使用连字
我们的连字功能让您能够更轻松地将图标插入文档的文本图层。了解创建文本图层、选择图标以及调整样式和粗细的基础知识。
在使用 Adobe Illustrator、Figma 和 Sketch 等桌面应用程序时,您可以在任何文本区域中使用 Font Awesome 作为字形。我们为每个图标都提供了连字,因此您可以键入所需的图标名称,它将神奇地出现。
使用连字添加图标
在您的桌面应用程序中打开文档
完成 设置步骤 后,在您想要使用 Font Awesome 图标的桌面应用程序中打开新的或现有的文档。在下面的演练中,我们将使用 Figma 中的新文档。
创建新的文本图层
根据您的应用程序允许的方式,创建一个新的图层或文本块以插入文本。
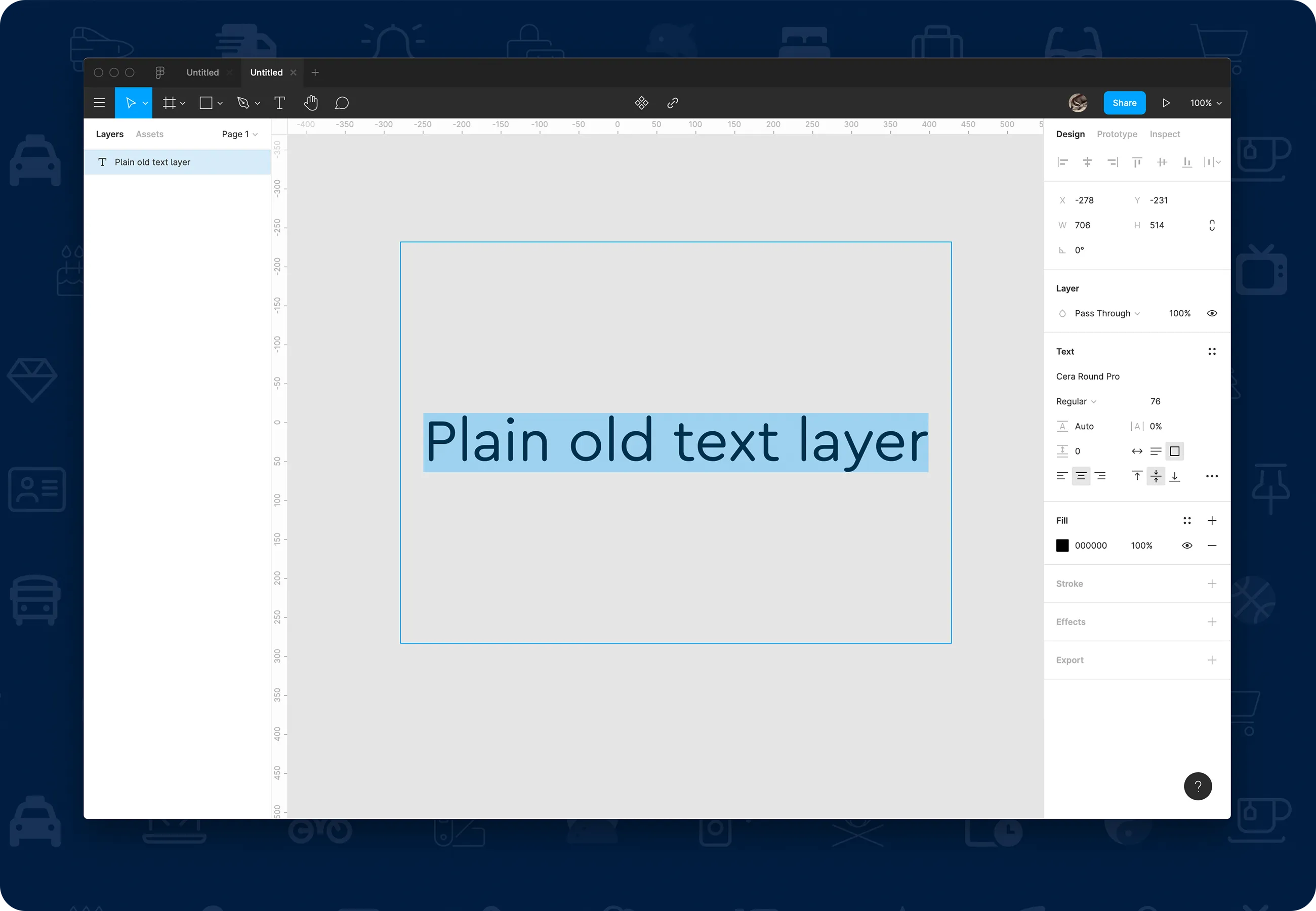
 在 Figma 文档中创建的新的文本图层
在 Figma 文档中创建的新的文本图层
将字体/字形设置为 Font Awesome 6
接下来,使用应用程序的字体/字形选择器,找到并选择您要用于当前文本图层/块的 Font Awesome 图标族。
