子集
通过创建超级精简、超级快速的 Font Awesome 子集来加速您的网站! 只选择您需要的图标,然后将它们作为子集在您的网站或应用程序中提供服务,使其比以往更快。
什么是子集?
Font Awesome 子集是一个捆绑包,其中包含 Font Awesome 附带的所有实用程序、样式和轻松将图标添加到您的项目中的功能,但只包含部分图标。
由于 Font Awesome 有很多图标(而且我们一直在添加更多图标),因此您可能不会在项目中使用所有图标。将图标范围缩减到项目中使用的图标可以使您的团队在桌面端保持一致,并提高 Web 端的性能。
Font Awesome 子集选项
Font Awesome 提供了几种子集选项
| 子集类型 | 描述 | 级别 |
|---|---|---|
| 自动子集 | 我们经典的子集方法能够很好地自动加载尽可能少的资源,而无需您进行任何自定义。 | 提供良好性能的简便选项。 |
| 按样式子集 | 当您只使用我们的一些样式时,可以缩小套件中包含的样式数量。 | 一个不错的中等选项,可以缩小规模,但仍具有灵活性,可以尝试各种图标。 |
| 自定义按图标子集 | 选择要包含在套件中的确切图标。 | 最细致入微的选项。 |
| 自托管 - 选择样式 (Web 字体 或 SVG+JS) | 下载所有 Font Awesome 并选择要包含在自托管环境中的样式。 | 一个手动选项,您需要完成所有子集工作。 |
| 桌面子集工具 | 下载 Pro 子集工具应用程序并构建一个用于自托管的子集。 | 一个用于创建自托管子集的基于 GUI 的选项。 |
如果您使用套件嵌入代码将套件添加到您的 Web 项目中,则自动子集功能已内置。自动子集功能可以缩减图标数量并提供项目、网站或应用程序中使用的图标。它在缩减规模方面相当不错,但比自定义子集功能更重一些,也更“神奇”。
