B1!
想要在页面上使用 Unicode 值以及 SVG + JS 方法来显示图标吗?没问题!
使用 SVG+JS 方法时,您可以 以任何样式添加图标 作为 Unicode。只需添加 要使用样式的类 来选择图标样式,然后插入 Unicode 值(在 Unicode 前面加上 &#x,后面加上 ;)到 <i> 元素的开头和结尾之间。
以下是一些示例
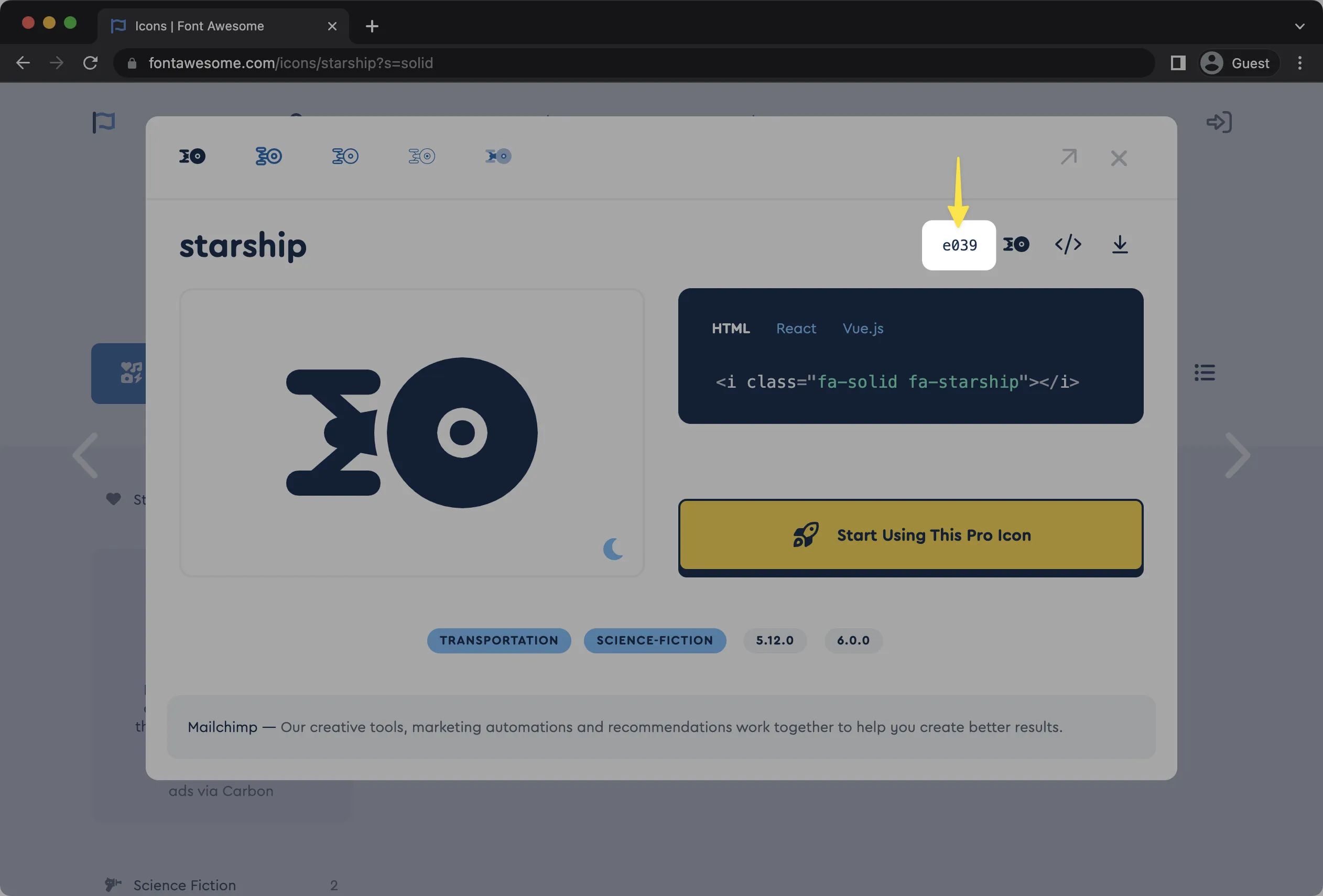
<i class="fa-solid fa-2x">B</i><i class="fa-regular fa-2x fa-spin"></i><i class="fa-duotone fa-2x fa-shake"></i><i class="fa-light fa-2x">1</i><i class="fa-sharp fa-solid fa-2x">!</i>搜索图标时,只需点击您选择的图标,Unicode 值就会显示在显示如何使用图标的代码块上方。