使用套件
Font Awesome 套件来拯救世界!快速、灵活、友好,并且充满了图标——它们是你一直在等待的个人 CDN。
什么是套件?
Font Awesome 套件是管理项目中所有图标的地方。借助套件的力量,你可以获得使用 Font Awesome 图标的最简单方法、出色的性能、简单的自定义,你甚至可以上传自己的图标!
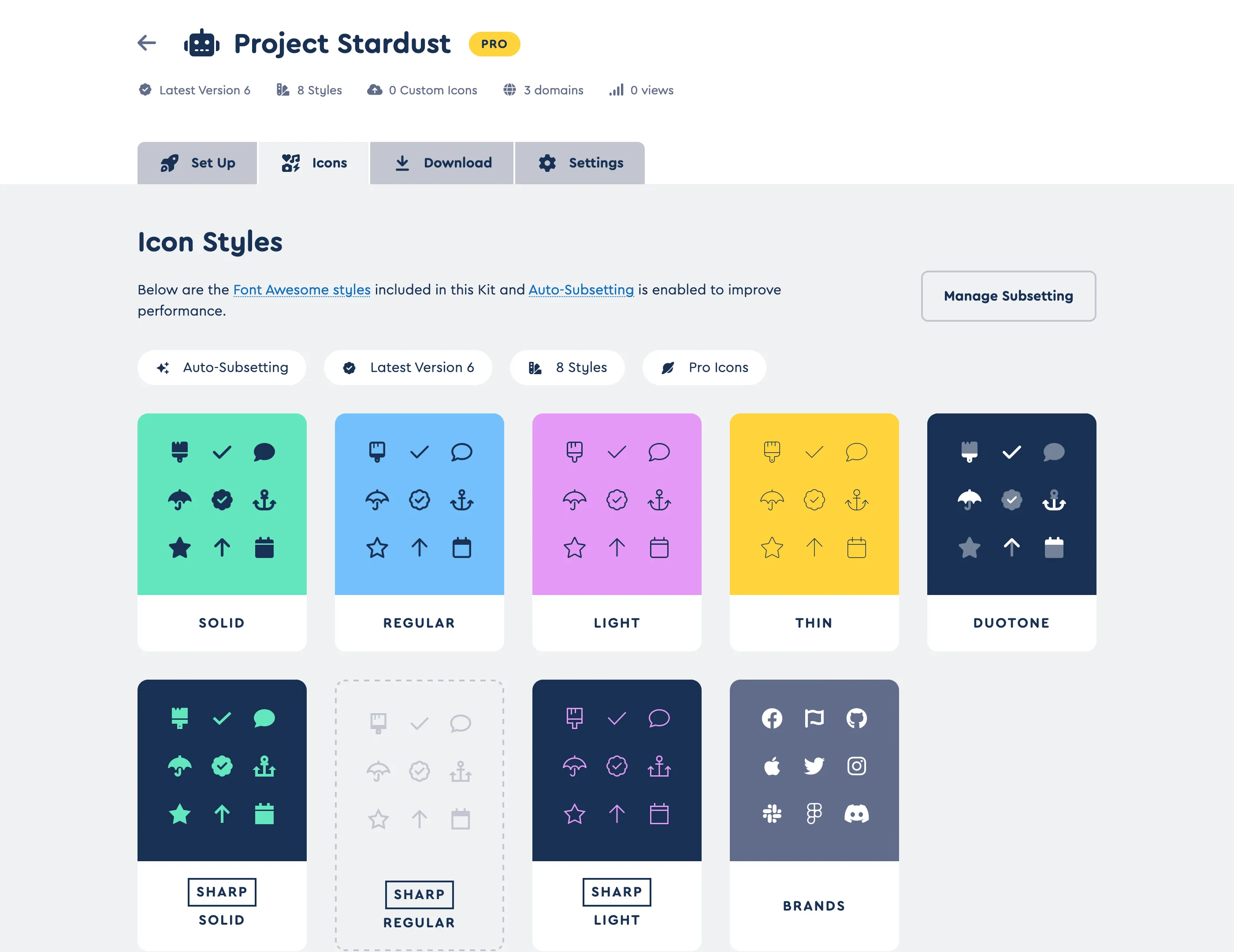
 套件图标页面显示了此套件中包含的图标
套件图标页面显示了此套件中包含的图标
它具有以下令人惊叹的功能:
- 自动子集:只提供你使用的图标,使页面加载速度更快
- 免费或专业图标
- webfont 或 SVG+JS
- 自动无障碍:自动将 无障碍最佳实践 应用到你的图标
- 4 版兼容性
- 冲突检测:帮助检测项目中加载的其他 Font Awesome 版本的冲突
- 上传你自己的图标:添加你自己的图标 并与 Font Awesome 图标一起提供!