总的来说,自动子集是一个不错的选择 - 尤其是在您希望事情变得简单或您将添加新图标并且不想记住事先将它们添加到自定义子集中时。
以下是在何处提供自动子集功能
| 实现方法 | 可用? |
|---|---|
| 使用 SVG + JS 的托管套件 | |
| 自托管 SVG + JS | |
| 使用 Web 字体(通过 JS 加载)的托管套件 | |
| 使用 Web 字体(通过 CSS 加载)的托管套件 | |
| 自托管 Web 字体(通过 JS 加载) | |
| 自托管 Web 字体(通过 CSS 加载) | |
| Vue.js 组件 | * |
| React 组件 | * |
| Ember 组件 | * |
| Angular 组件 | * |
| SVG 雪碧图 | |
| SVG Unicode | |
| 原始 SVG |
* 此 JS 组件不支持自动子集,但支持 树状摇动(通过使用构建工具)。它类似于自动子集。
使用按样式子集,您可以选择要包含在套件中的样式,并且您可以轻松访问该样式的所有图标,但不会加载您不使用的样式的任何重量。
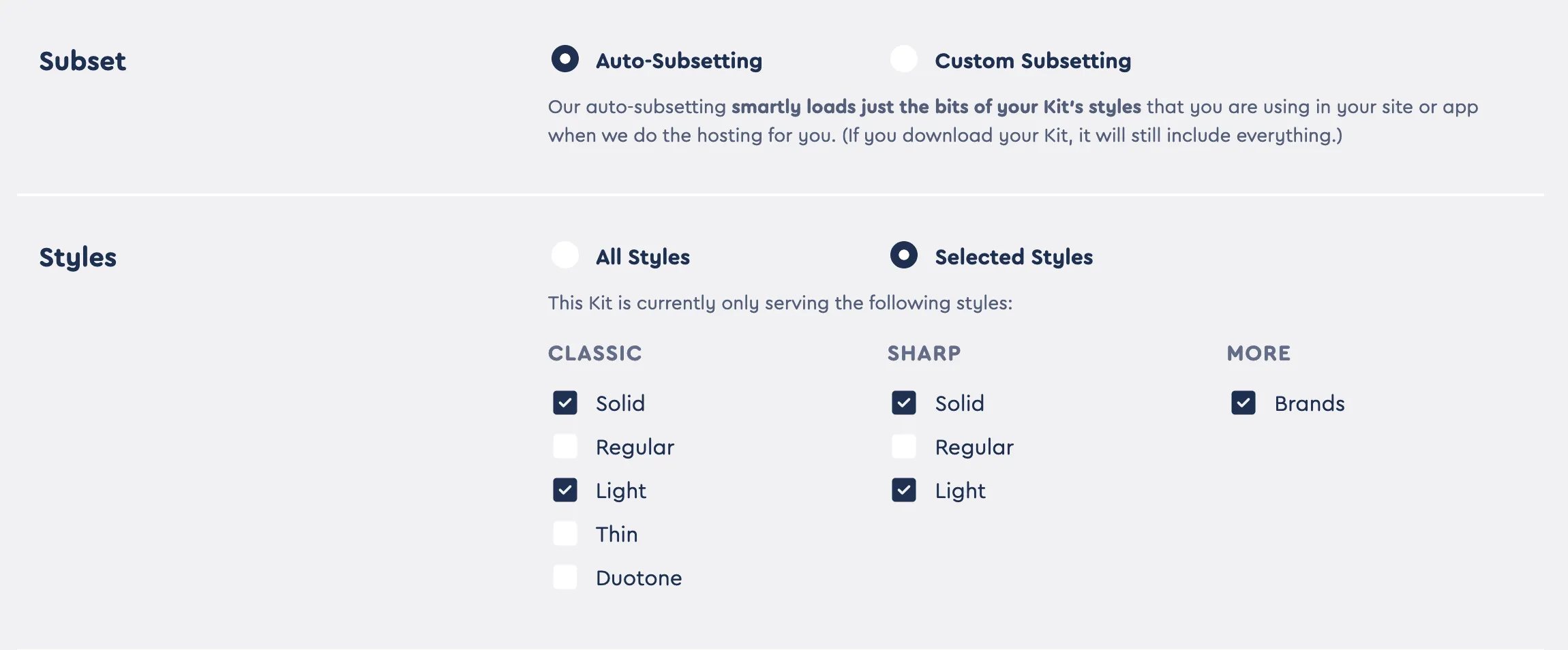
要按样式子集,请转到套件的“设置”选项卡,在“子集”下选择“自动子集”,然后在“样式”下选择您的样式。
 套件设置中的按样式子集
套件设置中的按样式子集
自定义子集:按图标子集
如果您确切知道要包含哪些图标,您可以使用按图标自定义子集功能来创建套件。自定义子集功能非常适合您希望完全控制以尽可能地缩减规模,并且不介意在需要添加图标时返回来编辑您的子集。
在对套件进行自定义子集之前,您需要了解一些事项
- 首次启用自定义子集时,您的套件将只包含您上传的图标,直到您从 Font Awesome 样式中选择一些图标为止。
