使用 React 与...
您可以将 Font Awesome React 组件与 Next.js 或 Typescript 结合使用。
Next.js
react-fontawesome 组件与 Next.js 集成良好,但您需要解决一个问题。
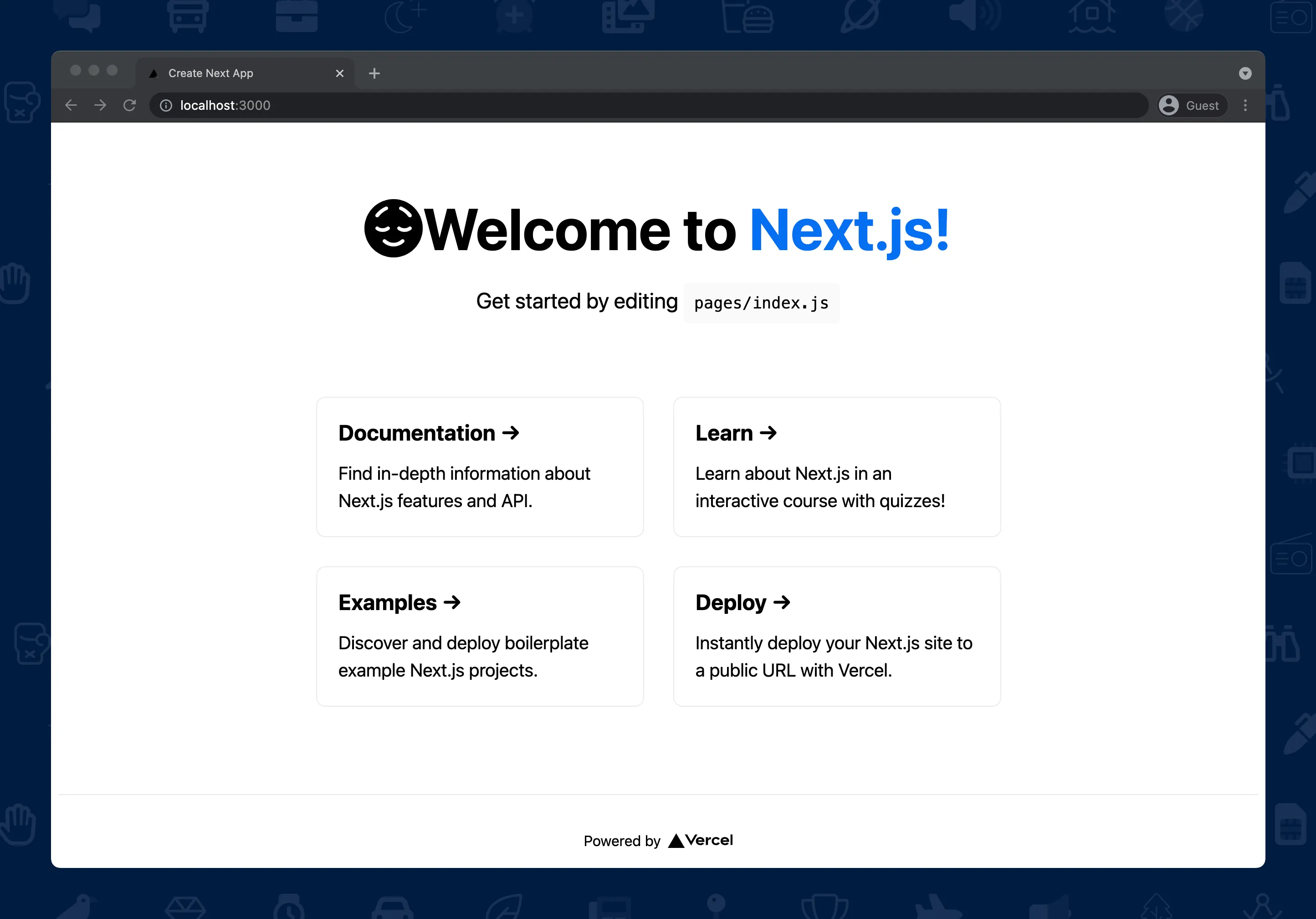
由于 Next.js 管理 CSS 的方式不同于大多数 Web 项目,因此如果您只是按照普通文档将 react-fontawesome 集成到您的项目中,您将看到 **巨大的** 图标,因为它们缺少使它们正常工作的配套 CSS。
![]()
使 Font Awesome CSS 正常工作
假设您有一个标准安装,并且 pages 位于根目录。
为此,您将从创建一个 pages/_app.js 开始。如果您已经有一个,您可以修改它,使其包含您需要的额外部分。
import { config } from '@fortawesome/fontawesome-svg-core'import '@fortawesome/fontawesome-svg-core/styles.css'config.autoAddCss = false
export default function MyApp({ Component, pageProps }) {return <Component {...pageProps} />}最好也查看 Next.js 关于创建自定义“应用程序”的文档。有可能该项目已经发生了一些变化,并且 export default ... 部分需要更改。
Next.js 允许您直接在 .js 文件中导入 CSS。它处理优化和所有必要的 Webpack 配置以使此工作。
import '@fortawesome/fontawesome-svg-core/styles.css'您将此配置值更改为 false,这样 Font Awesome 核心 SVG 库就不会尝试将 <style> 元素插入页面的 <head> 中。无论如何,Next.js 都阻止了这种情况发生,因此您最好不要尝试。
config.autoAddCss = false在页面中使用图标
现在您可以在页面(如 pages/index.js)中使用图标
import Head from 'next/head'import { FontAwesomeIcon } from '@fortawesome/react-fontawesome'import { faFaceRelieved } from '@fortawesome/pro-solid-svg-icons'
export default function Home() {return (
<div className="container"><main> <h1 className="title"> <FontAwesomeIcon icon={faFaceRelieved} /> Welcome to <a href="https://nextjs.net.cn">Next.js!</a> </h1></main></div>)}