- … 等等!
如何使用套件
我们的套件服务只需一行代码即可将图标添加到你的 Web 项目中。只需创建,将套件嵌入代码添加到你的项目中,你就可以开始使用图标了!
1. 从你的套件列表中创建一个套件
你可以在你的帐户菜单或帐户页面中 访问套件。在套件页面中,你可以轻松地创建一个新套件,并按照步骤在项目中进行设置。
2. 调整你的套件设置
默认情况下,新套件使用以下设置进行设置
| 套件功能 | 描述 | 默认设置 |
|---|---|---|
| 套件名称 | 套件的易于识别的名称(也许使用项目或站点名称?) | 套件的唯一 ID |
| 图标集 | 选择免费或专业图标 | 免费用户为免费,专业用户为专业 |
| 子集 | 选择是否要使用自动子集,还是使用自定义子集自行管理 | 自动子集 |
| Font Awesome 版本 | 选择要加载的 Font Awesome 版本 | 最新版(自动更新到最新版本) |
| 技术 | 选择要使用哪种技术来渲染你的图标,webfont 或 SVG+JS | webfont |
| 限制域名 | 设置哪些域名可以访问此套件,并防止未经授权使用你的套件嵌入代码 | 开放(任何域名都可以使用) |
| 早期版本兼容性 | 启用旧的 4 版或 5 版图标名称或引用 | 开 |
| 冲突检测 | 临时 检测 项目中加载的其他 Font Awesome 版本的冲突 | 关 |
我们会自动生成你的套件名称的随机字符串,但你可以将其命名为一个容易记住的名称,例如你的项目名称、你使用套件的目的,或者你最喜欢的星球大战角色。如果你想进行调整以适应你的项目,请访问 你的套件设置。
3. 将套件嵌入代码添加到你的项目中
从你的套件详细页面,你可以复制 JS 套件嵌入代码。然后将其添加到你要使用 Font Awesome 图标的项目的每个模板或页面的 <head> 中。
对于那些不喜欢使用 JavaScript 的人,你可以选择使用 CSS 套件嵌入代码,该代码将通过 CSS 严格加载 Font Awesome。你需要将你的套件设置为使用 6 版的 webfont,并确保你了解优缺点
| 仅 CSS 套件的优点 | 仅 CSS 套件的缺点 |
|---|---|
| 无 JavaScript | 阻止页面加载,直到图标准备就绪 |
| 无页面重绘或跳跃 UI |
准备好使用套件了吗?
将套件的力量掌握在手中… 转到套件并开始使用!
下载套件
如果你不想让我们托管你的套件,你可以下载任何专业套件并自行托管(或在桌面应用程序中使用图标)。下载适用于设置为 6.4 版及更高版本(或最新版)的套件。然后在套件的“设置”选项卡中,你会看到下载选项。
如果你在套件中拥有自定义图标,它们将以所有格式包含在你的下载文件中,就像 Font Awesome 图标一样。
套件下载中包含什么?
