Require.js
Font Awesome 与 Require.js 配合良好,尤其是在使用 Web 字体的场景中。但是,如果您使用的是 SVG + JS,则需要进行一些调整。
我们将介绍使用 Require.js 设置 Font Awesome 的分步基础知识,包括添加样式、显示图标和访问 Font Awesome 的 API。
分步指南
首先,创建一个名为 myproject 的新目录。
- 下载 Require.js 并将其放在
scripts目录中。 - 下载 Font Awesome 并将
js目录中的所有文件复制到scripts/vendors/fontawesome中。 - 创建一个空的
scripts/main.js文件。 - 创建一个空的
index.html文件。
完成上述步骤后,您的目录结构应如下所示:
myproject├── index.html└── scripts ├── main.js ├── require.js └── vendor └── fontawesome ├── all.js ├── all.min.js ├── brands.js ├── brands.min.js ├── conflict-detection.js ├── conflict-detection.min.js ├── fontawesome.js ├── fontawesome.min.js ├── regular.js ├── regular.min.js ├── solid.js ├── solid.min.js ├── v4-shims.js └── v4-shims.min.js如果您使用的是 Font Awesome Pro,则可以以相同的方式下载并复制文件。由于您将拥有所有 Font Awesome 样式,因此您的文件会更多。
需要 Font Awesome
第一步是配置 Require.js,以便它可以找到 Font Awesome 并加载缩小版本。在您的 index.html 文件中,添加以下内容:
