使用 SVG
SVG 在基于矢量的设计应用中非常适合。 它是将 双色调图标添加到您的设计中 的最佳方式。
您可以将任何一个 SVG 文件放到像 Figma、Sketch 或 Adobe Illustrator 之类的矢量友好设计应用中。 创建一个新文件或打开一个现有文件,然后将 SVG 拖放到您希望放置的画板上。
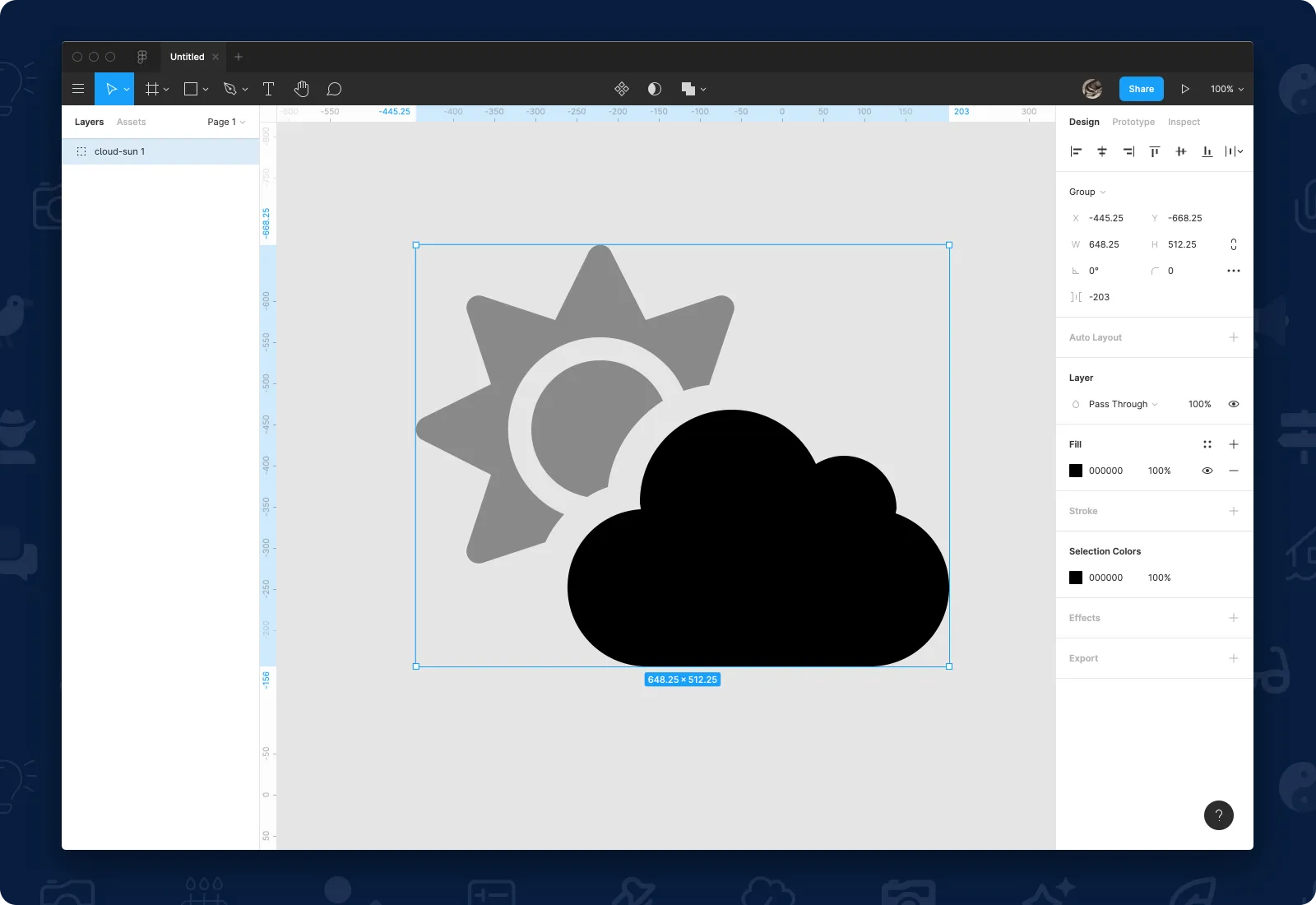
 在 Figma 中打开的双色调图标的 .svg 文件