Next.js 故障排除
无法导入 ./styles.css
Module not found: Package path ./styles.css is not exported from package`Next.js 的较新版本可能会出现此错误。一个解决方法是更改样式的导入方式。
import '../node_modules/@fortawesome/fontawesome-svg-core/styles.css'双色调图标不起作用
如果您尝试使用我们的双色调图标,但它们看起来更像是我们的实心图标,则可能意味着尚未安装 Font Awesome 的 CSS。
除了正确调整图标大小外,Font Awesome 的 CSS 还负责设置用于这些图标工作的次要层的透明度。
TypeScript
此包中包含类型。但是,大多数类型是在底层 API 库 @fortawesome/fontawesome-svg-core 中定义的。
假设在一个模块中,您将所有 fas 图标添加到库中
import { library } from '@fortawesome/fontawesome-svg-core'import { fas } from '@fortawesome/free-solid-svg-icons'
library.add(fas)
// ...然后假设在另一个模块中,您有一些代码在库中查找其中一个图标。下面的导入语句导入了两个类型和一个函数
import { IconLookup, IconDefinition, findIconDefinition} from '@fortawesome/fontawesome-svg-core'
const coffeeLookup: IconLookup = { prefix: 'fa-solid', iconName: 'fa-coffee' }const coffeeIconDefinition: IconDefinition = findIconDefinition(coffeeLookup)
// ...
export class App extends React.Component { render() { return ( <div className="App"> <h1> <FontAwesomeIcon icon={coffeeIconDefinition} /> </h1> </div> ) }}上面出现的几个类型,包括 IconLookup 和 IconDefinition,实际上源自 @fortawesome/fontawesome-common-types 包。它们从 @fortawesome/fontawesome-svg-core 和 @fortawesome/free-solid-svg-icons(以及其他图标包)重新导出。这只是为了在某些情况下使导入更方便。请参考任何模块中的 index.d.ts,以查看它导出了哪些类型。
我需要使用 Font Awesome 和 React 以及…
您想使用 React 和 Font Awesome 的其他工具或框架吗?告诉我们,我们会研究添加它。