- 我们不建议在生产网站上使用托管套件时切换到自定义子集,因为这会停止提供图标,直到您选择一些图标为止。为了无缝过渡,请创建一个新的套件,选择子集的图标,然后在生产网站上替换套件嵌入代码。
- 自定义子集功能仅适用于设置为 Pro 图标 AND 版本 6.4+ 的套件。
将您的套件设置为自定义子集
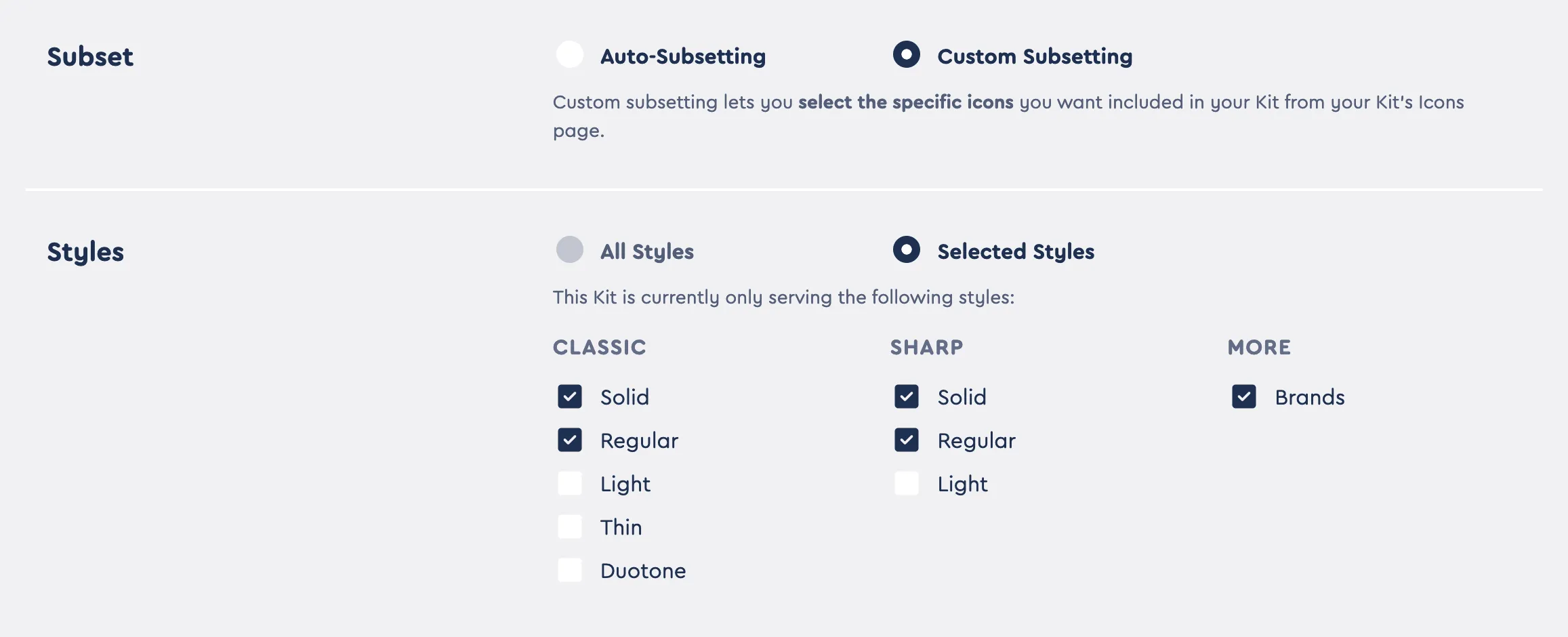
如果自定义子集适合您的项目,请转到套件的“设置”页面,在“子集”下选择“自定义子集”。您还可以选择在“样式”下关闭一些样式,但您不需要这样做。
 套件设置中的按图标自定义子集
套件设置中的按图标自定义子集
选择一些图标
转到套件的“图标”选项卡,然后单击要从中选择图标的样式。
![]() 准备子集的套件
准备子集的套件
单击样式后,将打开一个模态窗口,您可以在其中搜索或浏览要包含的图标。找到图标后,单击将其添加到子集。您可以在“已选图标”选项卡中查看已选择的图标。完成操作后,请务必保存!
对您要选择图标以包含的每个样式重复此操作。
![]() 从经典常规样式中选择子集的图标
从经典常规样式中选择子集的图标
![]() 查看经典常规样式子集中的图标
查看经典常规样式子集中的图标
使用子集套件
选择好要包含在套件中的样式或图标后,您可以像使用常规套件一样在任何方法中使用它,将图标添加到您的项目中。
在基于 Web 的项目中使用
- 嵌入代码:像使用常规套件一样使用您在套件的“设置”选项卡中找到的 JS(或 CSS)套件嵌入代码。
- 下载:从“设置”选项卡下载您的子集套件,并使用它进行自托管,例如 使用 Web 字体 + CSS 自托管 Font Awesome 或 使用 SVG + JS 自托管 Font Awesome。
- 查看 Web 上的自定义子集套件下载内容.