在 Figma 中打开的双色调图标的 .svg 文件
然后使用该应用的工具进行调整大小和着色,使其在您的设计中完美呈现。
使用工具包自定义图标作为 SVG
如果您 下载了包含自定义图标的工具包,下载内容将包含从您的原始 SVG 派生的经过处理的 SVG 文件。 您可以像使用任何其他 Font Awesome 图标一样使用它们。
双色调和 SVG
与任何其他类型的 Font Awesome 图标一样,您可以将双色调 SVG 文件拖放到您支持 SVG 的应用中,双色调图标将显示出来。 默认情况下,辅助图层将设置为 40% 不透明度,图标将设置为单色,但您可以更改它。
更改图层颜色和不透明度
要更改双色调图标中的颜色或不透明度,请选择您打开的 SVG 中的各个图层,然后调整其不透明度和颜色。 以下是一些示例。
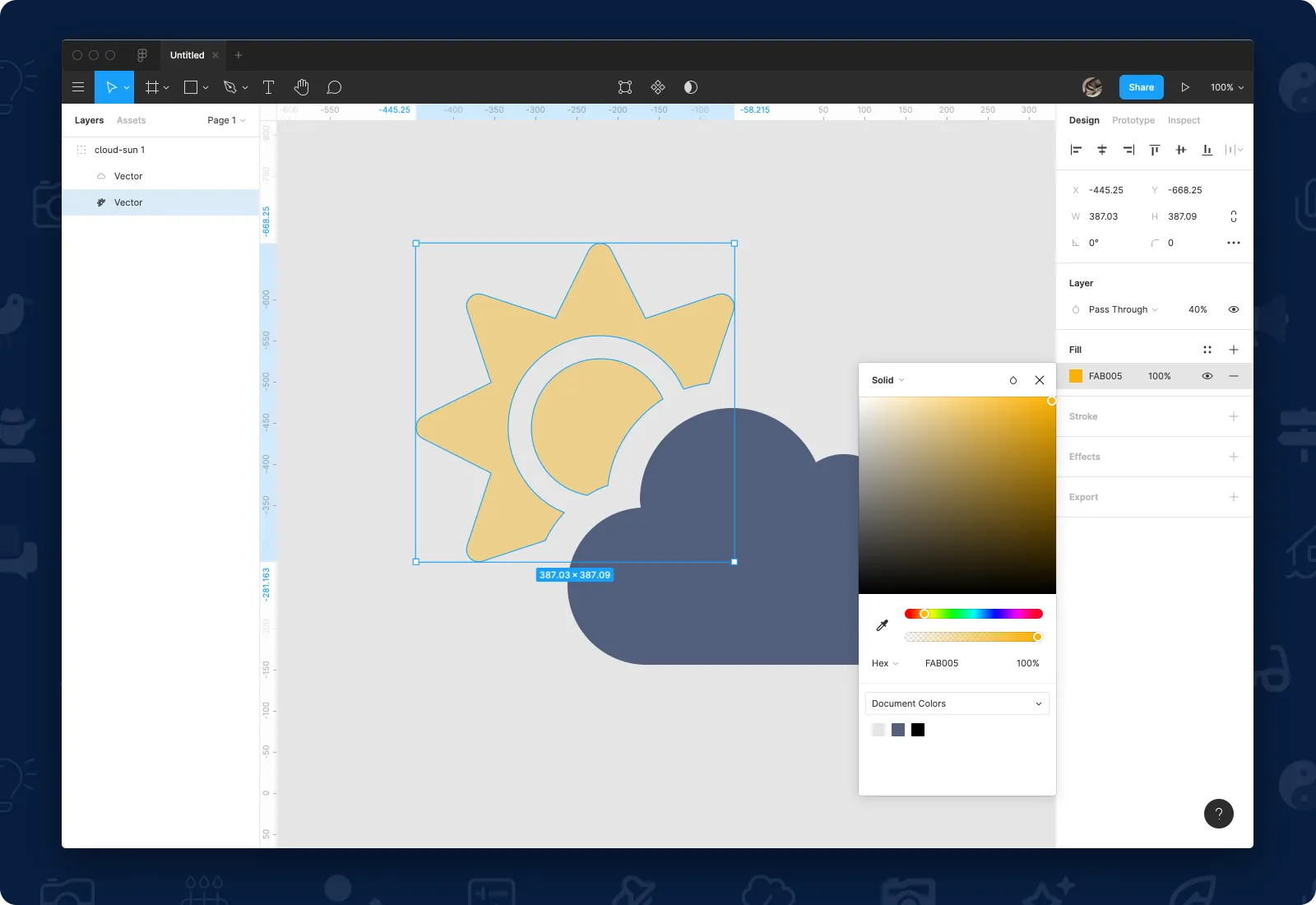
 在 Figma 中为主图层应用了新颜色的双色调图标