<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>Require.js + Font Awesome SVG with JavaScript</title> <script data-main="scripts/main" src="scripts/require.js"></script> </head> <body></body></html>这里没有特殊的操作。
- 我们使用
data-main并指向scripts/main.js,就像 Require.js 入门文档 所述的那样。 - 我们将
src属性设置为我们安装 Require.js 的位置。
现在,在您的 scripts/main.js 中,添加以下内容:
require.config({ paths: { fontawesome: 'vendor/fontawesome/fontawesome.min' }})
require(['fontawesome'], function (fontawesome) { console.log('Congrats, Font Awesome is installed using Require.js')})我们首先配置 Require.js 以了解当我们引用 fontawesome 时,它应该在 vendors/fontawesome 中查找并加载 fontawesome.min.js 文件。
在浏览器中打开项目
加载您的浏览器,并打开您刚刚创建的 index.html 文件——我们建议使用 Firefox、Chrome 或 Safari——并打开开发者工具以检查控制台。
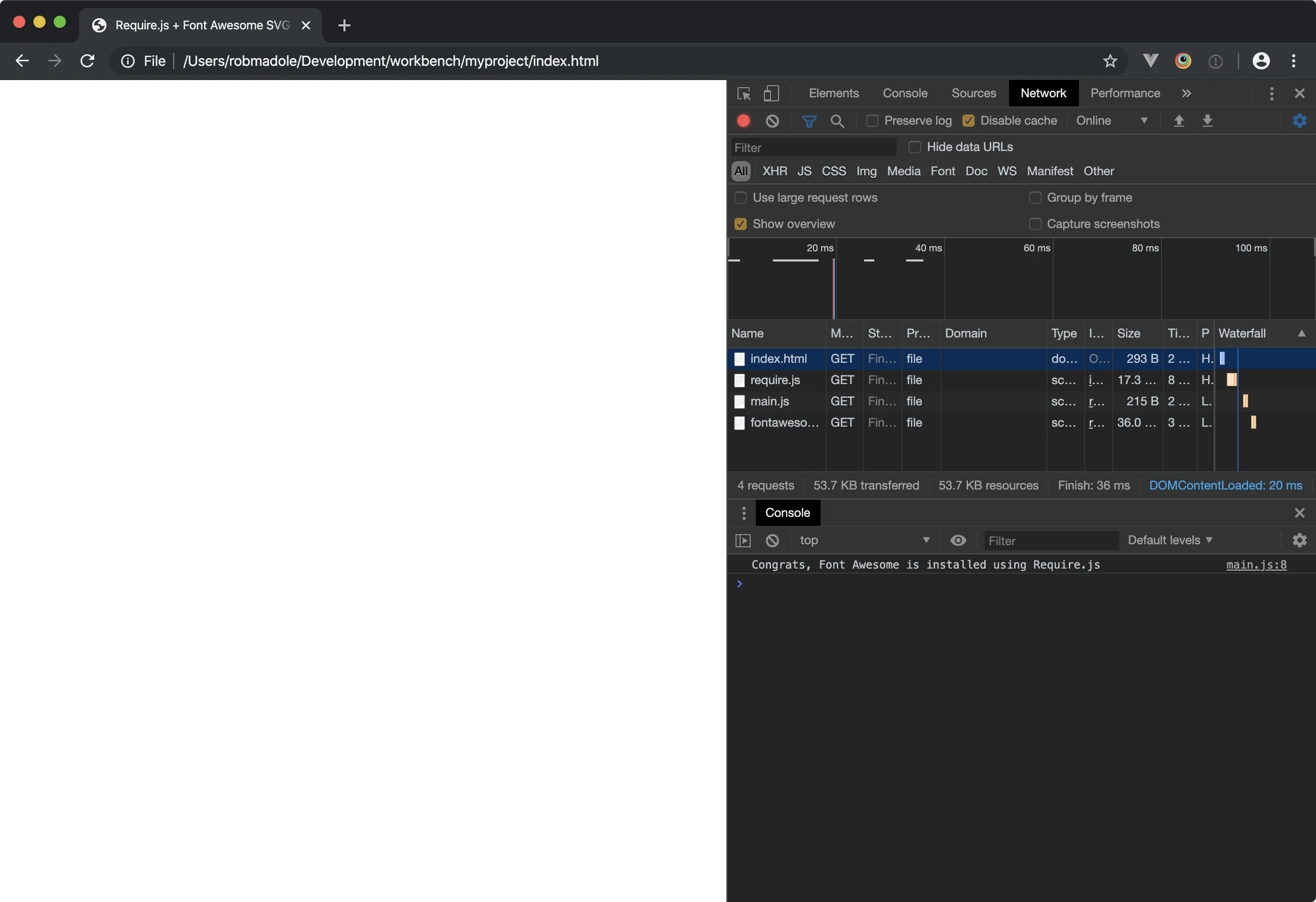
 控制台消息,告知我们已安装 FontAwesome
控制台消息,告知我们已安装 FontAwesome
添加样式并显示图标
在您的 index.html 文件中,您可以添加一个图标,如下所示:
