Figma 插件
使用我们的官方 Figma 插件,您可以轻松地在 Figma 中搜索并添加图标。如果您在 Pro 套件中拥有自定义图标,您也可以轻松搜索并添加它们!
概述
虽然您可以在 Figma 中使用任何方法添加图标,但我们的 Figma 插件让您能够轻松地在 Figma 中直接搜索并添加图标作为 SVG。您只需要一个 Font Awesome 帐户!
使用 Figma 图标插件,如果您拥有免费帐户,您可以搜索并添加任何免费图标。如果您拥有 Pro 帐户,您还能够搜索并添加任何 Pro 图标,包括您添加到套件中的任何自定义图标。
设置插件
1. 创建 Font Awesome 帐户
首先,如果您还没有帐户,您需要 创建一个 Font Awesome 帐户。(它们是免费的!)
2. 在 Figma 中安装插件
接下来,您需要在 Figma 中安装插件。您可以通过以下两种方式获取插件
- 从 Figma 应用程序:转到资源 > 插件并搜索“Font Awesome 图标(官方)”
- 从浏览器:访问 Font Awesome 图标(官方)页面,单击“在...中打开”按钮,然后选择一个文件以在其中打开它
3. 将您的 API 令牌添加到插件中
最后,您第一次打开插件时,它会要求您提供 API 令牌,您可以在 fontawesome.com 上的帐户中创建(免费!)
复制令牌并将其粘贴到 Figma 插件中。如果您希望每次运行插件时都输入令牌,可以取消选中“记住我的令牌”。现在您已准备好搜索和添加图标!
使用插件
搜索图标
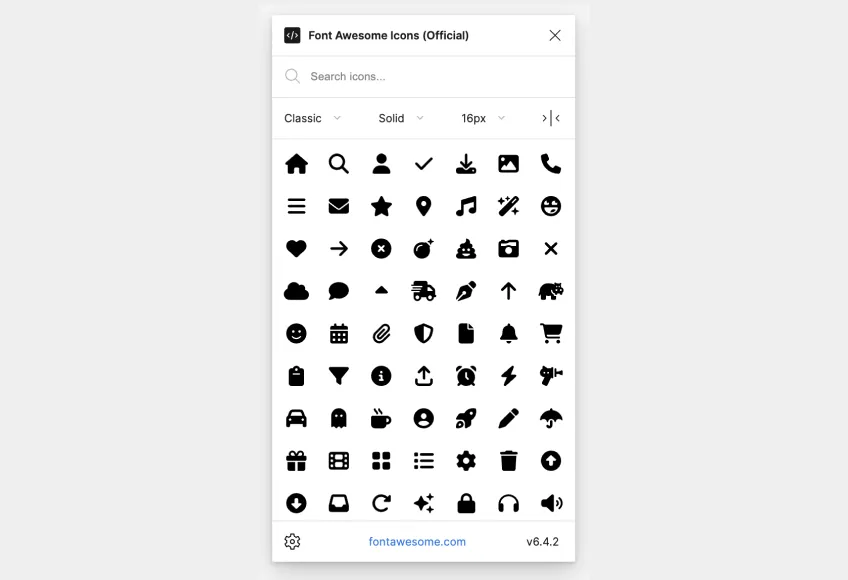
我们的官方 Figma 插件让您能够搜索我们的图标,以找到您设计中所需的图标。默认情况下,插件设置为显示 经典实心图标,但您可以使用下拉菜单切换到任何其他系列或样式。
 在 Font Awesome Figma 插件中搜索图标
在 Font Awesome Figma 插件中搜索图标
将图标添加到您的 Figma 设计中
找到您要使用的图标后,只需单击它即可将其放到您的设计中。它将作为 SVG 放在 Figma 中当前视图的中心,高度为 16 像素,放在一个名为图标名称的框架中。然后,您可以将其拖动到设计中的任何位置。放置图标后,它就是一个标准的 SVG 元素,因此您可以像调整任何矢量元素一样调整颜色和大小。
调整放置的图标的大小
虽然您可以在将图标放置在设计中后更改图标的大小,但我们还添加了一种在将图标放置到设计中之前调整图标大小的方法。尺寸范围从 10 像素到 160 像素,与 Font Awesome 大小实用程序 相匹配,便于轻松地将设计与开发进行对接,如果您需要的话。
调整放置的图标框架的填充
我们还添加了一些常用的填充选项,您可以在放置的图标上设置这些选项
- 无填充:框架适合图标
- 固定宽度:框架的宽度将始终为 20 像素,高度为 16 像素(或者如果您更改了尺寸,则为相对比例),所有图标都将采用这种比例,无论实际宽度如何
- 方形:框架的尺寸将始终为 20 像素的正方形(或者如果您更改了尺寸,则为相对比例),所有图标都将采用这种比例
- 宽松:框架的尺寸将始终为 24 像素的正方形(或者如果您更改了尺寸,则为相对比例),所有图标都将采用这种比例
搜索您的套件自定义图标 Pro
对于 Pro 用户,如果您已将自定义图标添加到任何套件中,这些图标也将在插件中可用,并且可以使用与 Font Awesome 图标相同的方式使用它们。从系列菜单中选择“套件”,您将在样式菜单中看到任何包含自定义图标的套件。搜索自定义图标将显示名称中包含搜索内容的图标。
![]() 在 Font Awesome Figma 插件中访问您的包含自定义图标的套件
在 Font Awesome Figma 插件中访问您的包含自定义图标的套件
技巧和窍门
插件设置:您可以从插件左下角的齿轮图标访问插件设置。设置视图显示令牌的状态,让您在需要更新令牌时删除令牌,并在需要更新自定义图标时刷新套件。
自定义图标:如果您看不到自定义图标,请确保您已输入了 Pro 帐户的 API 令牌 - 帐户中的令牌名称应显示为“Figma (Pro)”,并且应选中“读取套件数据”和“Pro 图标和元数据”范围。
升级到 Pro:如果您使用免费令牌使用插件,然后升级到 Pro,您需要创建一个新的 Figma 令牌,以便您可以加载 Pro 图标。您作为 Pro 订阅者创建的新令牌将命名为“Figma (Pro)”。
替换令牌:如果您无法加载图标,您可能需要从 Font Awesome 帐户创建一个新令牌,并在插件中替换您的令牌。
套件子集化:套件子集化和其他套件设置尚不支持 Figma 插件。仅从套件加载自定义图标。
版本:插件使用的 Font Awesome 版本显示在右下角。当 Font Awesome 更新时,插件会自动更新到最新图标,但您之前放置在设计中的任何图标都不会更改。