| 字体/字形名称 | 包含的内容 |
|---|---|
| Font Awesome 6 免费版 | 仅包含 免费图标 |
| Font Awesome 6 专业版 | 包含经典 实心、常规、浅色 和 细线 样式 |
| Font Awesome 6 双色调 | 包含 双色调实心 |
| Font Awesome 6 锐利版 | 包含锐利版 实心、常规、浅色 和 细线 样式 (锐利版双色调即将推出!) |
| Font Awesome 6 品牌 | 仅包含 品牌图标 |
| Font Awesome 工具包 (工具包 ID) | 包含 工具包下载 中的自定义图标 (如果您正在使用工具包)。 |
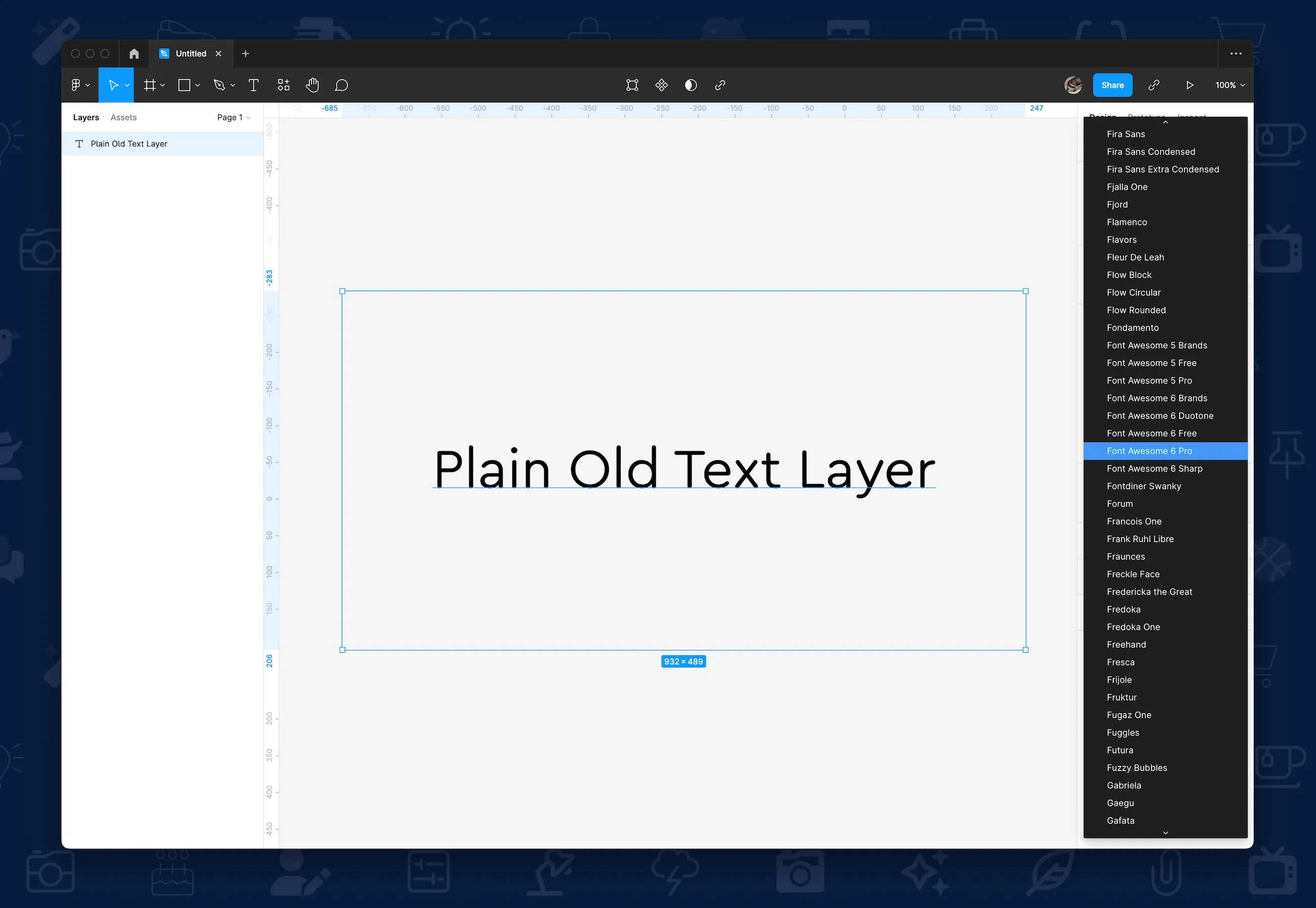
 选择 Font Awesome 6 专业版字形
选择 Font Awesome 6 专业版字形
键入图标的名称
接下来,您已准备好引用要使用的图标。只需开始键入图标的名称,当您完成时,我们的连字应将字母转换为正确的符号。哇,真是太神奇了!