<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>Require.js + Font Awesome SVG with JavaScript</title> <script data-main="scripts/main" src="scripts/require.js"></script> </head> <body> <i class="fa-solid fa-mug-saucer fa-10x"></i> </body></html>在您的 scripts/main.js 文件中,添加以下内容:
require.config({ paths: { fontawesome: 'vendor/fontawesome/fontawesome.min', 'fontawesome/solid': 'vendor/fontawesome/solid.min' }, shim: { fontawesome: { deps: ['fontawesome/solid'] } }})
require(['fontawesome'], function (fontawesome) { console.log('Congrats, Font Awesome is installed using Require.js')})这使用 Require.js shim 属性 将一些依赖项添加到 fontawesome 名称。我们将加载的依赖项是每次加载 fontawesome 时的 Solid 样式图标。
paths 部分的 fontawesome/solid 指向 Solid 样式的缩小版本。
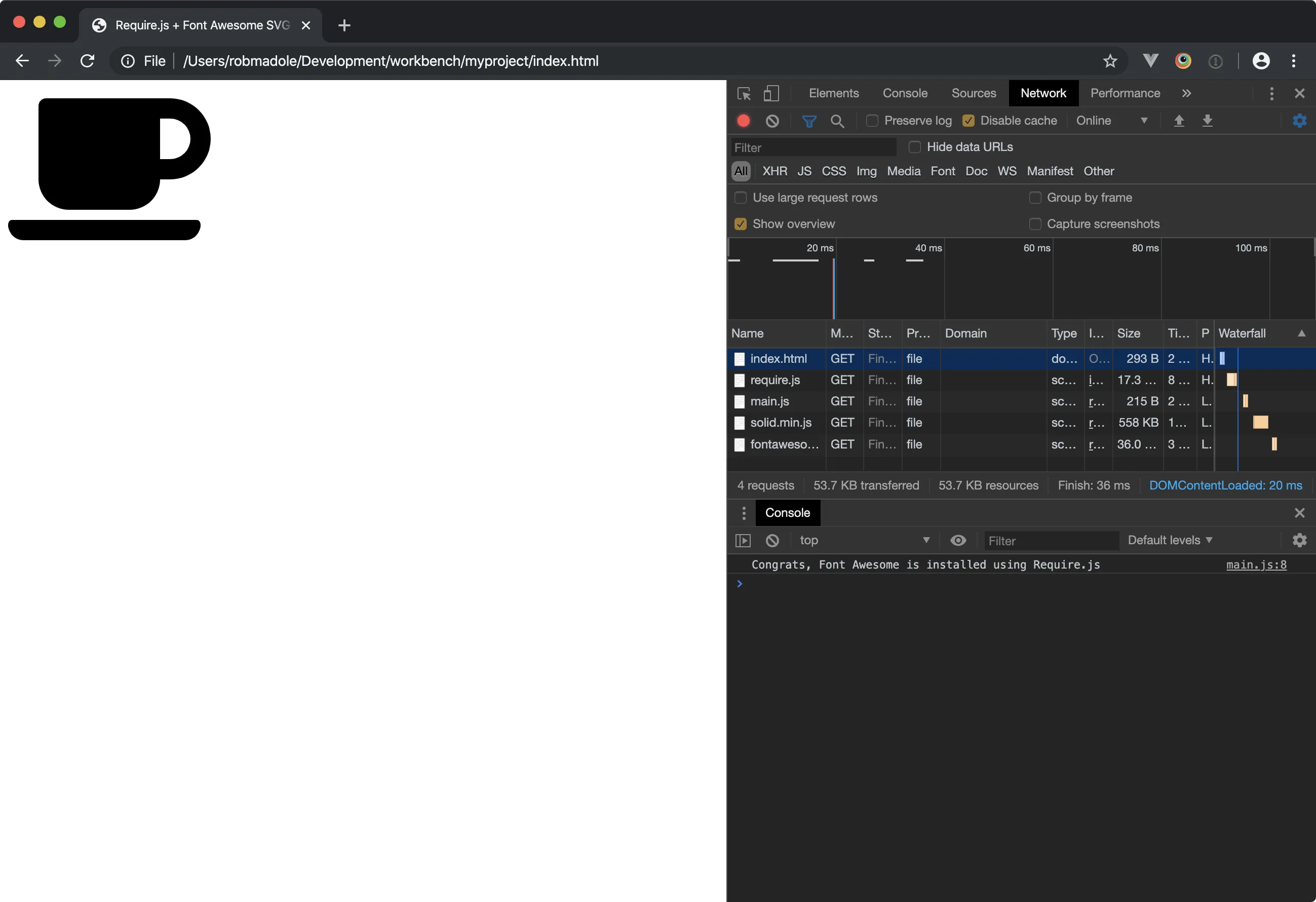
 加载 Solid 样式并显示图标
加载 Solid 样式并显示图标
添加更多图标样式
但您可能不仅仅需要 Solid 样式图标。以下是如何添加其他样式。在您的 index.html 文件中,您可以添加 Brands 样式中的 Twitter 图标:
<!DOCTYPE html><html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>Require.js + Font Awesome SVG with JavaScript</title> <script data-main="scripts/main" src="scripts/require.js"></script> </head> <body> <i