| 文件夹和文件 | 它们是什么 |
|---|---|
css/ | 用于 webfont 的 CSS 文件 |
js/ | 每种样式的图标和实用脚本 |
less/ | 基于 Less 的 图标和实用程序 |
LICENSE.txt | 详细说明专业图标允许使用的许可证 |
metadata/ | 有关图标的元数据 |
scss/ | 基于 SCSS 的 用于 webfont 的实用程序 |
sprites/ | 作为 SVG 精灵 的图标 |
svgs/ | 作为 SVG 的图标 |
webfonts/ | 作为 webfont 的图标,用于与 CSS 一起使用 |
使用下载的套件
下载套件后,你可以按照说明 自行托管 - webfont 或 自行托管 - SVG+JS。
自定义子集套件
如果你已 将你的套件设置为自定义子集,你的套件将只包含你选择的图标,以及你上传的任何自定义图标。这意味着
- 托管的套件将只提供你选择的图标和你的自定义图标(如果你添加了任何)。
- 下载的套件将包含 上面列出的相同文件夹,但内部的文件和字体将只包含你选择的和自定义的图标。
下载套件后,你可以按照说明 自行托管 - webfont 或 自行托管 - SVG+JS。
调整你的套件
性能
性能是你不在乎,直到你需要它。幸运的是,我们已经为你处理了!
如果你使用的是专业套件,自动子集会获取你项目中使用的图标,并动态创建子集 - 无论你是使用 webfont 还是 SVG 图标。因此,你的套件只加载你需要的图标,并自动为你提供出色的性能。
或者,如果你想完全掌控,你可以 自定义子集。
套件和页面浏览量
每当你的套件在页面上加载时,就会计入一次页面浏览量。我们每月计算页面浏览量,并在每个月的第一天更新。
我有多少页面浏览量?
每个 Font Awesome 订阅都附带一定数量的套件页面浏览量,这些页面浏览量会在所有套件中计算。(免费帐户也有一些页面浏览量!)你可以在 你的帐户中查看套件页面浏览量使用情况。
我的页面浏览量远远超出了我的预期。我能做些什么?
指定域名可以帮助你控制在何处以及如何使用 Font Awesome 套件,这有助于避免意外的极端使用。
如果你发现页面浏览量超出了预期,你可能需要添加域名来限制哪些站点可以使用你的套件

将你的套件限制在某些域名
-
转到你的套件设置,向下滚动到“域名”部分。
-
单击“添加域名”,你就可以输入将在其中使用套件的域名。(你可以使用通配符添加子域名或备用后缀 - 旁边有一个链接,其中包含完整的详细信息。)
-
点击加号按钮锁定,重复操作添加更多。如果您需要删除一个,请将鼠标悬停在它上面,您将可以选择删除。
如果我超额了怎么办?
如果您超出了页面浏览量的限制,您可能需要支付超额费用。或者,如果您知道自己经常需要大量的页面浏览量,您可以订阅 Pro Max 计划。
兼容性
使用工具包可以处理在项目中设置和使用图标的大部分繁琐工作。但有些情况下,您可能需要使用不同的工具。以下是一些场景以及推荐方案…
| 场景 | 使用工具包? | |
|---|---|---|
| 在网络上(托管) | 立即访问所有图标并即时更新,无需担心托管 | |
| 在网络上(自托管) | 仅限专业版:下载工具包并自行托管生产就绪的网络文件 | |
| 使用 SCSS/Less 预处理器 | 仅限专业版:下载工具包并将SCSS或Less文件添加到您的样式编译中 | |
| 在桌面上 | 仅限专业版:下载工具包并在 Figma 或 Adobe Creative Suite 等应用程序中使用其 SVG 和基于连字的字体 | |
| 使用 WordPress | 使用我们的官方工具包驱动的 WordPress 插件或使用托管工具包 | |
| 其他 CMS | 使用托管工具包 | |
| 使用 JS 框架 | 使用我们的官方React、Vue和其他 JS 框架组件 | |
| 使用 Python 或 Django | 使用我们的官方 Python/Django 包 | |
| 使用 Ruby on Rails | 使用我们的官方 gem |