在 Figma 中为主图层应用了新颜色的双色调图标
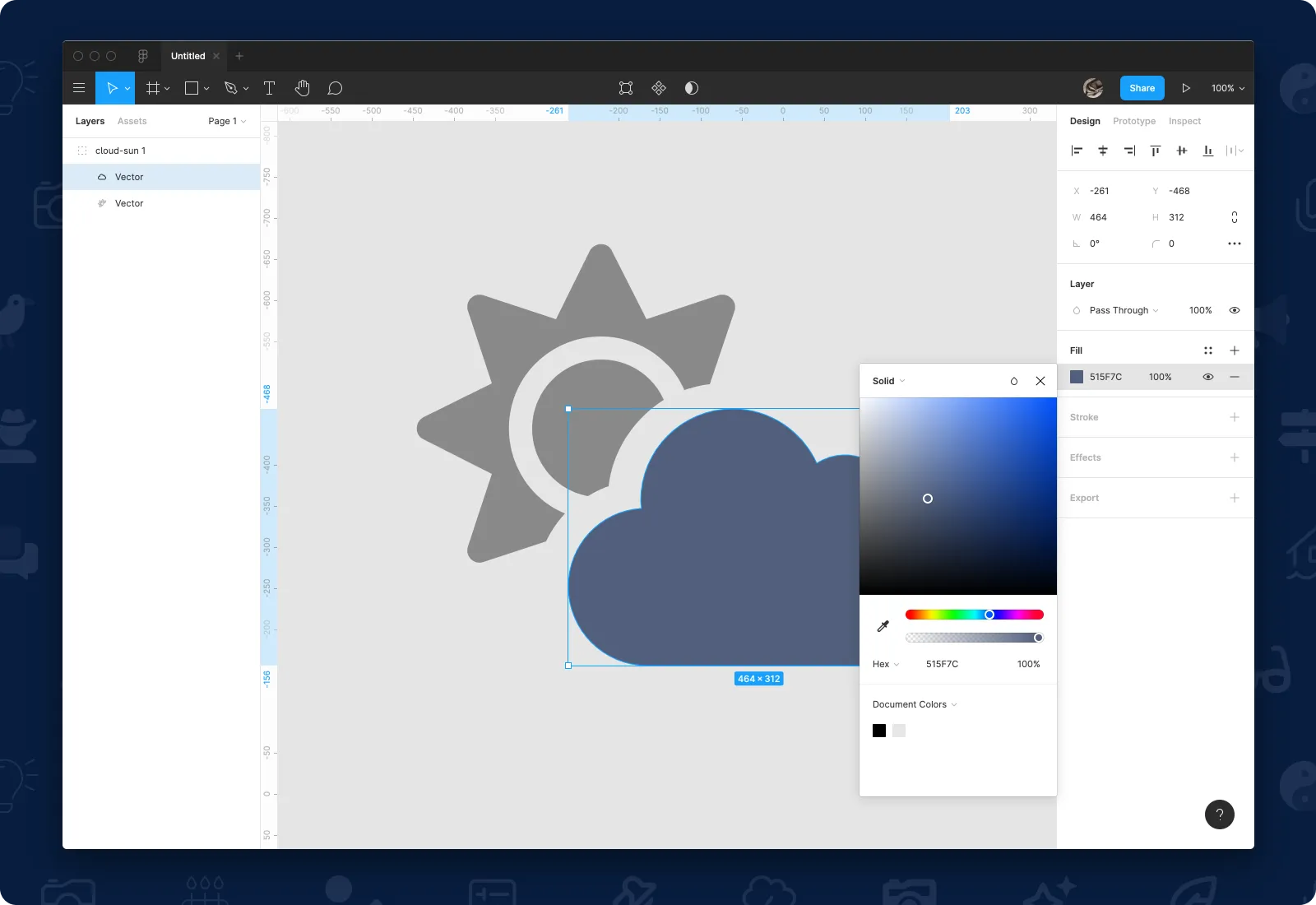
 在 Figma 中为辅助图层应用了新颜色的双色调图标
在 Figma 中为辅助图层应用了新颜色的双色调图标
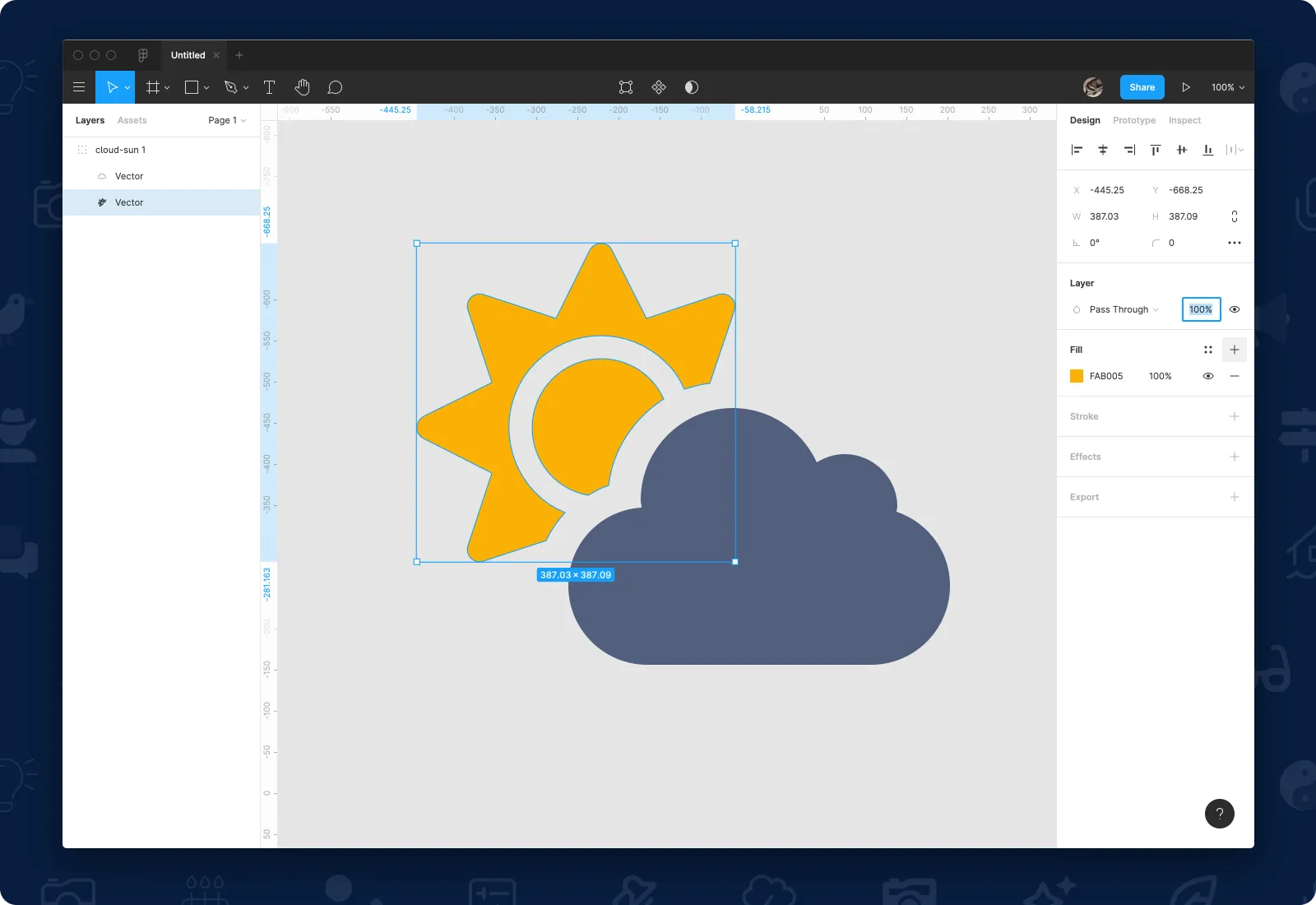
 通过调整 Figma 中的“透射”来设置双色调图层的不透明度
通过调整 Figma 中的“透射”来设置双色调图层的不透明度