class="fa-solid fa-mug-saucer fa-10x"></i> <i class="fa-brands fa-twitter fa-10x"></i> </body></html>在您的 scripts/main.js 中,您可以添加您在项目中计划使用的任何样式,如下所示:
require.config({ paths: { fontawesome: 'vendor/fontawesome/fontawesome.min', 'fontawesome/solid': 'vendor/fontawesome/solid.min', 'fontawesome/brands': 'vendor/fontawesome/brands.min' // Pro files can be added like this: // 'fontawesome/regular': 'vendor/fontawesome/regular.min', // 'fontawesome/light': 'vendor/fontawesome/light.min', // 'fontawesome/thin': 'vendor/fontawesome/thin.min', // 'fontawesome/duotone': 'vendor/fontawesome/duotone.min' // 'fontawesome/sharp-solid': 'vendor/fontawesome/sharp-solid.min' }, shim: { fontawesome: { deps: ['fontawesome/solid', 'fontawesome/brands'] } }})
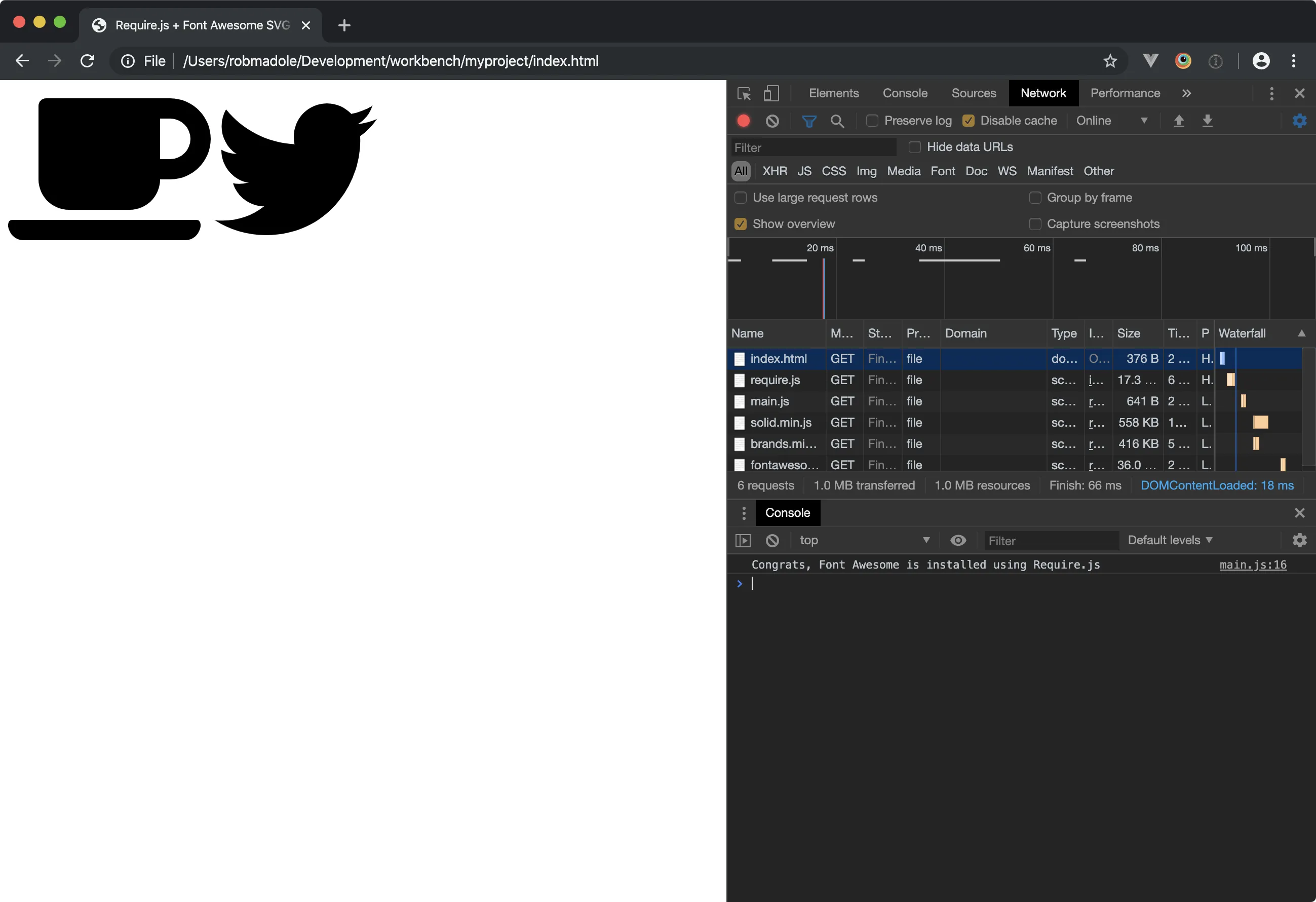
require(['fontawesome'], function (fontawesome) { console.log('Congrats, Font Awesome is installed using Require.js')})现在,您可以看到 Twitter 图标出现在咖啡杯旁边。