在桌面应用程序中使用
- 下载:从设置标签下载您的子集套件,并像在您的桌面应用程序中使用常规 Font Awesome 一样使用它
- 查看桌面版自定义子集套件下载的内容
桌面子集器
从下载页面获取 Font Awesome 6 子集器,并将其安装在您的 Mac 或 Windows 机器上。打开应用程序并登录您的 Font Awesome 帐户。
当您打开子集器时,它会列出所有按样式分组的可用图标。(子集器仅包含您使用版本的子集器的图标。您可以在应用程序右下角找到您的版本号。)
按名称搜索图标,按样式过滤,或滚动浏览。找到您想要的图标后,单击将其添加到您的子集中。改变主意?再次单击图标以将其删除,或者您可以在子集侧边栏中单击将其删除。
一旦您拥有想要包含在子集中的图标集,请单击右下角的“构建子集”按钮。子集器将连接到 Font Awesome API 以构建和打包您使用子集所需的所有图标和其他文件。几秒钟后,系统会提示您命名子集并选择将打包资产的 Zip 文件保存到哪里。
构建并下载子集后,它就像一个 Font Awesome 的迷你版本。您可以按照使用 Web 字体 + CSS 自行托管 Font Awesome或使用 SVG + JS 自行托管 Font Awesome上的说明进行操作。
从桌面子集工具切换到套件自定义子集
如果您已经参与子集游戏有一段时间了,您可能一直在使用桌面子集器构建您的 Font Awesome 子集。但使用基于套件的自定义子集有很多理由,例如
- 即时更新图标和功能:只要发布了 Font Awesome 的新版本,您就可以升级您的子集 - 无需等待应用程序更新。
- 添加您自己的自定义图标:使用套件,您可以上传您自己的自定义图标,我们将将其捆绑到您的子集中,以便像使用常规 Font Awesome 图标一样使用它们。
