 或Web 字体 + CSS 将图标添加到您的项目中。
使用 SVG+JS 设置
在Font Awesome 下载 或包 中,您会找到所需的文件。的 /js 文件夹包含所有 Font Awesome 的 系列(Classic、Sharp 和 Brands)以及 样式 选项(Solid、Regular、Light、Duotone 和 Thin)的核心样式、实用程序和图标。
在我们的 Pro 下载中,有一个 Free 和 Pro 文件夹 - 选择适合您的项目的那个,并从那里获取文件。
| 哪些文件和文件夹 | 那里有什么 |
|---|---|
/fontawesome6/pro/js | 每个样式的图标和脚本,或一次性所有样式。 |
/fontawesome6/free/js | 仅每个样式的免费图标和脚本。 |
将 Font Awesome 文件添加到您的项目中
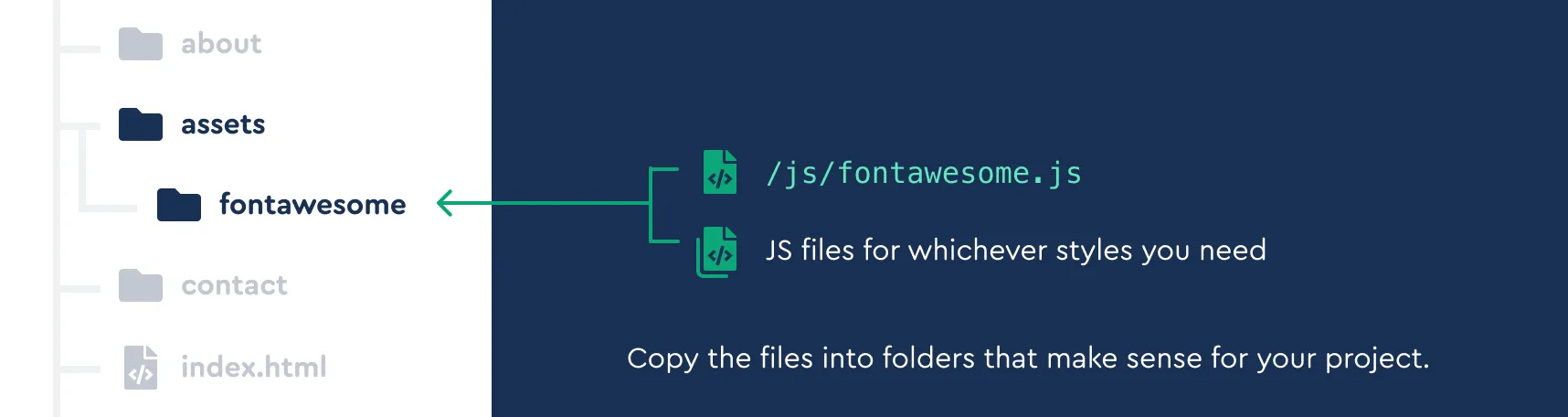
将 fontawesome.js 加载程序和要使用的样式的 .js 文件复制到项目的静态资产目录(或您喜欢保存前端资产或供应商内容的任何位置)。务必包含核心文件 - /js/fontawesome.js - 以及要使用的任何单个样式的 JS 文件。
 将您需要的核心文件和特定样式文件复制到您的项目目录
将您需要的核心文件和特定样式文件复制到您的项目目录
这是一个方便的表格,显示哪个文件对应于哪个样式
| 图标样式 | 可用性 | JS 文件名 |
|---|---|---|
| 品牌 | 免费 | brands.js 或 brands.min.js |
| 实心 | 免费 | solid.js 或 solid.min.js |
| 常规 | 仅 Pro | regular.js 或 regular.min.js |
| 浅色 | 仅 Pro | light.js 或 light.min.js |
| 细线 | 仅 Pro | thin.js 或 thin.min.js |
| 双色调 | 仅 Pro | duotone.js 或 duotone.min.js |
| 锐利实心 | 仅 Pro | sharp-solid.js 或 sharp-solid.min.js |
| 锐利常规 | 仅 Pro | sharp-regular.js 或 sharp-regular.min.js |
| 锐利浅色 | 仅 Pro | sharp-light.js 或 sharp-light.min.js |
| 锐利细线 | 仅 Pro | sharp-thin.js 或 sharp-thin.min.js |
在您的项目中引用 Font Awesome
将核心 fontawesome.js 文件以及要使用的任何样式的 JS 文件链接到您计划添加图标的每个模板或页面的 <head> 中。我们建议最后引用 fontawesome.js 加载程序。确保路径正确指向您放置文件的位置!