 添加 Brands 样式
添加 Brands 样式
访问 Font Awesome 的 API
您还可以使用 Font Awesome 的 Javascript API 添加图标。我们需要配置 Require.js 以导出它。在您的 scripts/main.js 中,您可以像这样使用 API:
require.config({ paths: { fontawesome: 'vendor/fontawesome/fontawesome.min', 'fontawesome/solid': 'vendor/fontawesome/solid.min', 'fontawesome/brands': 'vendor/fontawesome/brands.min' }, shim: { fontawesome: { deps: ['fontawesome/solid', 'fontawesome/brands'], exports: 'FontAwesome' } }})
require(['fontawesome'], function (fontawesome) { console.log('Congrats, Font Awesome is installed using Require.js')
var icon = fontawesome.icon( fontawesome.findIconDefinition({ iconName: 'stroopwafel' }), { classes: ['fa-10x'] } )
document.body.appendChild(icon.node[0])})exports 属性指示 Require.js 使用全局 FontAwesome 名称并将其作为传递给 require 函数回调的值。
然后,我们可以使用它来创建图标并将其添加到 DOM。
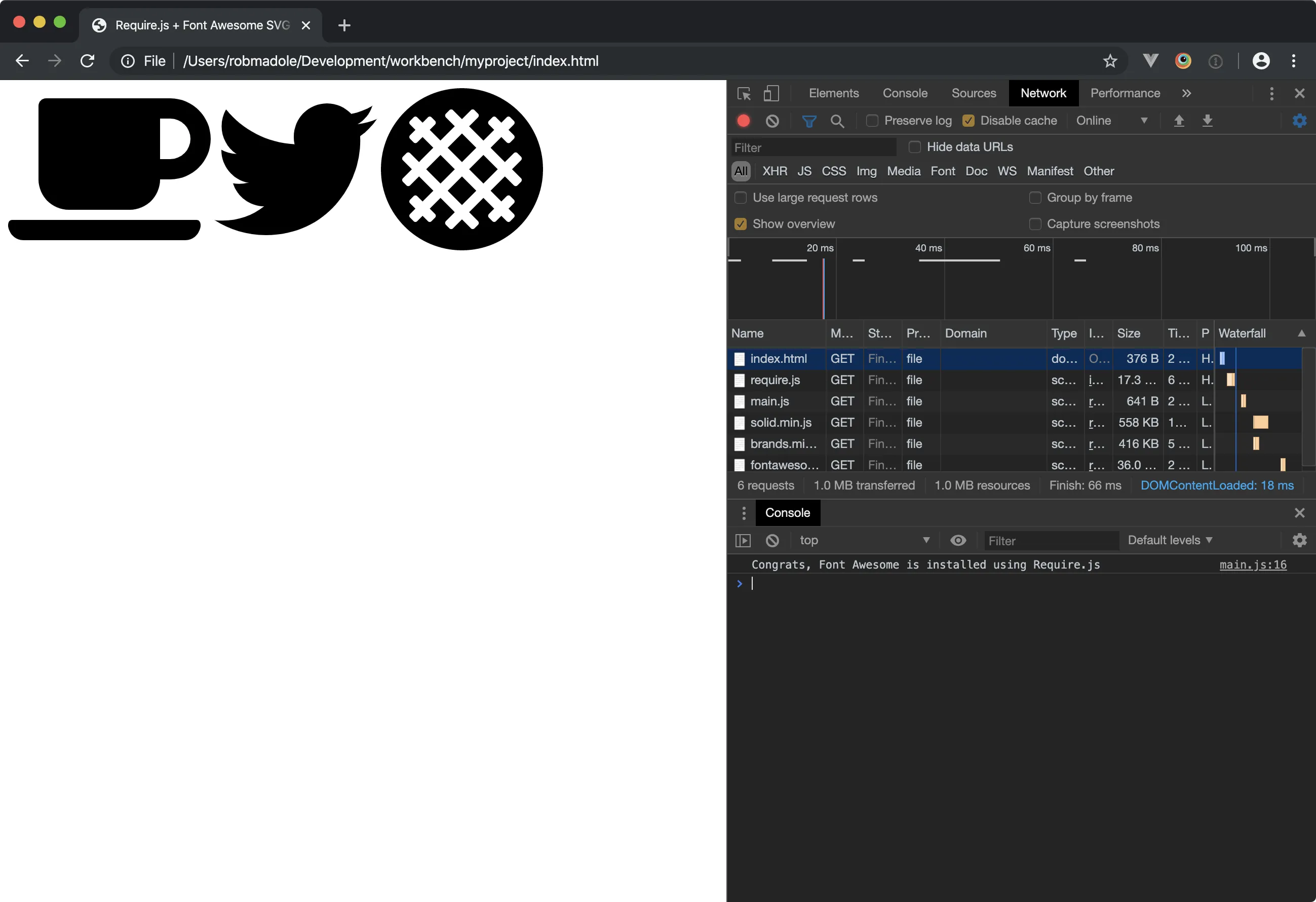
 使用 Font Awesome JS API 添加图标
使用 Font Awesome JS API 添加图标