使用 WordPress 设置
Font Awesome 和 WordPress — 两种很棒的味道可以完美结合!尤其是在我们拥有官方 Font Awesome WordPress 插件来简化操作之后。
我们的官方插件可以让您按照自己的意愿使用 Font Awesome 与 WordPress。
我们将涵盖以下基础知识:
- 使用 免费 或 专业版 图标。
- 利用我们图标的最新版本或特定版本。
- 选择技术,是SVG还是Web 字体。
- 如果您(或您的插件)仍在使用 Font Awesome 4 或 5 语法,我们将引导您完成旧版本兼容性。
- 解决多个版本的 Font Awesome 在您的站点上从其他插件/主题加载并导致显示或技术问题时的故障排除和问题。
- 使用 Font Awesome 6 版的图标让事物变得更加出色。
- 使用您从专业版工具包中上传的图标。
如何获取所有这些精彩内容? 请访问 WordPress.org 上的 Font Awesome 插件页面 或通过在 WordPress 管理员插件页面中搜索插件作者“fontawesome”直接安装它。
获取 Font Awesome WordPress 插件开始之前
安装完插件后,使用 Font Awesome 与 WordPress 很简单,无论您是想使用工具包来提供免费 + 专业版图标,还是使用经典的 CDN 来提供免费图标。但首先,您需要进行设置。
使用工具包 (推荐)
由于每个 Font Awesome 帐户都附带一个免费工具包,因此我们建议您在 WordPress 插件中使用工具包。工具包非常容易设置,并提供最大的灵活性。(当您使用专业版工具包时,您将在插件的 图标选择器 中获得对专业版图标(包括 v6 样式!)的完全访问权限,以便轻松地将图标添加到您的内容中。以及您上传的任何图标!)
请按照以下步骤在 WordPress 插件中使用工具包
- 设置工具包:如果您还没有设置工具包,请创建一个新的工具包。您可以在工具包的设置页面中调整工具包以使用免费或专业版图标、Web 字体或 SVG、特定或最新 Font Awesome 版本,以及其他设置,以满足您的需求。
- 获取 Font Awesome API 令牌:转到 Font Awesome 帐户页面以生成和复制您的 API 令牌。
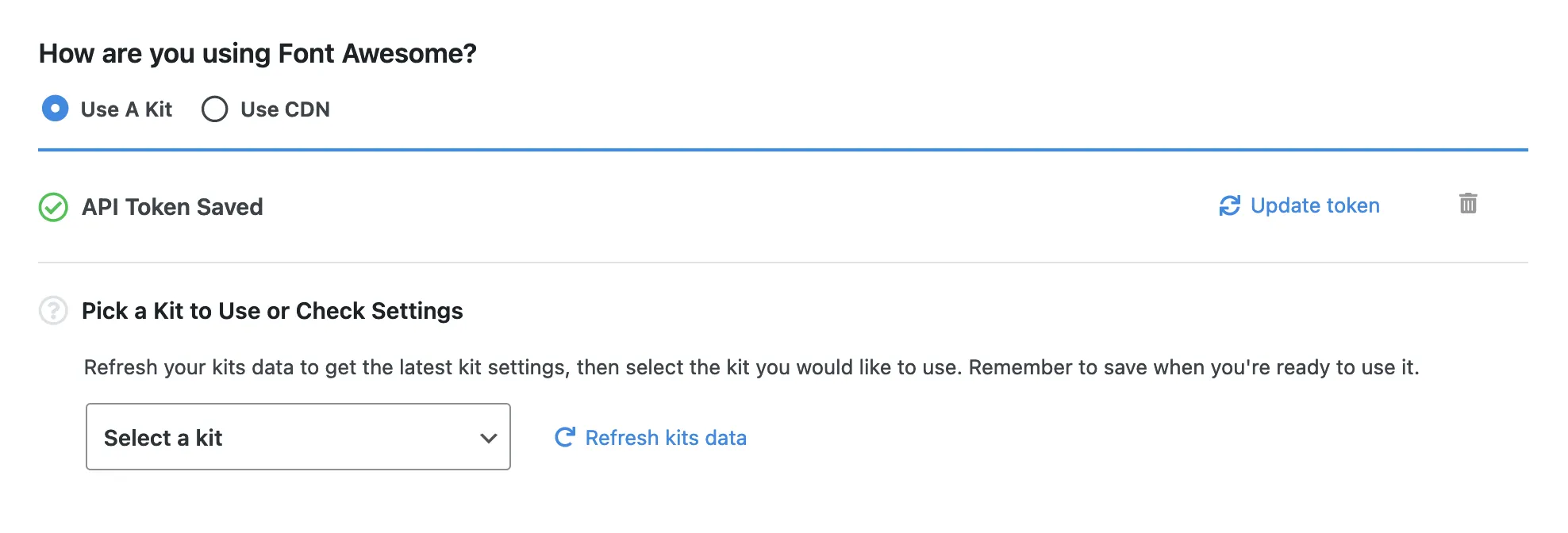
- 将您的令牌添加到 WordPress 插件中:返回您的 WordPress 网站并打开 Font Awesome WordPress 插件设置。选择使用工具包,并将您的 API 令牌粘贴到该字段中。保存这些更改。
- 在插件中选择您的工具包:从列表中选择一个工具包。您将在下面看到您选择的工具包的设置,以便您可以仔细检查它是否已按照您想要的方式设置。通过保存您的设置,使您选择的工具包在您的项目中处于活动状态。
 Font Awesome WordPress 插件设置为使用工具包
Font Awesome WordPress 插件设置为使用工具包