这是一个示例 html 页面,其中 <head> 中包含文件链接,内容中包含几个图标。
<head> <!-- Our project just needs Font Awesome Solid + Brands --> <script defer src="/your-path-to-fontawesome/js/brands.js"></script> <script defer src="/your-path-to-fontawesome/js/solid.js"></script> <script defer src="/your-path-to-fontawesome/js/fontawesome.js"></script></head><body> <i class="fa-solid fa-user"></i> <!-- uses solid style --> <i class="fa-brands fa-github-square"></i> <!-- uses brand style --></body>仅此一次,我们建议让事情进入您的脑海。
Yuss!您已准备好添加图标
就像阿纳金说的,它正在工作!我们所有的 图标 现在已准备好按照您的项目的要求行事。了解如何将它们添加到您的项目中,然后使用它们的强大功能为您的 UI 带来秩序和风格!
备用安装:使用 all.js
在 /js 文件夹中,您可能注意到一个名为 all.js 的文件。此文件包含核心样式和实用程序 PLUS Font Awesome 中所有 Classic 样式中的所有图标。(Sharp 系列不包含在 all.js 文件中 - 您需要单独使用 Sharp .js 文件。)
如果您将使用所有图标样式或在开发项目时测试不同的样式,这是一个方便的文件。但是,如果您只使用几个样式,我们不建议将其用于生产站点,因为加载所有图标不利于性能。
如果您想使用 all.js,只需将其复制到项目的静态资产目录中,或者您喜欢保存前端资产或供应商内容的任何位置。
然后,将 /your-path-to-fontawesome/js/all.js 文件的链接添加到您想要使用 Font Awesome 图标的每个模板或页面的 <head> 中。
托管您自己的下载的工具包
从 6.4 版开始,您现在可以下载工具包并自行托管,就像您使用 Font Awesome 一样!要下载您的工具包,确保设置中的工具包版本设置为“最新 6.x”,或者如果您选择了特定版本,它需要至少为 6.4。然后,从工具包的“设置”选项卡中,您将看到用于下载的选项。
下载的工具包中的自定义图标
如果您在工具包中拥有自定义图标,它们将包含在您的工具包下载中。您会发现这些附加文件包含在下载的 zip 中
| 到文件的路径 | 文件的作用 |
|---|---|
/css/custom-icons.css | 使用 Web 字体处理自定义图标的显示 |
/js/custom-icons.js /js/custom-icons.min.js | 使用 SVG+JS 处理自定义图标的显示 |
/sprites/custom-icons.svg | 所有自定义图标都在一个 SVG 雪碧图中 |
/svgs/custom-icons/ | 包含所有自定义图标作为 SVG 的文件夹 |
/webfonts/custom-icons.woff /webfonts/custom-icons.ttf | 自定义图标字体,格式为 WOFF2 和 TTF |
/scss/custom-icons.scss 和 /less/custom-icons.less | Sass (SCSS) 和 Less 预处理器部分,用于使用 Web 字体处理自定义图标的显示 |
这些文件将与 Font Awesome 文件和资产一样工作。如果您使用的是 all.js 或 all.css,您的自定义图标将包含在其中,尽管出于性能原因,我们建议仅添加项目中使用的文件。
这是一个使用下载的工具包中的 Sharp Solid 和自定义图标的示例项目
<head> <!-- Our project just needs Font Awesome Sharp Solid + our Custom Icons --> <script defer src="/your-path-to-fontawesome/js/sharp-solid.js"></script> <script defer src="/your-path-to-fontawesome/js/custom-icons.js"></script> <script defer src="/your-path-to-fontawesome/js/fontawesome.js"></script></head><body> <!-- uses sharp solid style --> <i class="fa-sharp fa-solid fa-user"></i> <!-- uses Kit custom icon style --> <i class="fa-kit fa-your-custom-icon-name"></i></body>使用工具包自定义图标非常简单。
旧版本兼容性
如果您的项目使用的是旧版本的 Font Awesome,我们提供了向后兼容性 的支持。这意味着您无需更新项目中的任何图标名称 - 我们会自动转换任何旧版本图标名称、样式语法和 CSS 伪元素图标引用。以下是为需要支持的先前版本启用该支持的方法
5 版兼容性
加载后,我们的 SVG + JS 框架会自动处理转换任何 Font Awesome 5 图标名称、样式语法和 CSS 伪元素图标引用。当使用 js/all.js 文件或仅使用某些样式 时,情况就是这样。
4 版兼容性
如果您的项目包含 Font Awesome 4 图标引用,请在包含的任何 v6 JS 文件后添加 v4-shims.js 文件。该文件将映射 v4 图标名称到 Font Awesome 最新版本中的图标。
这是一个示例
<head> <!-- Add the v6 core styles and then select the individual styles you need, like Solid and Brands --> <script defer src="/your-path-to-fontawesome/js/fontawesome.js"></script> <script defer src="/your-path-to-fontawesome/js/solid.js"></script> <script defer src="/your-path-to-fontawesome/js/brands.js"></script>
<!-- support v4 icon references/syntax --> <script defer src="/your-path-to-fontawesome/js/v4-shims.js"></script></head>如果您需要更多帮助将现有项目升级到更新版本的 Font Awesome,请查看我们的升级指南。