- 让我们来托管:您仍然可以下载您的子集以自行托管,但您也可以选择让我们为您托管。
使用基于套件的自定义子集,您可以通过以下方式使用它
- 下载到 Web 并自行托管为 Web 字体+CSS、SVG+JS、SCSS、Less 等
- 使用项目 HTML 中的一行 Javascript 嵌入
- 使用项目 HTML 中的一行 CSS 嵌入
- 下载到桌面并在桌面应用程序中使用 OTF 或 SVG
如何导入您的桌面子集器 YAML 以创建套件自定义子集
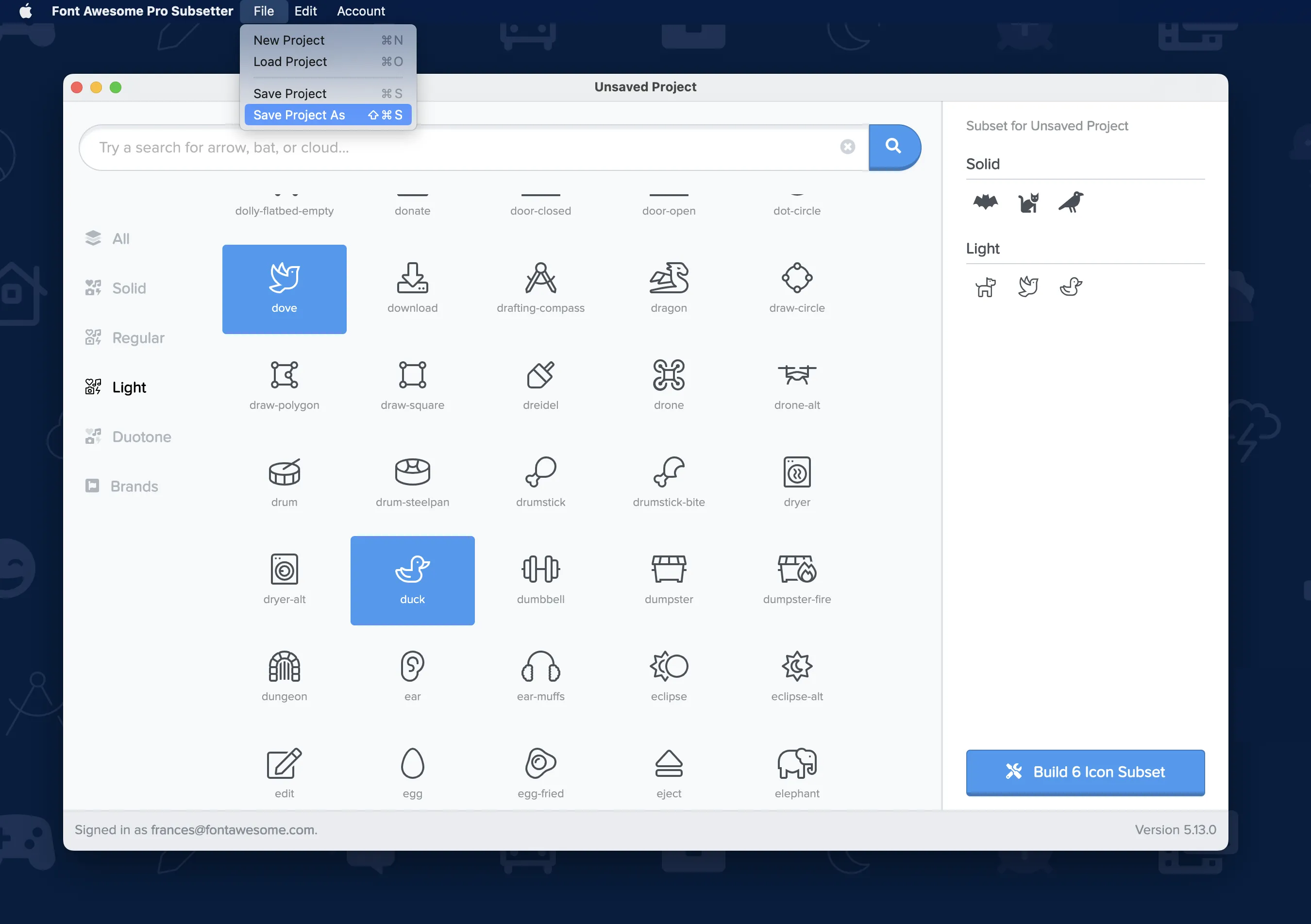
要开始将您现有的桌面子集器子集导入套件,请在桌面子集器中打开您的子集并保存子集。(它将被保存为 .yaml 或 yml 文件。)
 在 Mac 上的桌面子集器中保存您的子集
在 Mac 上的桌面子集器中保存您的子集 .yaml 文件
一旦您有了子集的 .yaml 文件…
- 登录您的 Font Awesome 帐户 并向下滚动到“Pro 子集器应用程序”部分。
- 在“升级到基于套件的自定义子集”下,单击“导入您的子集 .yaml 文件”链接,然后选择您从桌面子集器保存的文件。
- 单击“导入 + 创建套件”按钮,我们将导入图标,为您创建套件自定义子集,并将您带到您的新套件。(请注意,您的套件将设置为当前版本的 Font Awesome。)
- 从您的新套件,您将能够管理您的子集:上传自定义图标,添加或删除子集中的图标,以及下载您的子集以自行托管。
如果任何图标已重命名,旧名称仍将有效(通过别名的魔力!),但您将在子集中看到新名称。如果任何图标已从 Font Awesome 中删除(这种情况非常罕见),我们会通知您。