要调整您的工具包设置,请转到FontAwesome.com 上的工具包页面,选择您正在使用的工具包,转到“设置”选项卡,进行并保存更改,然后点击 WordPress 插件中的“刷新工具包数据”。
Font Awesome 工具包使用API 令牌 安全地获取您在 WordPress 中的工具包,而无需将 Font Awesome 凭据与您的 WordPress 服务器共享。如果您的令牌被泄露,您可以轻松地在 Font Awesome 帐户中生成一个新的令牌。
使用 Font Awesome CDN (默认)
默认情况下,插件以以下设置启动
- Font Awesome 5 版
- Font Awesome 免费图标
- Web 字体
- Font Awesome CDN
您可以直接在插件设置中进行更改。
调整插件设置
如果您使用的是 Font Awesome CDN,则可以直接在插件中调整设置。如果您使用的是工具包,则可以在每个fontawesome.com 上的工具包设置中调整这些相同的设置。
免费版与专业版
使用此插件,您可以使用任何 Font Awesome 免费 图标,无需任何额外设置,现在,使用工具包时,您可以通过在工具包设置中选择“专业版”来轻松启用专业版 图标。
SVG 与 Web 字体
SVG 允许您对图标进行各种 Web 字体无法实现的奇特操作(例如强大变形、遮罩 和分层),但它在伪元素方面效果不佳(了解有关使用伪元素的更多信息)。
版本
您最佳的版本选择是 latest — 它为您提供最新的图标和功能,但如果您出于某种原因需要特定旧版本,您可以从列表中选择它。当发布 Font Awesome 的新版本时,您可以更新设置以匹配。(奖励!如果您使用工具包选择 latest,您将始终获得最新版本。)
旧版本兼容性
假设您还没有时间将 HTML 中的图标名称更新为匹配最新版本的 Font Awesome。或者您正在使用依赖于旧版本 Font Awesome(即 v4 或 v5)的插件或主题。
工具包会自动处理将 v6 与使用旧版本的项目向后兼容。
Font Awesome 5 免费 CDN 也将处理与使用 Font Awesome 5 的项目向后兼容。(CDN 不支持 6 版。)如果您需要对 4 版的支持,您可以在插件设置中启用“旧版本兼容性”功能(它会加载 v4 特定垫片)。
手动安装 (高级)
如果您不想使用官方插件,您可以配置您的 WordPress 系统以通过 Font Awesome 6 工具包或免费 CDN 来使用 Font Awesome。为此,请确保您是高级用户,并且不会与来自其他主题或插件的其他版本的 Font Awesome 发生冲突,可以修改 WordPress functions.php 文件,或者出于某种原因无法安装 Font Awesome 插件。
详细了解在 WordPress 中手动安装 Font Awesome
针对插件和主题开发者
帮助我们帮助您!使用我们的官方插件作为作曲家包,以正确的方式将 Font Awesome 图标包含在您的插件或主题开发中,并使您的插件或主题(以及用户站点的)保持最佳运行状态。