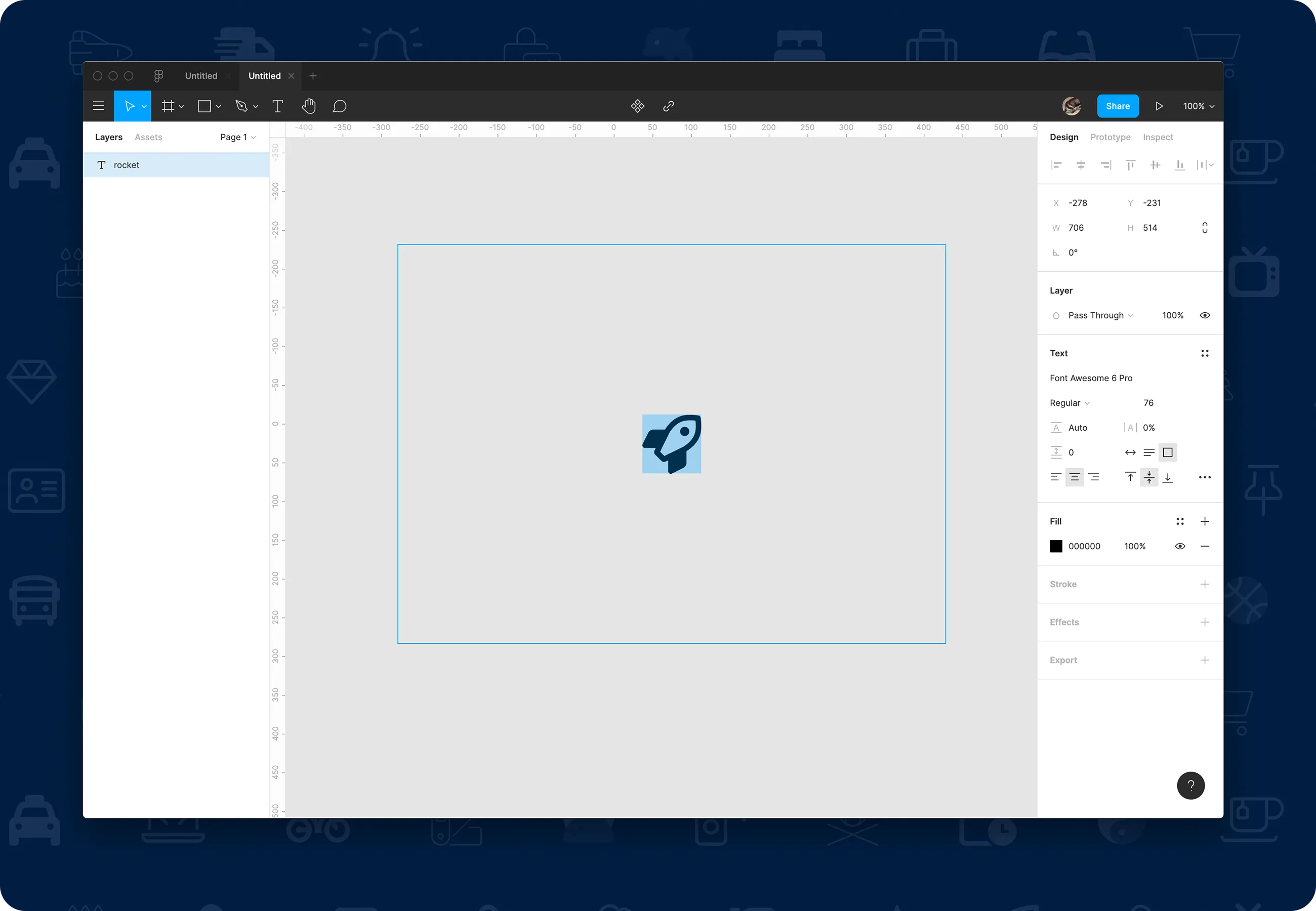
 在文本图层中键入“rocket”将呈现图标
在文本图层中键入“rocket”将呈现图标
不用担心,当您键入所需图标的文本时,其他图标可能会出现。一旦您完成,我们的连字将尊重您键入的最后一个单词。如果您想像伊森·亨特一样隐姓埋名,您也可以键入 图标的别名。
添加工具包自定义图标
如果您使用的是工具包自定义图标字体,它的工作原理与所有其他 Font Awesome 字体连字相同。您只需键入图标的名称,它就会出现!
通过调整字体粗细选择样式
Font Awesome 6 有多种样式,具体取决于您使用的字形。如果您已安装所有 .otfs,则可以更改文本图层/块的粗细以在不同的图标样式之间切换。(双色调和品牌有自己的字体,它们只有一种粗细。)
| 字体/字形 | 样式 | 粗细 |
|---|---|---|
| Font Awesome 6 免费版 | 实心 常规 | 900 400 |
| Font Awesome 6 专业版 | 经典实心 经典常规 经典浅色 经典细线 | 900 400 300 100 |
| Font Awesome 6 锐利版 | 锐利版实心 锐利版常规 锐利版浅色 锐利版细线 | 900 400 300 100 |
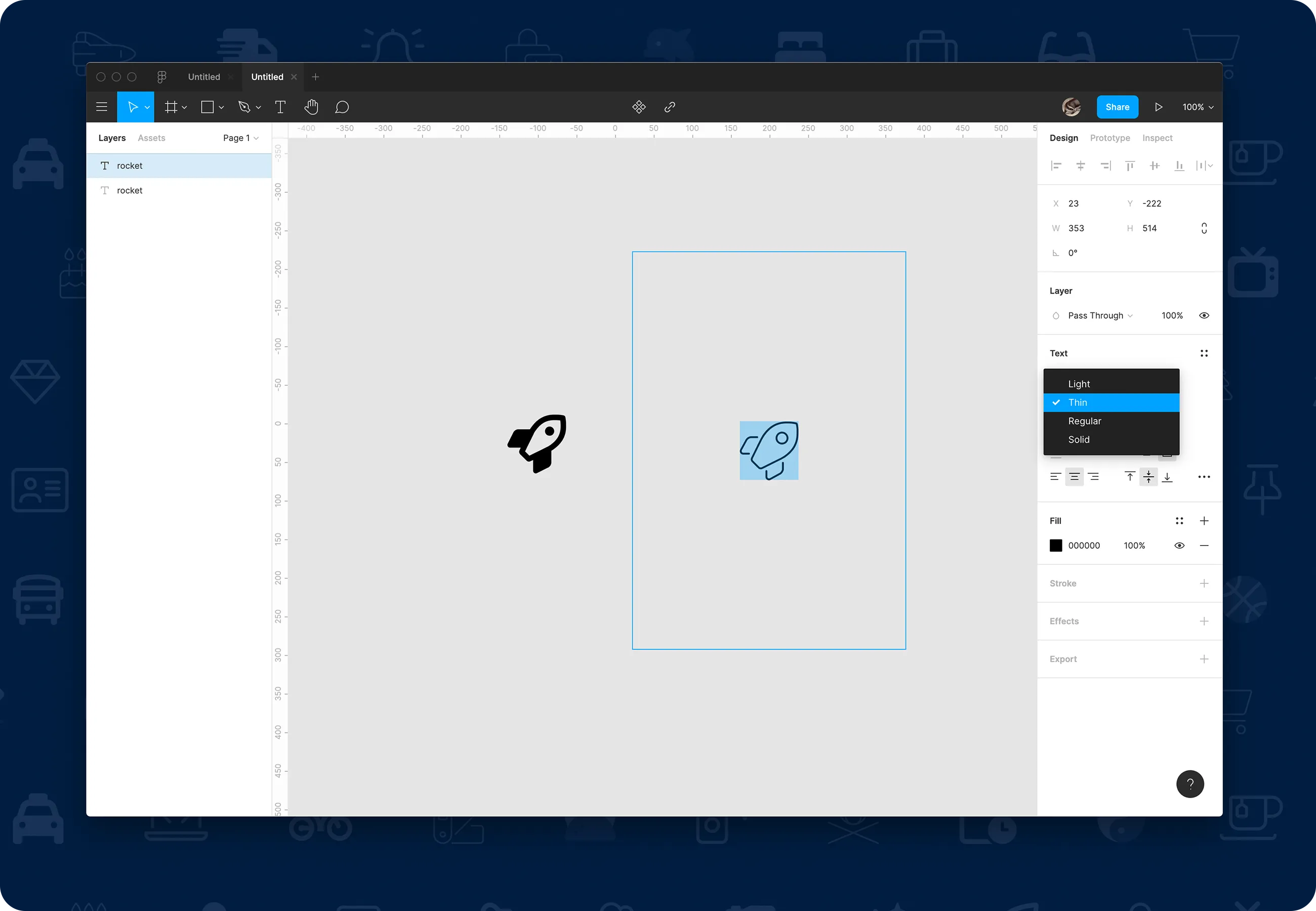
 使用字体粗细从 rocket 的常规样式切换到细线样式
使用字体粗细从 rocket 的常规样式切换到细线样式
双色调和连字
您也可以使用连字将双色调图标添加到您的设计中,但您需要分别添加每个图标的图层,然后采取额外的步骤来对齐这两个图层。
打开您的桌面设计应用程序,并创建一个文本框,并将字体设置为 **Font Awesome 6 双色调**。要获取主图层,请键入图标的名称,然后键入一个井号 (#)。要获取辅助图层,请键入名称和两个井号 (##)。
| 图层 | 快捷键 | 示例 |
|---|---|---|
| 主图层 | [图标名称]# | crow# |
| 辅助图层 | [图标名称]## | crow## |
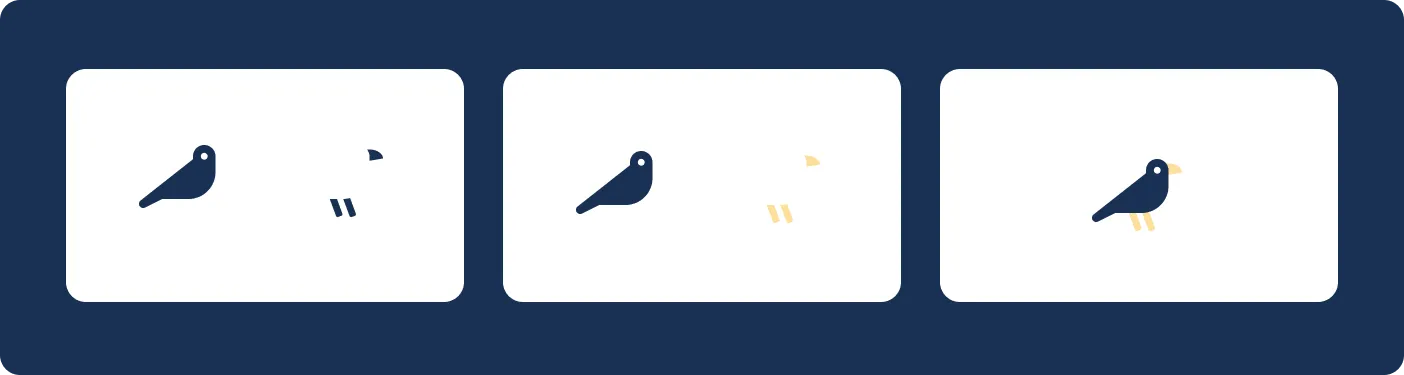
键入 crow# 将为您提供乌鸦的身体,键入 crow## 将为您提供喙和腿。
然后将字体大小更改为您希望它们显示的大小,并将文本框设置为相同的高度和宽度。根据需要调整两个图层的颜色和不透明度。最后一步是使用垂直和水平居中对齐工具对齐这两个文本框以重叠。
 组装和对齐双色调图标的各个部分
组装和对齐双色调图标的各个部分
使用双色调图标的其他方法
您也可以将双色调图标添加为单个单元,但有一些需要注意的地方。首先,您的图形程序或应用程序需要支持字形内的嵌入不透明度。(否则,双色调图标的两个图层都将显示为 100% 黑色。)此外,您 **无法更改图标或其各个部分的颜色或不透明度**,除非您首先将图标转换为轮廓。图标将默认为黑色,第二个图层的不透明度为 40%。出于这个原因,我们建议使用上面介绍的双部分方法。